簡単にWebVRが扱えるフレームワーク「A-Frame」

こんにちは!ミズノです。
今回は現場の第一線でまだまだ活躍中の画像アセットについて、使い方と注意点を書いていこうと思います。
レイヤーまたはレイヤグループのファイル名に拡張子(PNG、GIF、JPEG、SVG)を記述して
「ファイル」→「生成」→「画像アセット」を選択しPSDを保存すると画像を自動生成してくれる機能です。
生成される画像は保存したPSDと同じフォルダ内のassetsフォルダに保存されます。

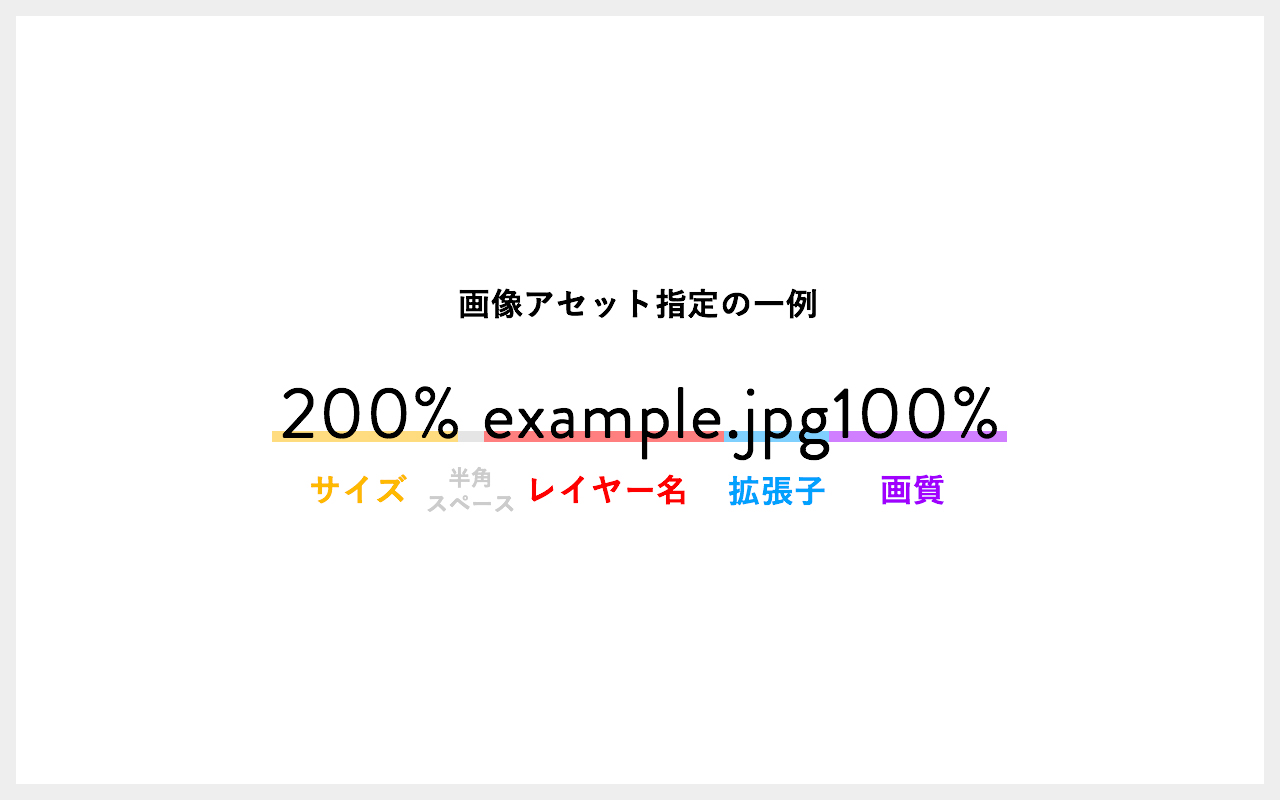
サイズを指定するときはレイヤー名の前に記述します。
%以外にもpx、cm、mmでの指定もできます。(サイズをpxで指定するときのみ単位を省略可能。)
拡張子を指定するときはレイヤー名の後に記述します。
JPEG以外にPNG、GIF、SVGで指定できます。
画質を指定するときは拡張子の後に記述します。
画質を指定しないとデフォルトで生成されるので注意が必要です。
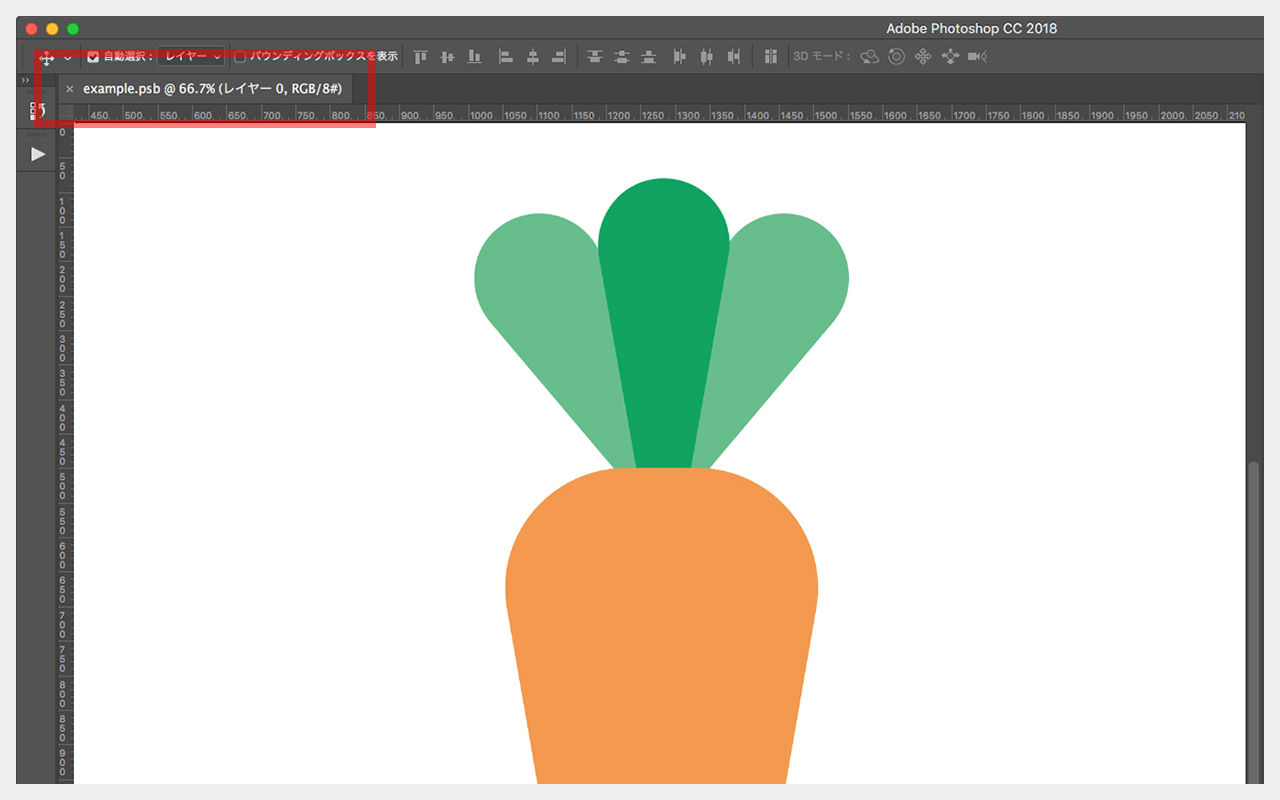
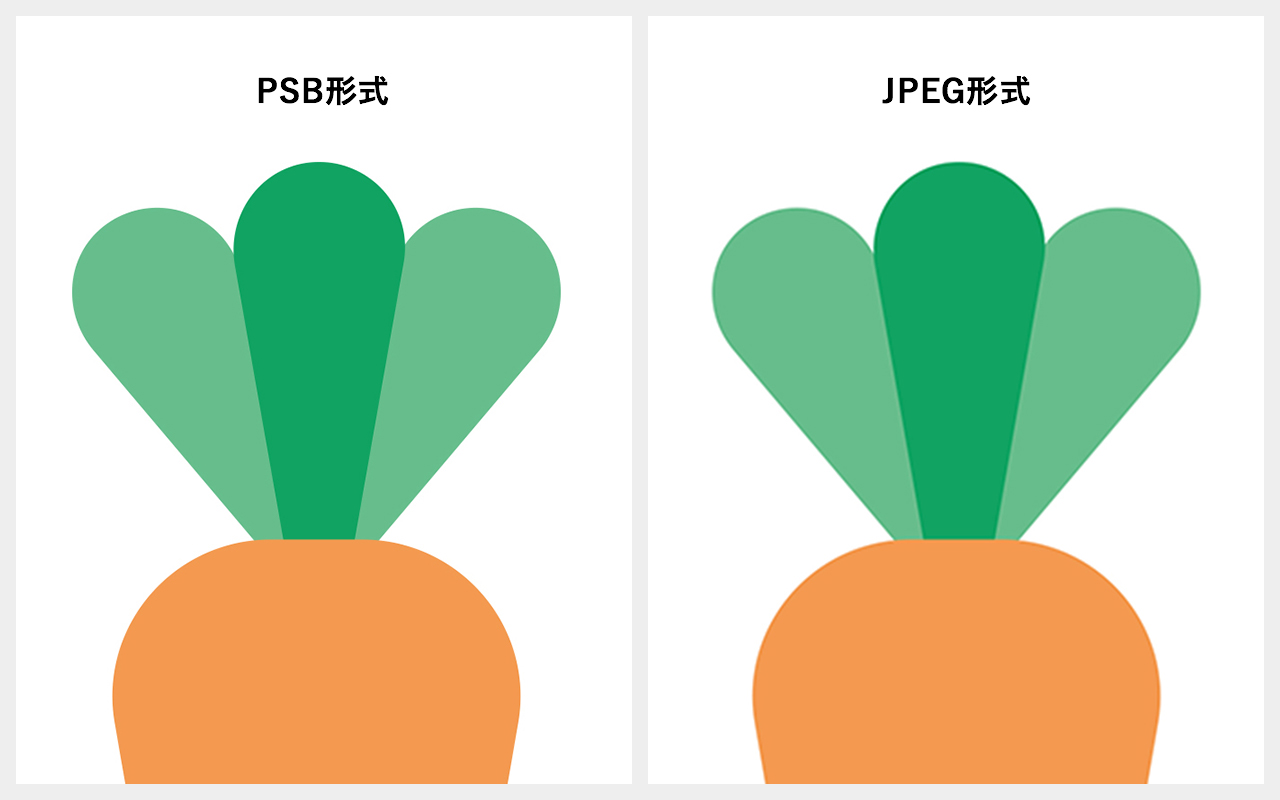
スマートオブジェクトに変換したレイヤーをサイズ200%で画像アセット生成したときに画像がボケることがあります。
この現象はレイヤーのファイル形式の違いにより発生します。
ファイル形式の違いはレイヤーをスマートオブジェクトに変換するタイミングで決まります。
JPEG画像を使用して以下に例を挙げます。
レイヤーのファイルはPSB形式になりました。

レイヤーのファイルはJPEG形式になりました。


結果は、PSB形式は正常でJPEG形式はボケています。
PSB形式とJPEG形式の大きな違いはPhotoshopのすべての機能がサポートされていることです。
同じものにPSD形式があります。
PSB、PSD形式以外のファイル形式はサイズ拡大機能に対応していないためボケてしまうようです。
以上、ざっくりですが画像アセットについてでした。
画像アセットを使用するときは画質の設定とレイヤーのファイル形式に注意してください。
レイヤーからの画像アセットの生成
https://helpx.adobe.com/jp/photoshop/using/generate-assets-layers.html
ファイル形式
https://helpx.adobe.com/jp/photoshop/using/file-formats.html