ブログ
CMB2でカスタムフィールドを追加してみよう

みなさんこんにちは!EVOWORXエンジニアのnagiです。
入社して半年ちょっとになりますが、日々先輩方に見守られながらお仕事をさせていただいています。
10周年を記念した自社サイトのリニューアルで、サイト全体へのwordpressの導入を担当させていただきました。
そこでリニューアル時に使った、「CMB2」というすてきなプラグインをご紹介したいと思います。
CMB2とは
公式サイトでは、
CMB2 is a developer’s toolkit for building metaboxes, custom fields, and forms for WordPress that will blow your mind. Easily manage meta for posts, terms, users, comments, or create custom option pages.
CMB2
こんな風に説明しています。
WordPressでメタボックスやカスタムフィールド、フォームなどのカスタマイズができますよという感じです。
CMB2は上記のいろいろなことが、「コードベースでカスタマイズできる」というのが他のプラグインと違う特徴だと思います。
CMB2を使ってみよう
ではさっそくCMB2を使ってみましょう。
今回は、このような実績の詳細ページで使えるカスタムフィールドを作ります。
インストールはWordpressの管理画面から、プラグイン > 新規追加 > 「CMB2」で検索・有効化
続いて、function.phpにコードを書いていきます。
まずはカスタムフィールドを入れるメタボックスを作成します。
add_action( 'cmb2_admin_init', 'add_test_post' );
function add_test_post() {
$cmb_news = new_cmb2_box([
'id' => '_test_box',
'title' => 'TEST登録エリア', //メタボックスの表示名
'object_types' => array('post'), //投稿タイプを指定
'context' => 'normal',
'priority' => 'default',
'show_names' => true,
]);
}
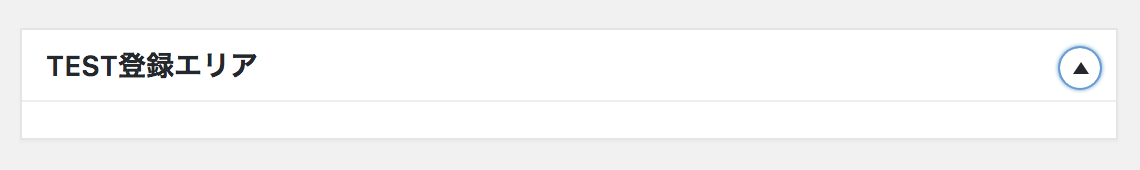
ここまでの設定を保存すると、下の図のようなカスタムフィールドの入れ物ができました!

ここに、カスタムフィールドを追加していきます。
Wikiを読んでいただくとわかるのですが、CMB2にはたくさんのフィールドタイプが用意されています。
シンプルなテキストフィールドから。
add_action( 'cmb2_admin_init', 'add_test_post' );
function add_test_post() {
$prefix = '_test_'; //接頭辞を指定しておくと便利です。
$cmb_test = new_cmb2_box([
'id' => $prefix . 'box',
'title' => 'TEST登録エリア',
'object_types' => array('post'), //投稿タイプを指定
'context' => 'normal',
'priority' => 'default',
'show_names' => true,
]);
$cmb_test->add_field([
'name' => 'タイトル', //投稿画面の表示名
'id' => $prefix . 'title', //idは上で指定している$prefix + titleで`_test_title`になります。
'context' => 'normal',
'type' => 'text', //入力したい項目のフィールド名を指定します。
'show_names' => true,
]);
}
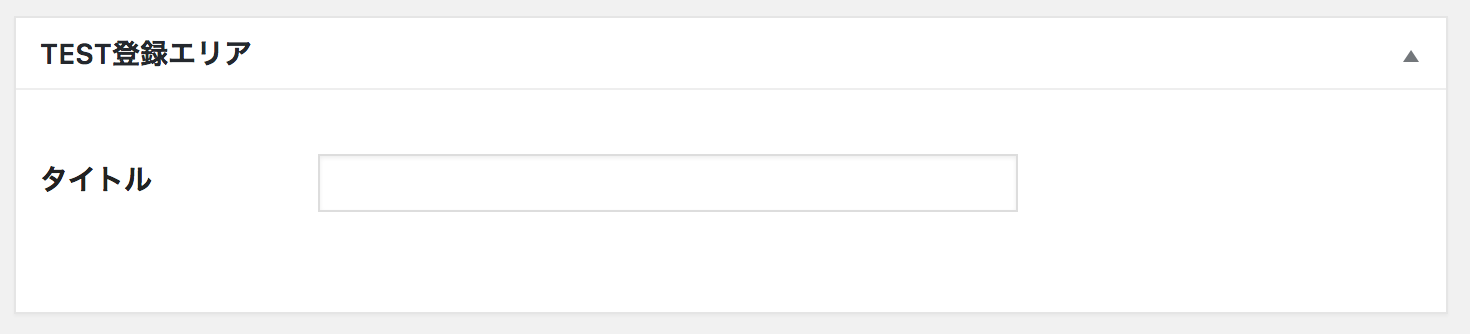
この設定を保存すると、下の図のようにフィールドができました!

続いて、ループできるフィールドを追加しましょう。
add_action( 'cmb2_admin_init', 'add_test_post' );
function add_test_post() {
$prefix = '_test_';
$cmb_test = new_cmb2_box([
'id' => $prefix . 'box',
'title' => 'TEST登録エリア',
'object_types' => array('post'), //投稿タイプを指定
'context' => 'normal',
'priority' => 'default',
'show_names' => true,
]);
$cmb_test->add_field([
'name' => 'タイトル', //投稿画面の表示名
'id' => $prefix . 'title', //idは上で指定している$prefix + titleで`_test_title`になります。
'context' => 'normal',
'type' => 'text', //入力したい項目のフィールド名を指定します。
'show_names' => true,
]);
$cmb_test->add_field([
'name' => '好きな食べ物',
'id' => $prefix . 'food',
'type' => 'text',
'sortable' => true,
'repeatable' => true, //ループが使えるようになります。
'repeatable_max' => 10 //ループの上限数です。
]);
}
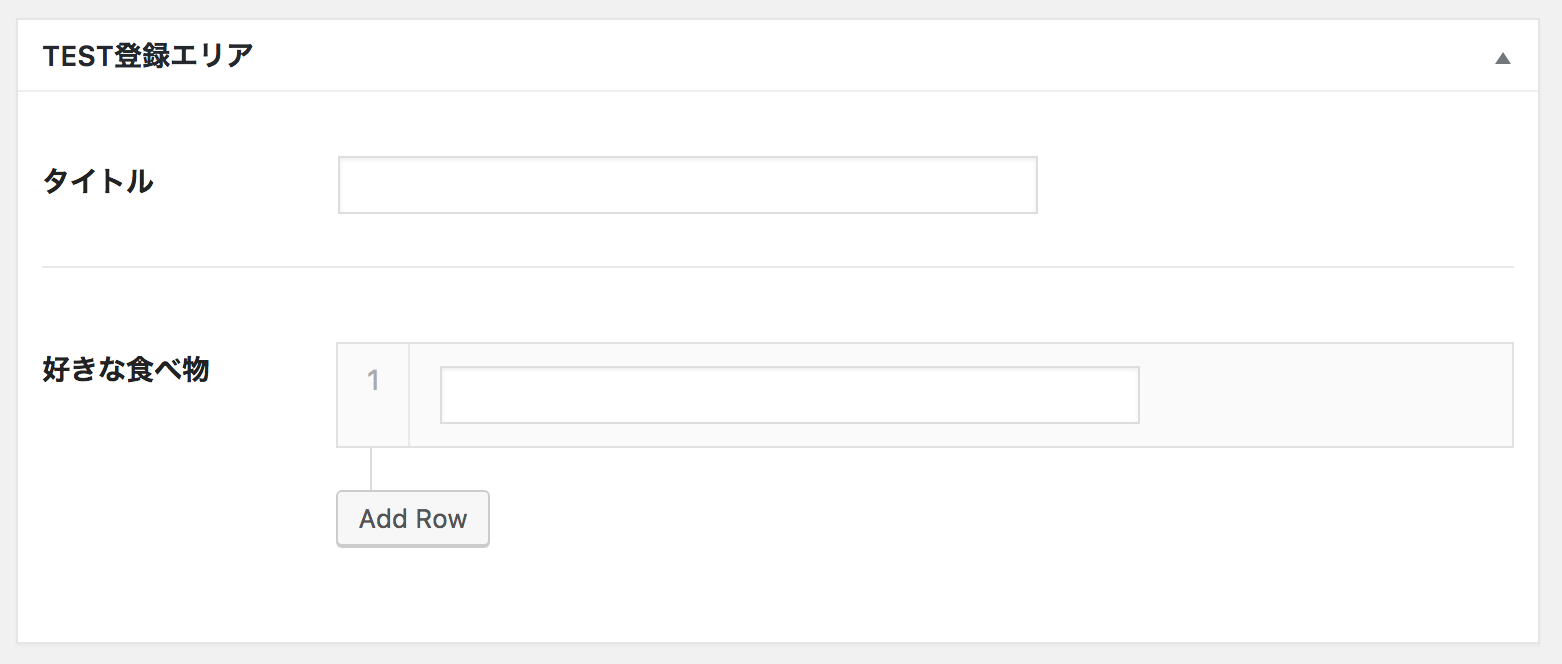
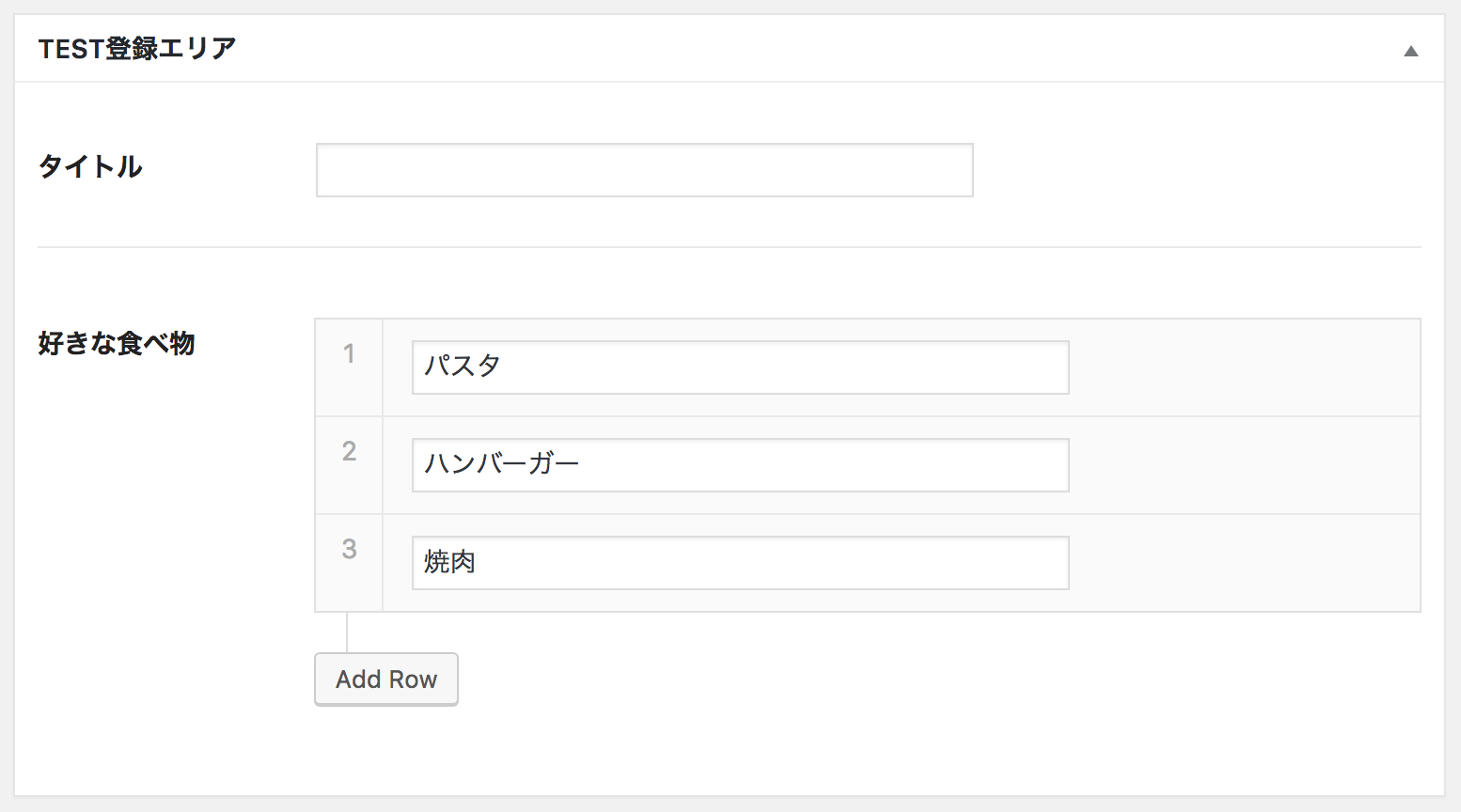
上記ソースを追加すると、下の図のようなフィールドグループが出てきます!

「Add Row」ボタンを押すと、上で指定した上限数までフィールドが増えます。

次回は、もう少しカスタマイズしたフィールドを追加していきます。
最後まで読んでいただきありがとうございました!10周年の特設サイトもぜひ見ていってください。