ブログ
使ってみて便利だった開発に役立つChrome拡張機能

Google Chromeは非常に使いやすいブラウザですが、拡張機能を入れればもっと便利になったり楽しくなったりします。
今回はいくつかオススメ拡張機能をご紹介します。
WEB開発系
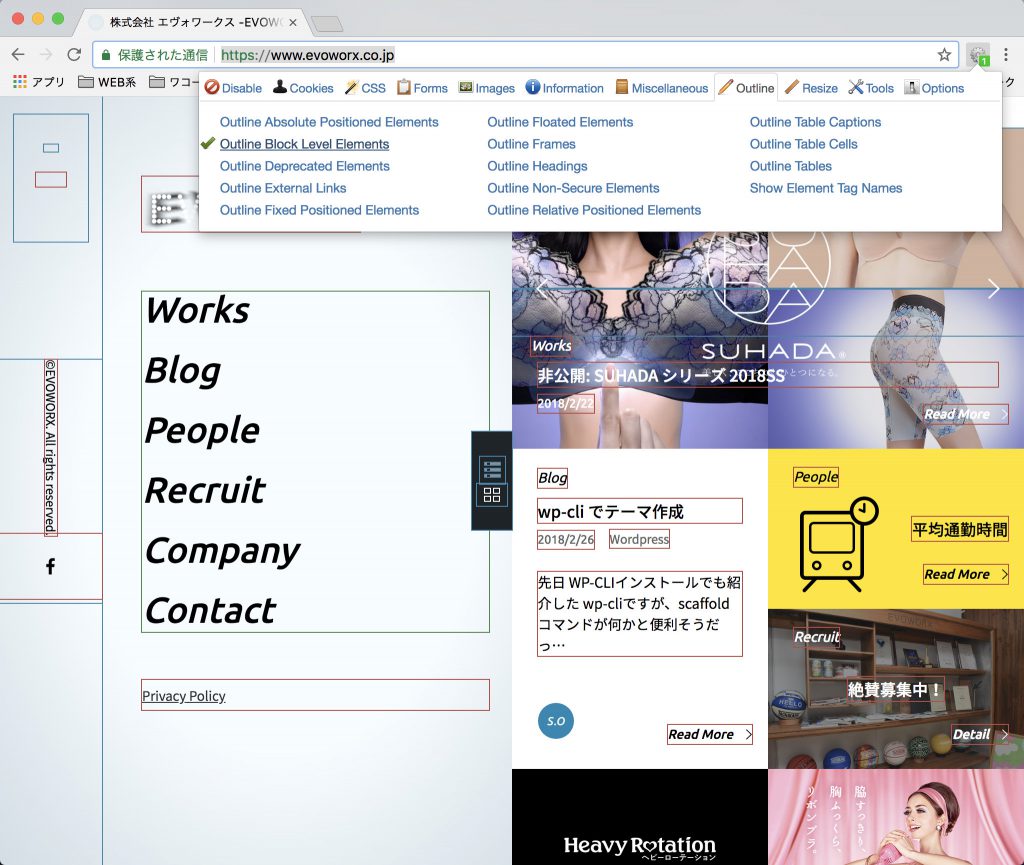
Web Developer
読み込まれているファイルの無効化とか、要素ごとにアウトライン表示、ブラウザリサイズが簡単にできます。(Chromeに標準搭載のデベロッパーツールとは違います。)

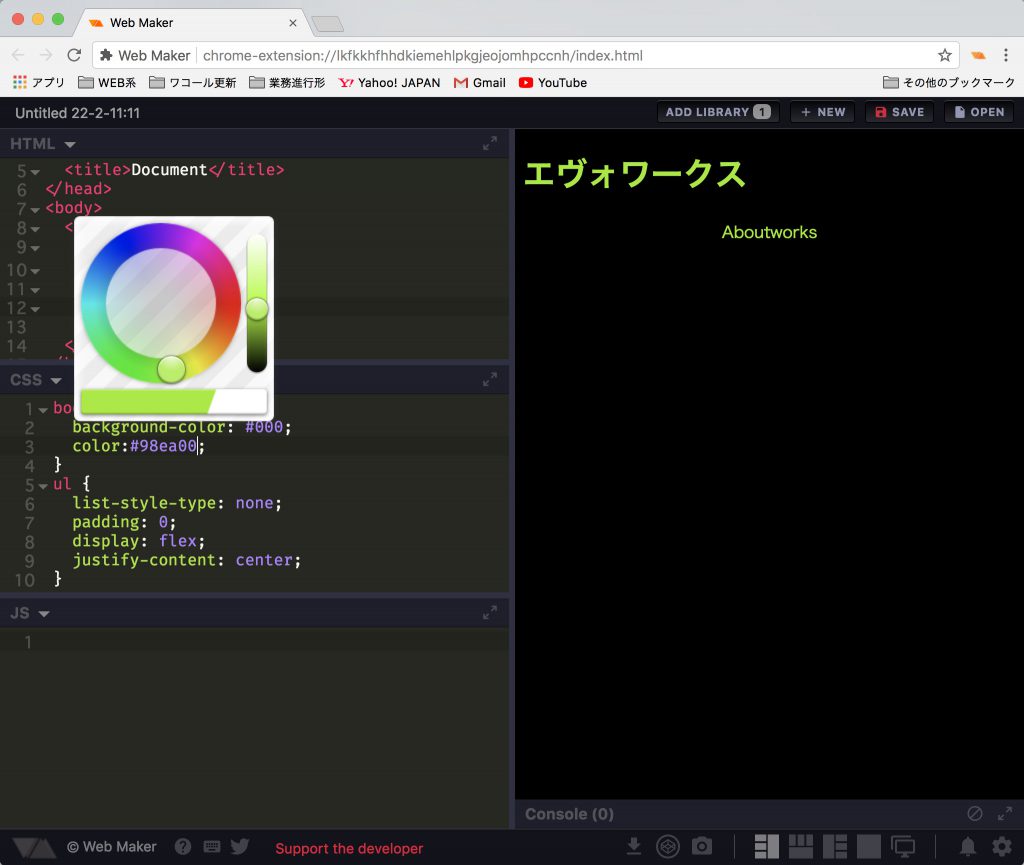
Web Maker
CSS、JS、HTMLを書いたら瞬時にプレビューしてくれる拡張機能版CodePen。外部のライブラリも読み込み可能。一度閉じても保存されるので作業の続きもできます。環境を作るのが面倒な人、思い立ったらその場で何か実行したい人向け。

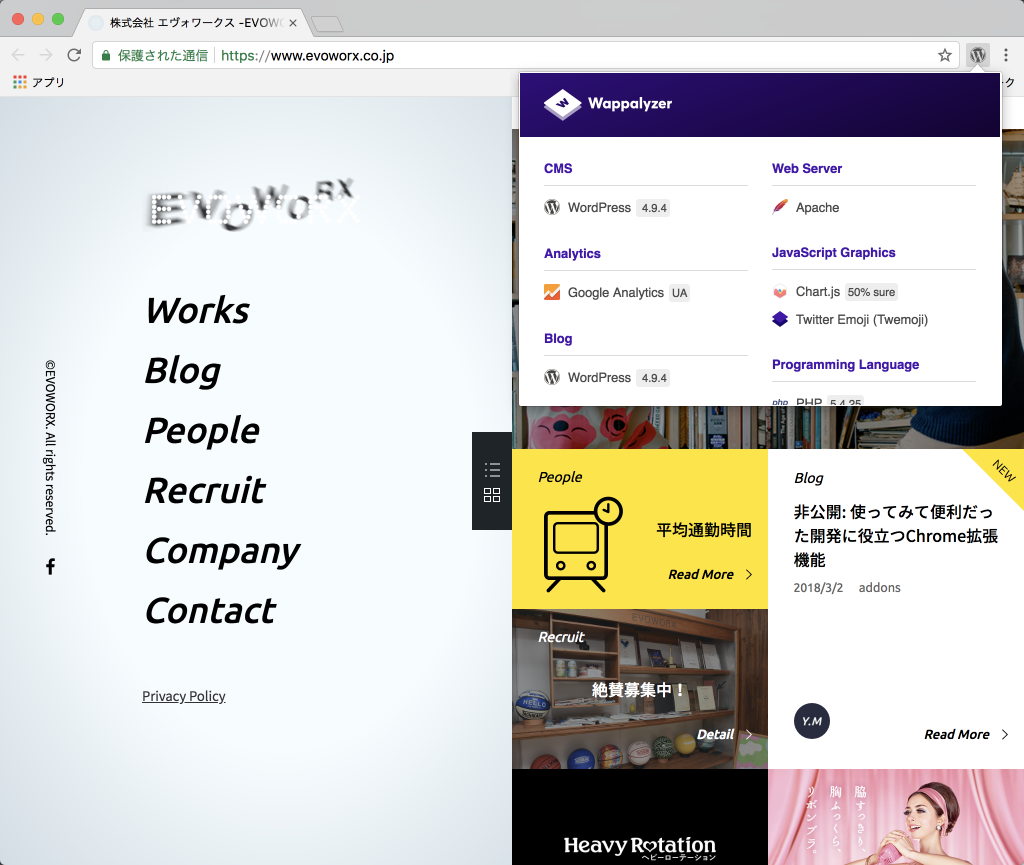
Wappalyzer
サイトで使われているCMS、解析ツール、ウィジェットを表示してくれる拡張機能。表示されるサービスも豊富。

HTMLエラーチェック
その名の通り、閲覧中のページのHTMLのエラーを探してくれる拡張機能。
タグの閉じ忘れなど見つけるのに役立ってます。
WEBデザインチェック系
PixelParallel
超オススメ!デザインカンプと実際にコーディングしたページを照らし合わせることができたり、グリッドの線を重ねることができるのでサイトを極力デザインに近づけたい時に便利。
Page Ruler
サイトに設置されている画像やオブジェクトの大きさをすぐに測れます。
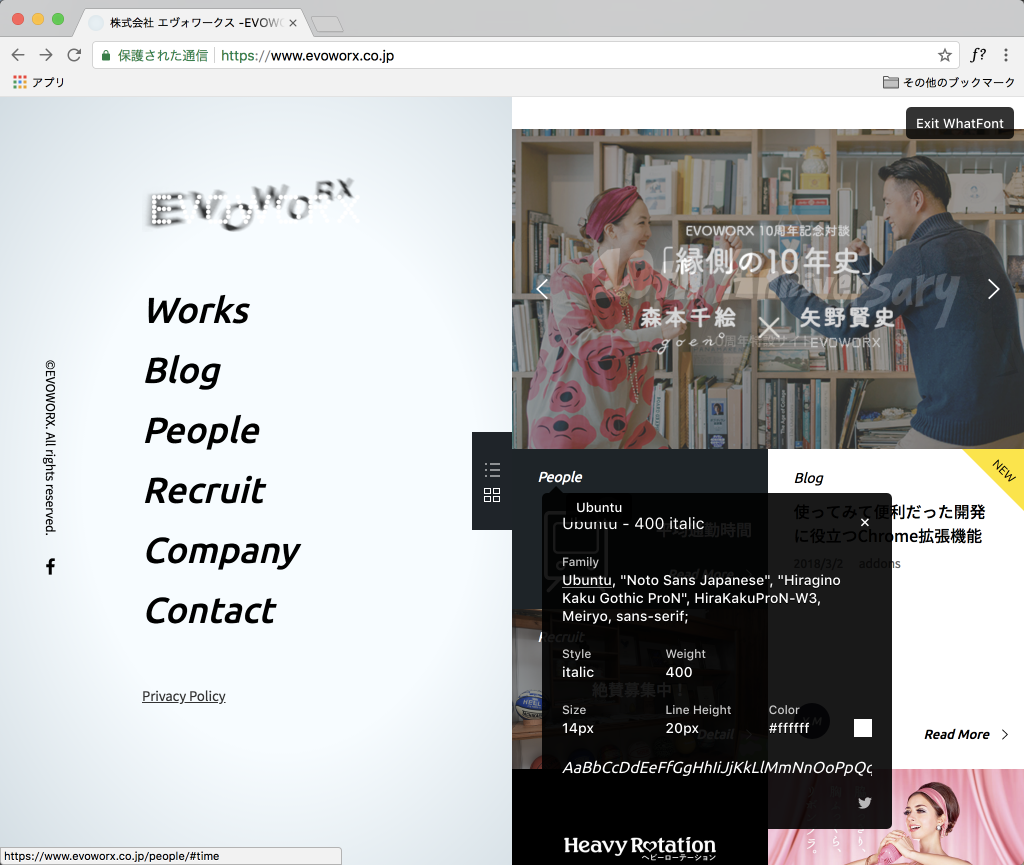
表示されているテキストにマウスを当てると使用されているフォントが表示される拡張機能。さらにクリックでより詳細なフォント情報が表示されます。

便利系
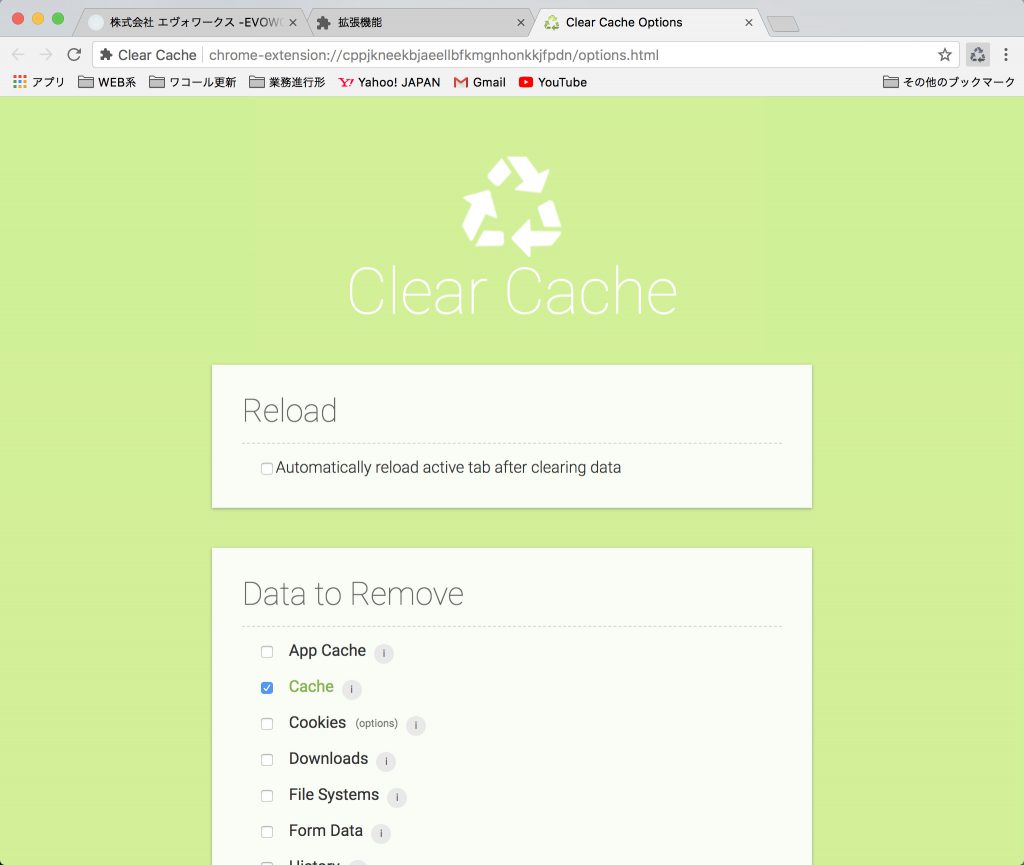
Clear Cache
アイコンをクリックするだけでキャッシュをクリアにしてくれる楽な拡張機能。オプションが豊富で様々な履歴やデータの削除設定が可能。

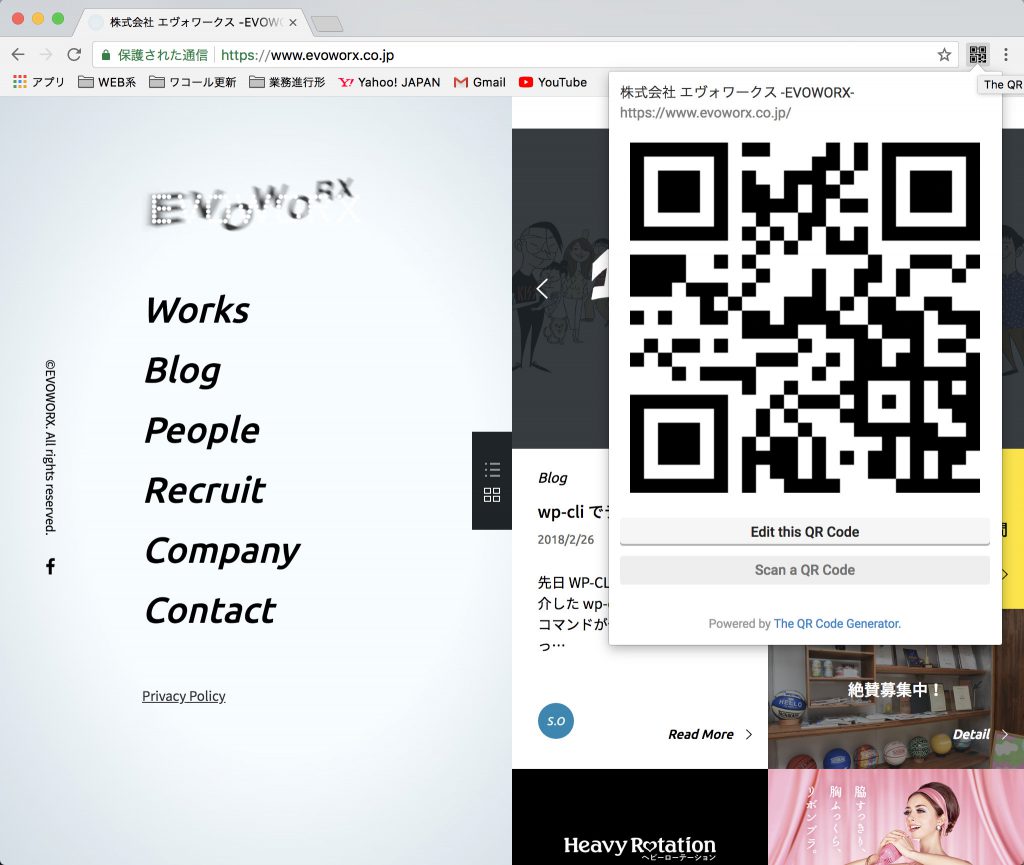
The QR Code Generator
PCで閲覧しているページのQRコードを即座に作成してくれる拡張機能。スマホで見たい場合URLを打ち直すとか面倒くさいのでそんな時はこの拡張機能でQRコードを生成してスマホなんかで読み取れば自分で打つよりだいぶ楽!便利!

Push bullet
ボタンひとつでPCとスマホのデータを同期してくれる拡張機能。PCのURLをスマホに送りたい時メールやチャットを使わなくて済みます。
https://www.youtube.com/watch?v=jFLEM46Vltk
Awesome Screenshot
スクショ拡張機能はいっぱいありますが、この拡張機能はページ全体のスクショが取れる以外に撮ったスクショの上からそのまま自由に絵が書けて修正指示渡したい時に便利。
※たまに動かなくなる時あり
その他
libdoge
アイコンクリックだけで例の犬がブラウザ上を徘徊します。
※たまにあの犬が来ません。