ブログ
CMB2でカスタムフィールドを追加してみよう その2

みなさんこんにちは!エンジニアのnagiです。
お天気も冬らしくなってきて、去年買ったお気に入りのコートの出番が増えてうれしいです。
前回の記事、CMB2の導入・基本的な使い方に続きまして、
今回のブログでは「グループ化したカスタムフィールド」の作り方、
それに加えて、repeatさせたり、ループさせたりした項目の出力方法をご紹介したいと思います。
カスタムフィールドのグループ化
グループ化したカスタムフィールドの使用例としましては、
☆入力時に複数ある項目をわかりやすく表示したい、
☆写真とキャプションをセットにして、それをループさせて使いたい!ときなど、使い方さまざまだと思います。
では前回のfunction.phpに追加しながらご説明させていただきたいと思います。
(コードが長くなってしまうので、前回のフィールド追加のソースはカットさせていただきました)
add_action( 'cmb2_admin_init', 'add_test_post' );
function add_test_post() {
$prefix = '_test_';
$cmb_test = new_cmb2_box([
'id' => $prefix . 'box',
'title' => 'TEST登録エリア',
'object_types' => array('post'),
'context' => 'normal',
'priority' => 'default',
'show_names' => true,
]);
//グループ化ここから
$cmb_test->add_field([
'name' => '画像一覧',
'id' => $prefix . 'piclist',
'type' => 'group',//typeで`group`を指定
'options' => array(
'group_title' => __('Entry {#}', 'cmb2'),
'add_button' => __('URL追加', 'cmb2'),
'remove_button' => __('項目の削除'),
'sortable' => true
)
]);
}
まずはフィールドの追加から。
フィールドタイプをgroupに設定しましょう。
add_action( 'cmb2_admin_init', 'add_test_post' );
function add_test_post() {
$prefix = '_test_';
$cmb_test = new_cmb2_box([
'id' => $prefix . 'box',
'title' => 'TEST登録エリア',
'object_types' => array('post'),
'context' => 'normal',
'priority' => 'default',
'show_names' => true,
]);
//グループ化ここから
$cmb_test->add_field([
'name' => 'ギャラリー',
'id' => $prefix . 'piclist',
'type' => 'group',//typeで`group`を指定
'options' => array(
'group_title' => __('Entry {#}', 'cmb2'),
'add_button' => __('URL追加', 'cmb2'),
'remove_button' => __('項目の削除'),
'sortable' => true
)
]);
$cmb_test->add_group_field( '_test_piclist', array(
'name' => '画像',
'id' => $prefix . 'galleryPic',
'type' => 'file_list',
'show_names' => true,
'options' => array(
'url' => false,//フィールドに出ていたURLが非表示になります。
)
));
$cmb_test->add_group_field( '_test_piclist', array(
'name' => 'キャプション',
'id' => $prefix . 'galleryCap',
'type' => 'text',
'show_names' => true,
));
}
上記を見ていただくとわかるように、グループフィールドの項目を増やしたい場合には
フィールドを追加するときにadd_group_fieldを使い、追加する元のグループ名を宣言します。
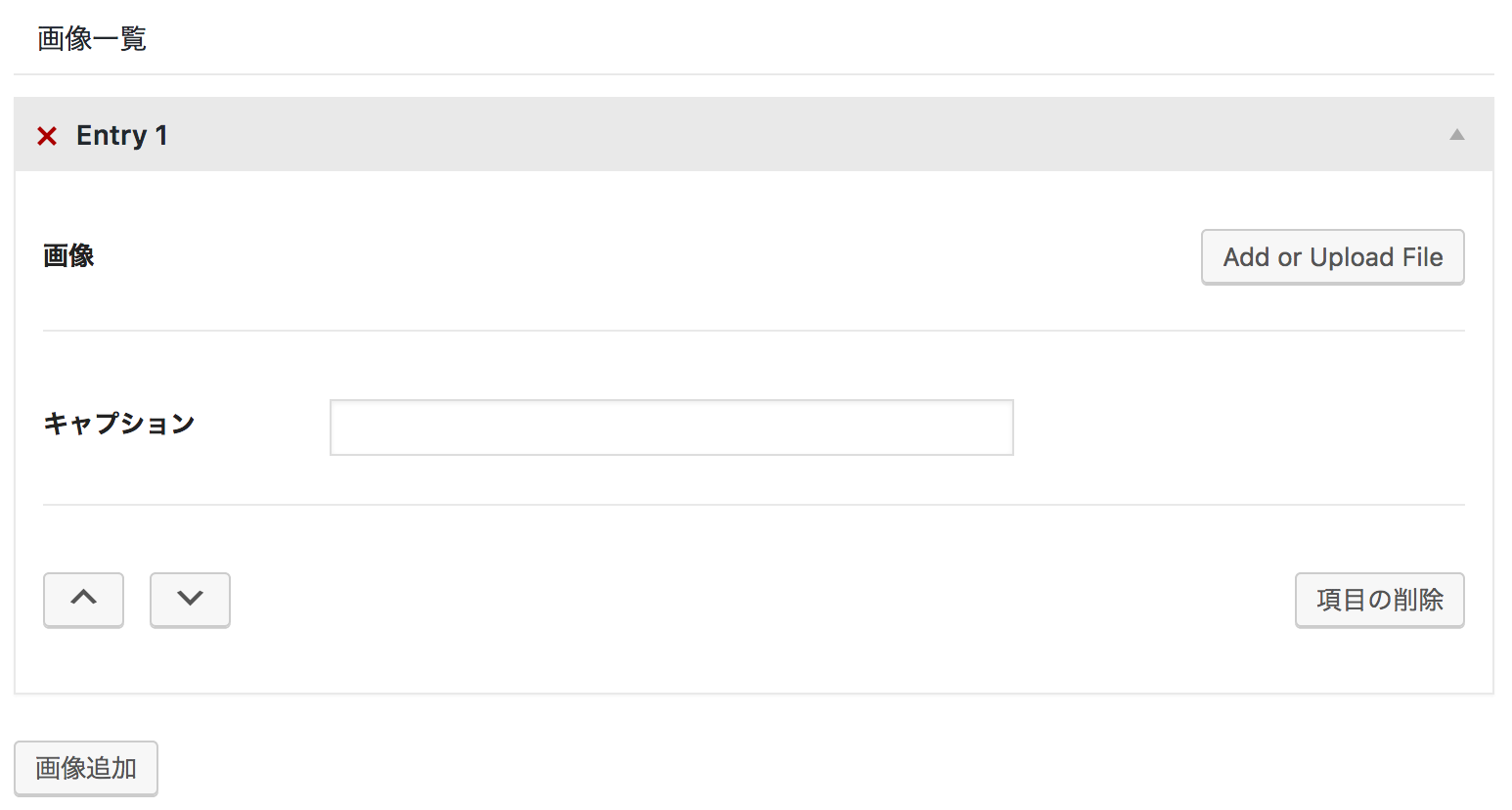
そうすると、下の図のようなグループフィールドの項目が追加されました!

画像追加のボタンでフィールドが増えていくのがご確認いただけると思います。
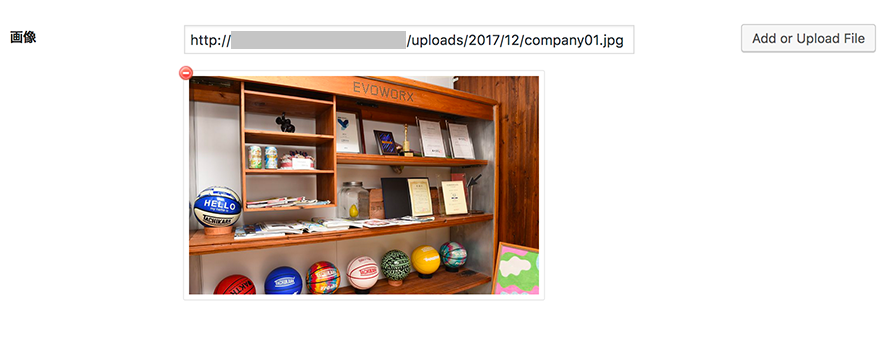
ちなみに、optionで設定したurl => falseをtrueにすると、
下記の図のように、登録した画像のURLが表示されます。(デフォルトがtrueです)

カスタムフィールドの入力項目の出力
ここからは、CMB2で追加したカスタムフィールドに入力した項目を
実際にWebページに出力させるやり方をご紹介させていただきたいと思います。
まずは、前回の記事で追加した「好きな食べ物」のフィールドの出力から。
(こちらはテキストフィールドにrepeatable => trueを追加したループできるフィールドです。)
single.phpなど、ページを構成するファイルに記述していきます。
<h3 class="favfood_ttl">好きな食べ物</h3>
<?php if(get_post_meta( get_the_ID(), '_test_food', true )): ?>
<ul class="favfood_list">
<?php
$favfood_ctm = get_post_meta( get_the_ID(), '_test_food', true );
foreach($favfood_ctm as $key => $value) { ?>
<li class="favfood_item"><?php echo $value; ?></li>
<?php } ?>
</ul>
<?php else: ?>
<p>たくさんありすぎて書ききれません。</p>
<?php endif; ?>
foreachの文法を使って、ループさせたカスタムフィールドを出力することができます。
なにも入力されていなかったときに表示させるテキストも用意しておきましょう!
つづいて、今回追加したようなグループフィールドの出力の仕方です。
こちらはCMB2公式wikiにもあるように、
All repeatable group entries will be saved as an array to that meta-key. Example usage to pull data back:
arrayとしてデータが格納されます。
ですので、下記のようなforeach文になります。
<?php if( get_post_meta( get_the_ID(), '_test_piclist', true )): ?>
<ul class="gallery">
<?php
$entries = get_post_meta( get_the_ID(), '_test_piclist', true );
foreach( (array) $entries as $key => $entry ) { ?>
<li class="item"><?php $img = $caption = '';
if ( isset( $entry['_test_galleryPic'] ) ) {
$img = esc_html( $entry['_test_galleryPic'] ); ?>
<p class="img"><img src="<?php echo $img; ?>"></p>
<?php } ?>
<?php if ( isset( $entry['_test_galleryCap']) ) {
$caption = esc_html( $entry['_test_galleryCap'] ); ?>
<p class="cap"><?php echo $caption; ?></p>
<?php } ?></li>
<?php } ?>
</ul>
<?php else: ?>
<p>coming soon</p>
<?php endif; ?>
ここでも、画像とキャプションが登録されなかったときに表示されるテキストを用意しておきましょう!
今回の記事はいかがでしたでしょうか?
この記事を読んでいる方は「CMB2」について検索してきていただいてる方が多いかと思いますが。。
エンジニアの先輩方がとっても勉強になる記事をたくさん書いてくれているので、
ぜひ他の記事も読んでいっていただければと思います。
これからより一層寒さが増してきますので、みなさまあたたかくしてお過ごしください。