ブログ
脱IEで最新のCSSを取り入れよう!

年末に開催されたCSS Nite Shift14「ウェブデザイン行く年来る年」に参加しました。2020年がWeb業界にとってどのような年だったか、今後どのようなことに注目していくべきかを知ることができました。
第一線で活躍される方々のセッションは知識だけでなくユーモアあってどれも面白いのですが、フロントエンドエンジニアとして一番気になったのは、ICSの鹿野 壮さんによる「マークアップ」のセッションです。
そのなかで特に活用していきたいと思ったことを実践していきながら感想を書いていきたいと思います。
あくまで自分なりの解釈なので鹿野さんがこう言っていた、というわけではないのでご了承ください。
IEの国内シェア率の減少
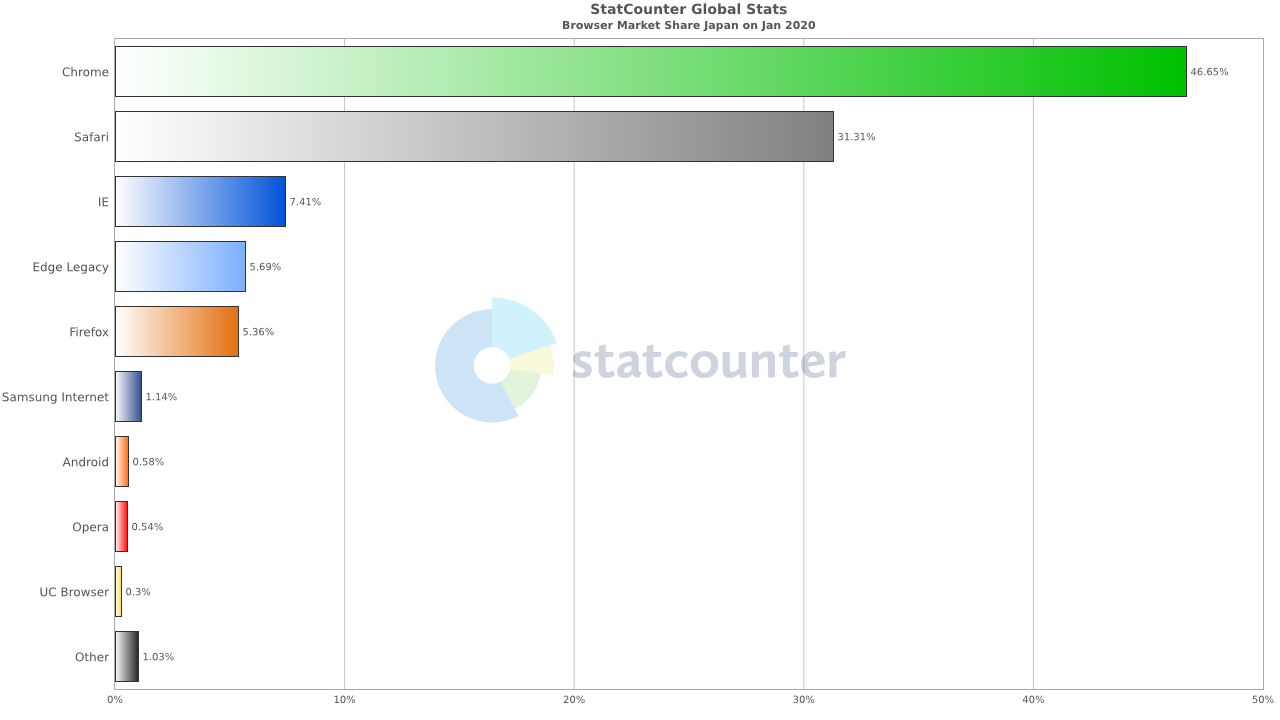
こちらはStatCounter Global Statsによる日本国内のブラウザシェア率です。
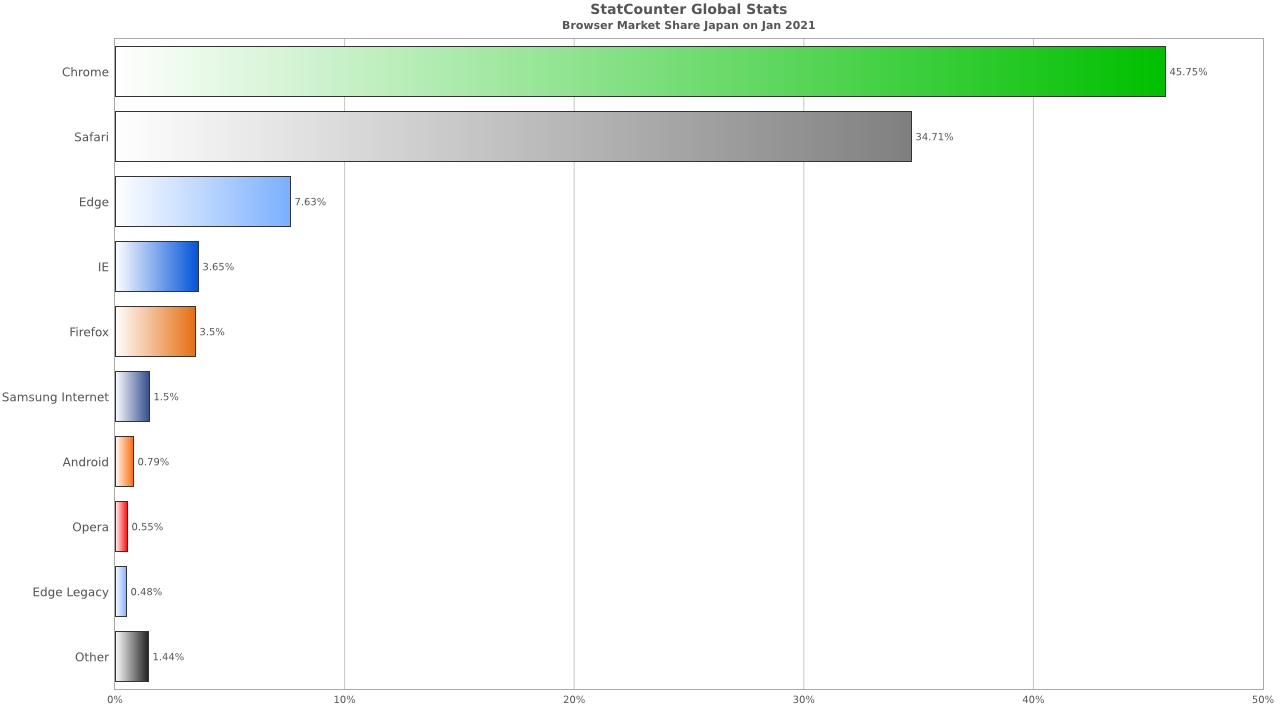
一年前と現在のブラウザのシェア率を表したグラフを比較してみると…

参考:StatCounter Global Stats

参考:StatCounter Global Stats
この一年間でIEのシェア率が減少し、Edgeのシェア率が上回っていることがわかります。
Microsoftは、2020年1月15日にChromium版Edgeをリリースし、自社のMicrosoft Teams Web アプリはすでにIE11のサポートを終了(2020年11月30日以降)、Microsoft 365のアプリとサービスも2021年8月17日以降のサポートを終了することを発表しています。
まったく使えなくなっているわけではありませんが、今後もIEのシェア率が減少していくことは間違いないのかと思います。
IEからのアクセスはEdgeへのリダイレクト対応
IEのサポートが終了傾向にある、とは言えユーザーがゼロになったわけではなく顧客が多くいる企業からすると1%でも多く獲得したいというのが本音でしょう。
そのためにはやっぱりIEにも対応してほしいという声も少なくないと思います。
IEに慣れているユーザーのためにも、開発側の負担を減らすためにも、どちらもケアしていく方法としては、IEからアクセスされた場合にはEdgeへのリダイレクトをすることができるそうです。
リダイレクト申請方法
リダイレクトさせるには、IE互換性リストにサイトを登録する必要があります。
ietoedge@microsoft.com宛に、下記のリストをメール送信することで申請できます。
- オーナー名
- 役職
- 電子メールアドレス
- 会社名
- 住所
- ウェブサイトアドレス
参考:Moving users to Microsoft Edge from Internet Explorer – Microsoft Edge Development
IE以外のモダンブラウザで使えるCSSの新技術
セッションの中で紹介された中でもIEを除けば対応できるプロパティは50個以上におよんでいました。
text-stroke
See the Pen text-stroke by masayuki yamada (@yamada-evoworx) on CodePen.
上段がtext-stroke、下段がbox-shadow。
今までもbox-shadowでどうにかできていたのですが、縁の太さがまばら、特に日本語のときには角が綺麗に表現できずに結局SVGに頼ることもしばしば。
text-strokeを使うことによって綺麗な枠線を表現することができるようになりました。
background-clip
See the Pen background-clip by masayuki yamada (@yamada-evoworx) on CodePen.
文字の背景を画像で表現、画像の文字部分だけを切り抜くということが可能になりました。
こちらも従来はSVGに頼らざるをえなかったものがHTML、CSSだけで実現できます。牛さんの表現も豊にできますね!
position: sticky
See the Pen position sticky by masayuki yamada (@yamada-evoworx) on CodePen.
よく使うスクロールに応じて追従するやつ。
途中で挙動を変えたい時にはjavascriptであれこれしたり、時にはプラグインを使わないと厄介だったものもCSSを1行書くだけで可能になります。
min(), max()
See the Pen min, max by masayuki yamada (@yamada-evoworx) on CodePen.
こちら埋め込みだとわかりにくいため、ぜひ実際のページでウィンドウ幅を変えて見てみてください。ウィンドウ幅が960pxのときには同じサイズに見えますが、それ以上狭くなるとMinは小さく、広くくなるとMaxは大きくなります。
これは、min(a, b)、max(a, b)、minはaとbを比べて小さい方、maxは大きい方を適用するためです。
レスポンシブによって可変するが小さくなりすぎると読みにくくなってしまう、メディアクエリでやるにもブレークポイントが増えてしまう。そんなややこしいことを考える必要もなくなります。
まとめ
Webの技術は年々新しいものが生まれ、画像などに頼らずとも表現の幅は広がってきています。
今回はほんの一握りでしたが、IEの対応を省くとこの何倍ものことができるようになります。
かと言って仕事の上ではまったく無視することも難しいと思います。
Chromium版Edgeは、Google Chromeと同等の機能を使うことができるため、そちらにリダイレクトさせて対応することで簡潔に対応することも可能です。
せっかく綺麗なWebデザインをしているのだからブラウザでみる際にもできるだけ綺麗にしてユーザーに届けたいですよね。
少しず脱IEを試して、最新の技術を活用していってはいかがでしょうか。