EVOの若手メンバーに聞いてみた!10の質問

こんにちは!ミズノです。
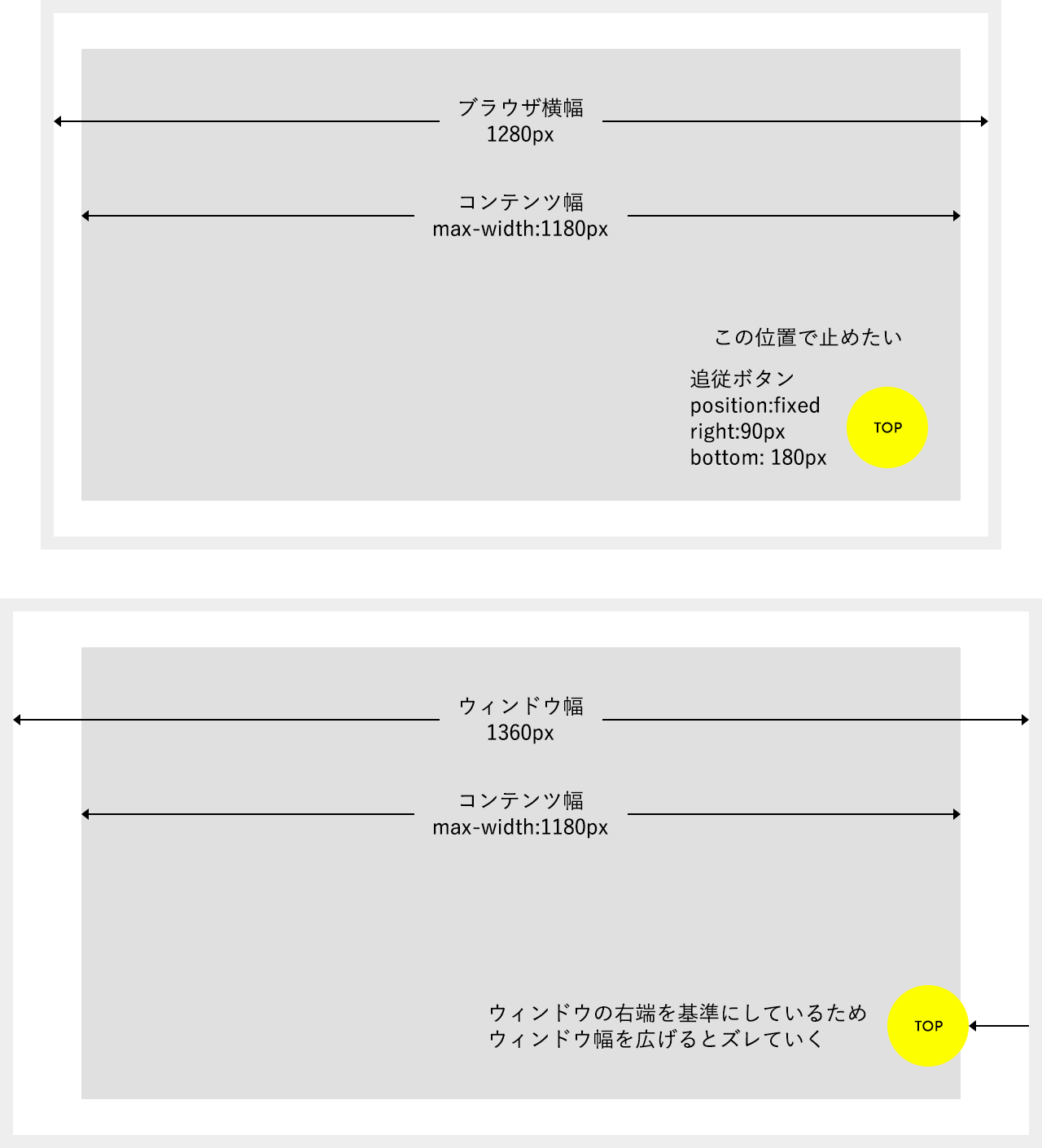
先日、某案件でコンテンツ幅をmax-width:1180pxで指定していたためウィンドウの横幅を広げると追従ボタンが離れていき押しづらくなるという現象が発生しました。
上記のような条件下でしか実装することはないと思いますが、今回はposition:fixedで固定している追従ボタンをウィンドウの横幅が広がった時に止める実装方法を紹介したいと思います。
まずはウィンドウの横幅を広げても止まらない例からご覧ください。
追従ボタンをposition:fixed right: 90pxで指定しているためウィンドウの右端が基準になっています。

<div class="fixed_1">
<a href="#">TOP</a>
</div>
.fixed_1 {
position: fixed;
right: 90px;
bottom: 50px;
}
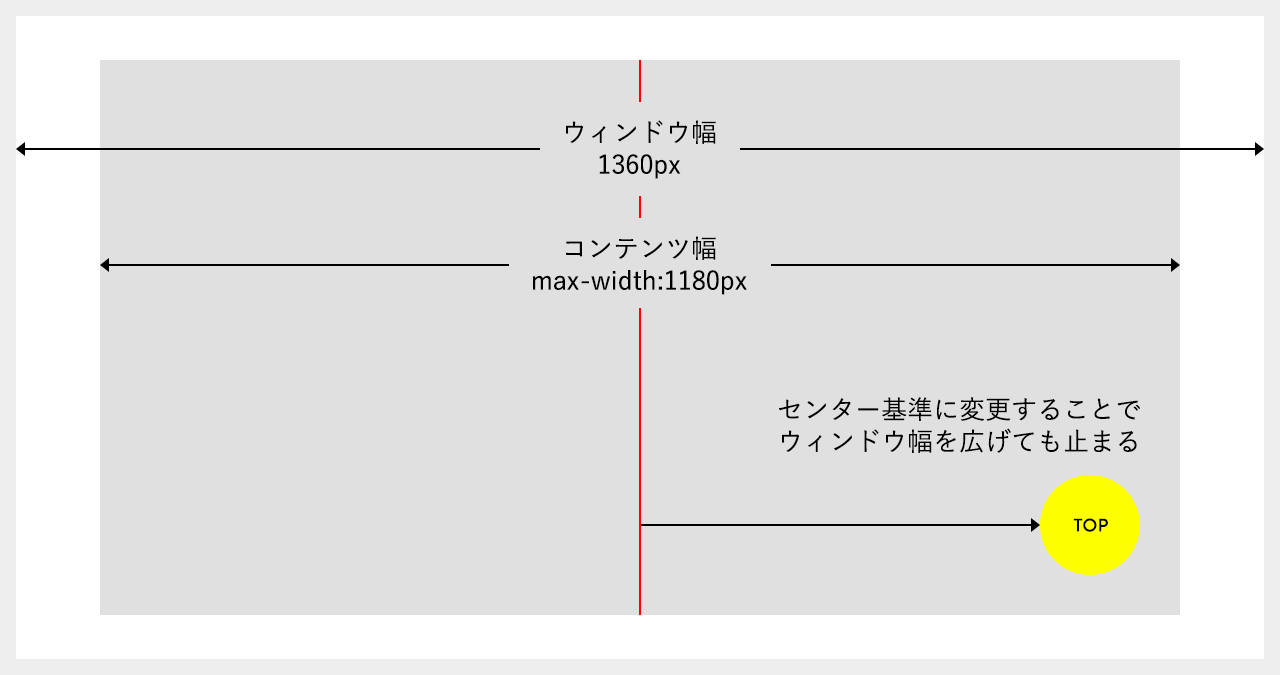
止めたい横幅でブレイクポイントを設定してright:calc(50% - X)に変更することでセンター基準になり横幅を広げても止まるようになります。

<div class="fixed_2">
<a href="#">TOP</a>
</div>
.fixed_2 {
position: fixed;
right: 90px;
bottom: 50px;
}
@media screen and (min-width: 1280px){
.fixed_2 {
right: calc(50% - 550px);
}
}
以上、position:fixedで横幅が広がったときに止める方法でした。
少ない記述で実装できるので参考にしてください。
ありがとうございました!