ブログ
CSSで使うパーセントを割り出すやり方いろいろ

今ではすっかり当たり前になったレスポンシブなサイトのコーディング、結構やってるつもりなのですが、まだまだ頭を悩ませる状況があります。
その中でも「リキッドレイアウト」で作るサイトなんかだと各divなどの要素に幅を指定する時、ピクセルではなくパーセントで指定しなければならない時があります。
この間複数の要素をポジションで組んだレイアウトを横幅を縮ませてもポジションを保ちつつ縮小をしないといけないという案件があり「うわ〜、これ全部パーセント計算しないといけないのかぁ〜…」と思ってテンション下がっておりました。
前置き長くなりましたが、今回はパーセントの割り出し方をおさらいしていこうと思います。
CSSで使うパーセントを計算で割り出す
通常はピクセルでサイズを指定してレイアウトを組み上げていきますがこのピクセルを元にパーセントを計算で割り出す方法です。
計算方法は以下の通り。
サイズ例
- 親要素:960px
- 子要素:320px
計算方法
320px ÷ 960px × 100 = 33.3333%
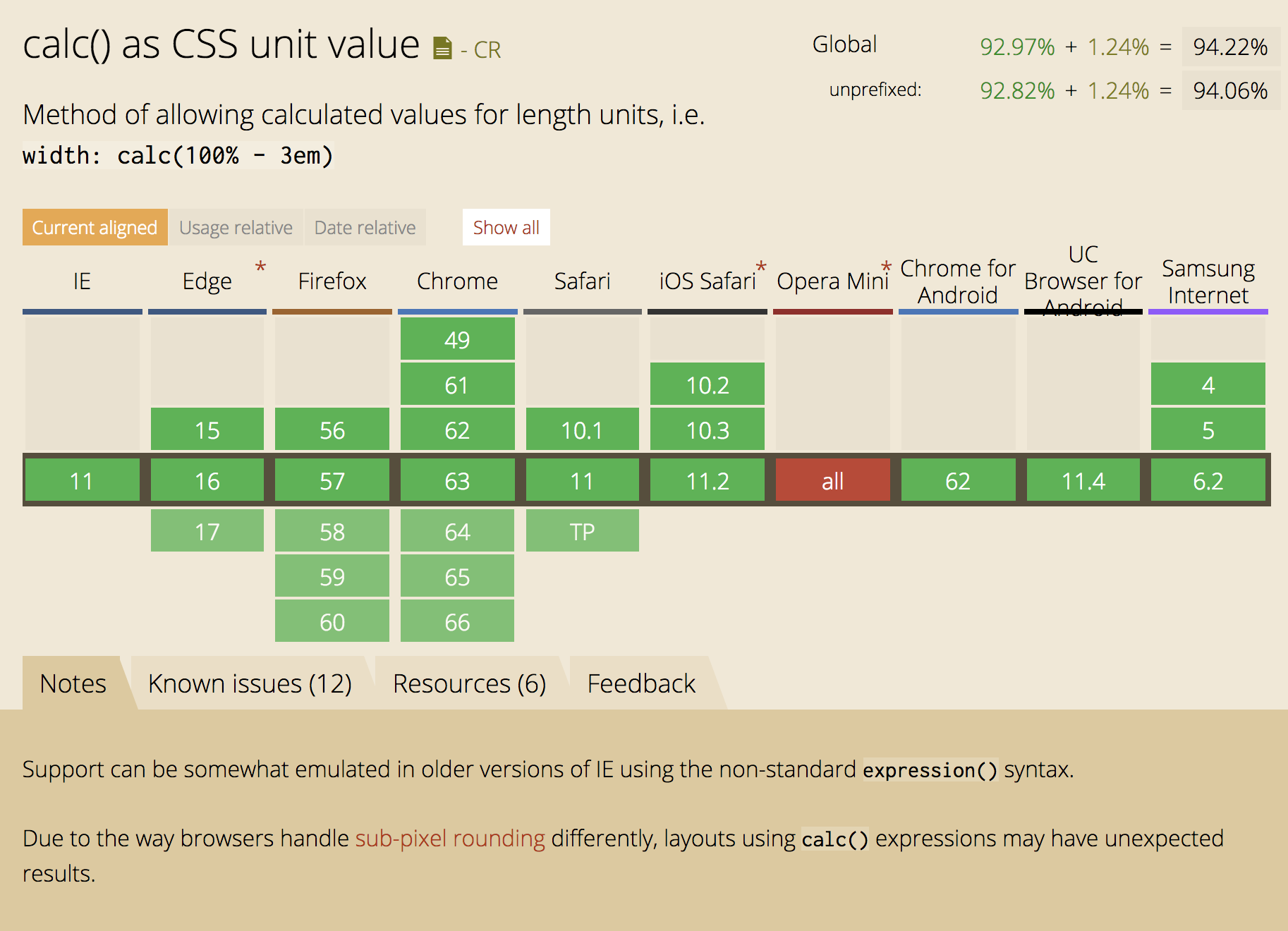
calc()を使用してパーセントを割り出す
「calc()」とは、プロパティの値を計算式で実行してくれる便利なファンクションです。
対応状況は以下の通り。

calc()の使い方
例えば横幅100%の要素から50px引き算したい場合、calc()を使用するとこんな感じで求められます。
div {
width:calc(100% - 50px);
}
こんな感じで簡単に計算式をCSSで書くことができるので「親要素から20%引いた数値を指定したい」時や「100vh から 100px引きたい」と行った計算が面倒な時に便利です。
calc()でパーセントを割り出す
サイズ例
- 親要素:960px
- 子要素:320px
計算方法
div {
width:calc(320px / 960px * 100%);
}
上記の計算で割り出す方法と同じで、親要素と子要素を割り算してから100%を掛け算してサイズに応じた数値を割り出すことができます。
sass(@mixin)でパーセントを割り出す
sassの@mixinを使えばさらにパーセントを割り出すのが楽になります。
まずは変数化
以下親要素のサイズを変数にします。
$parent_width:960;
@mixinで計算式を用意する
サイズを割り出す計算式を@mixinで用意します。
padding、margin、width、heightと各種用意できますがここではmarginとwidthを例に書きます。
// margin
@mixin margin($t, $r, $b, $l) {
margin:($t / $parent_width) * 100% ($r / $parent_width) * 100% ($b / $parent_width) * 100% ($l / $parent_width) * 100%;
}
// width
@mixin width($w) {
width:($w / $parent_width) * 100%;
}
@includeを使って@mixinを呼び出す
@includeを使い計算式を読み込みます。
div {
@include margin(10,20,30,40);
@include width(200);
}
カッコの中に数値(ピクセル数)を入力してコンパイルすると以下の結果がcssで出力されます。
div {
margin:1.0416666666666665% 2.083333333333333% 3.125% 4.166666666666666%;
width:20.833333333333336%;
}
その他
以上のように自分で計算したりcalc()を使ったりもできますが、今はパーセントを求められる便利なサイトがあります。
Really Quick Responsive Web Design Calculator
使用方法

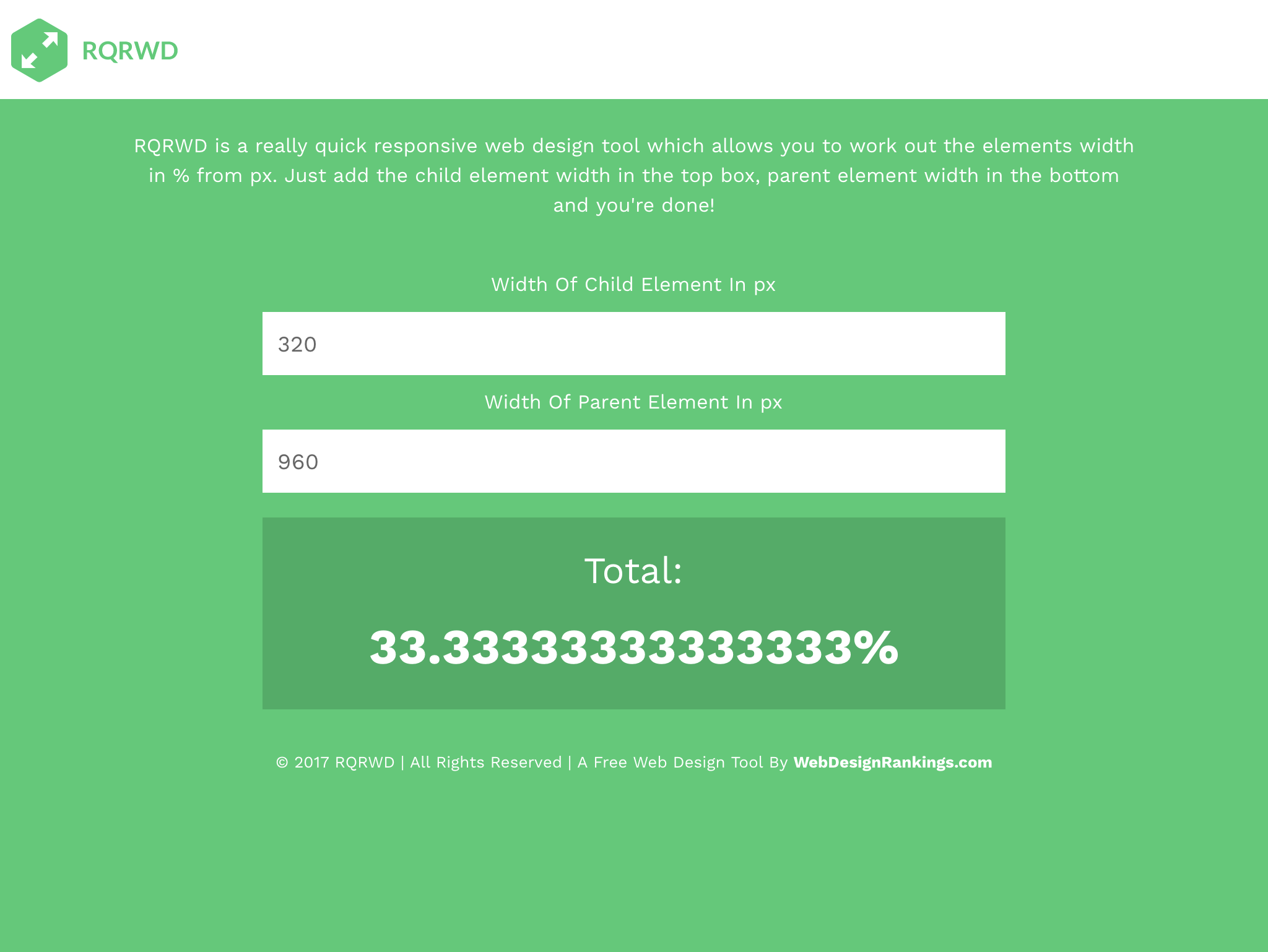
使い方はこれも簡単で「Width Of Child Element In px」に子要素のピクセル数、「Width Of Parent Element In px」親要素のピクセル数を入力すると以下のように瞬時で答えが表示されます、

ご参考まで。