ブログ
CSS Gridを使ってみた

みなさまこんにちは。コーダーのtabataです。
先月9/29にCSS Nite LP58「Coder’s High 2018」に参加してきました!
今回はたくさんのセッションの中でも特に「これ使えたら便利そうだな」と思ったCSS Gridについてまとめいきます✏️
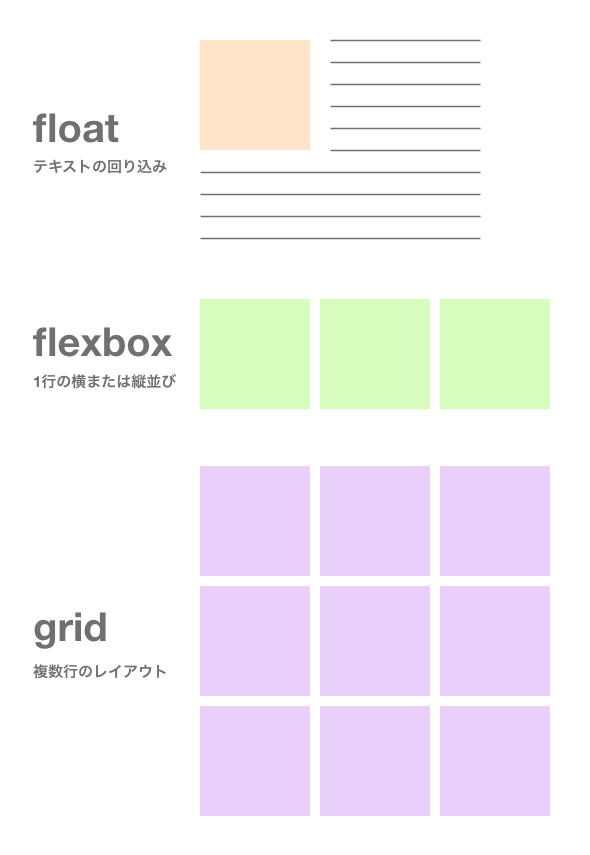
ボックスレイアウトの使い分け
まず、私は今まで横並びにする方法として以下の二つを使用してきました。
- float
- flexbox ←主にこれ
flexboxはとても便利なのでよく使っているのですが、複数行のレイアウトをする際に、justify-content: space-around;やjustify-content: space-between;を使うと最終行が思うように揃ってくれないんですよね。。。
そこが若干面倒な部分でもありました。
しかしCSS Gridならそれも解決してくれるとのことで。
とても便利そう。。。!
ボックスレイアウトの使い分けとしてはこんな感じが良いそうです↓↓↓

CSS Gridを使ってみる
早速使ってみよう!とのことで、当日に登壇された鹿野 壮(ICS MEDIA)さんのスライドに沿ってCSS Gridに挑戦していきます。
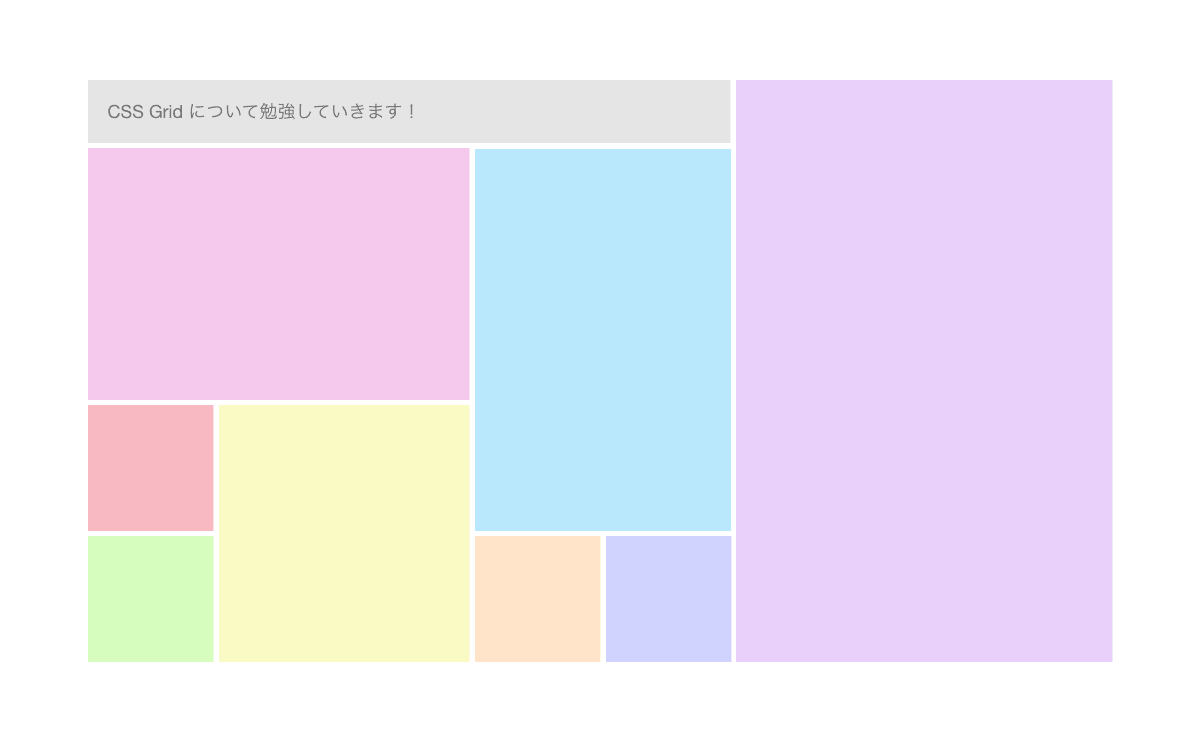
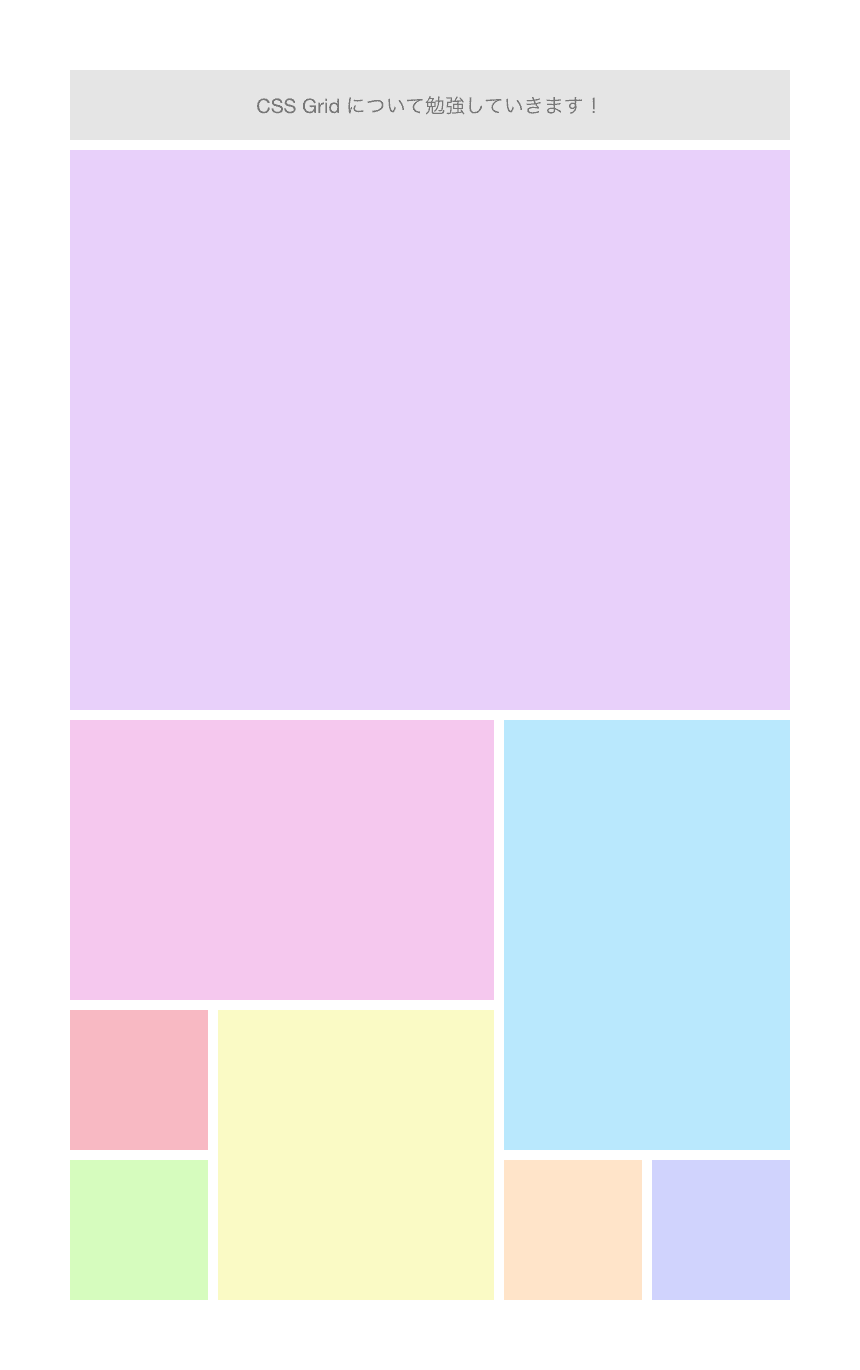
今回はこんな感じのレイアウトで組んでいきます。

1. HTMLを組む
<div class="grid">
<div class="text"><p>CSS Grid について勉強していきます!</p></div>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
<div class="box5"></div>
<div class="box6"></div>
<div class="box7"></div>
<div class="box8"></div>
</div>
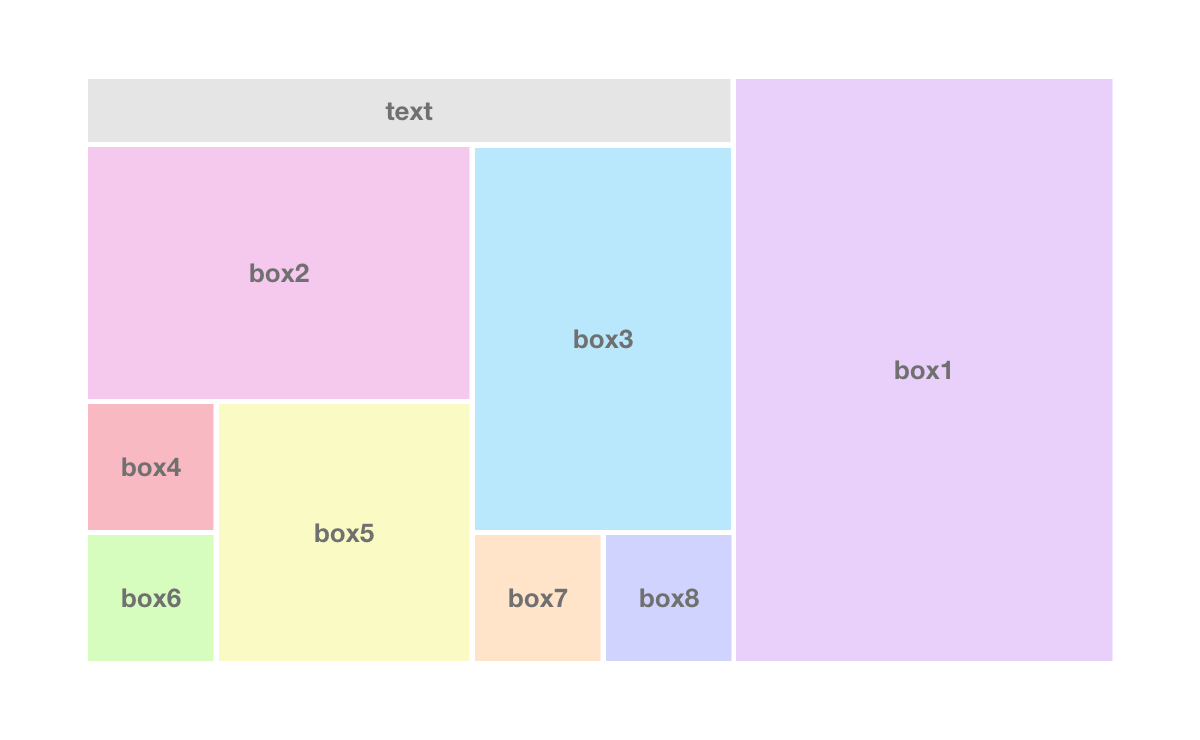
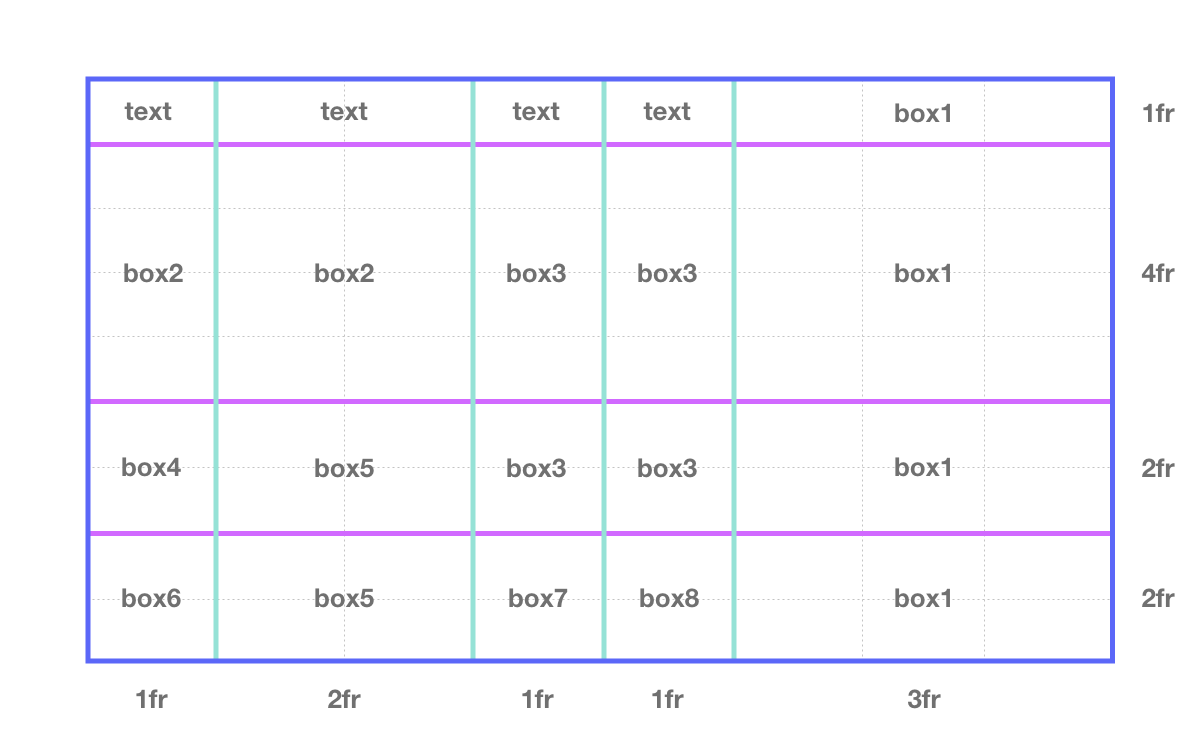
図にしてみるとこんな感じ。

2. 行と列のサイズを決める
次に、行と列のサイズを決めていきます。
単位に関しては、CSS Gridではfrが使用できます。
frとはdisplay: grid;が指定された要素に対して使用できる単位で、カラムを画面の幅に合わせて伸縮してくれます。
もちろん、pxや%での指定も可能です。
今回はfrのみを使用していきます。

3. CSSを書いていく
.gridにdisplay: grid;を設定してグリッドを定義します。
.grid {
display: grid;
}
- 行と列を
grid-templateを使って設定します。
書き方については下で説明いたします。
.grid {
display: grid;
grid-template:
"text text text text box1" 1fr
"box2 box2 box3 box3 box1" 4fr
"box4 box5 box3 box3 box1" 2fr
"box6 box5 box7 box8 box1" 2fr /
1fr 2fr 1fr 1fr 3fr;
}
grid-areaにそれぞれ配置したいエリア名を指定します。
.text {
grid-area: text;
}
.box1 {
grid-area: box1;
}
.box2 {
grid-area: box2;
}
/* 以下略 */
gapで行・列の間隔をとります。
.grid {
gap: 5px;
}
- それぞれ必要なCSSを設定して完了です。
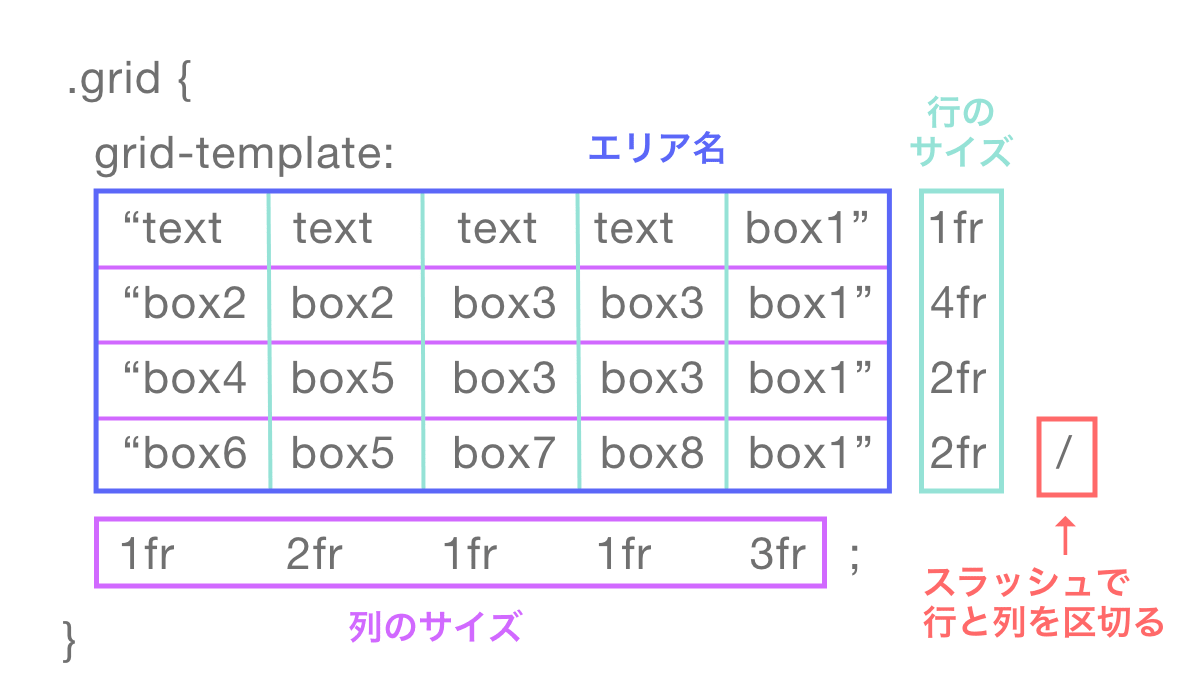
grid-templateでの名前のつけ方
今まではIEなどの関係で名付けレイアウトが不可能でした。
しかし、現在では使えるようになったとのこと。
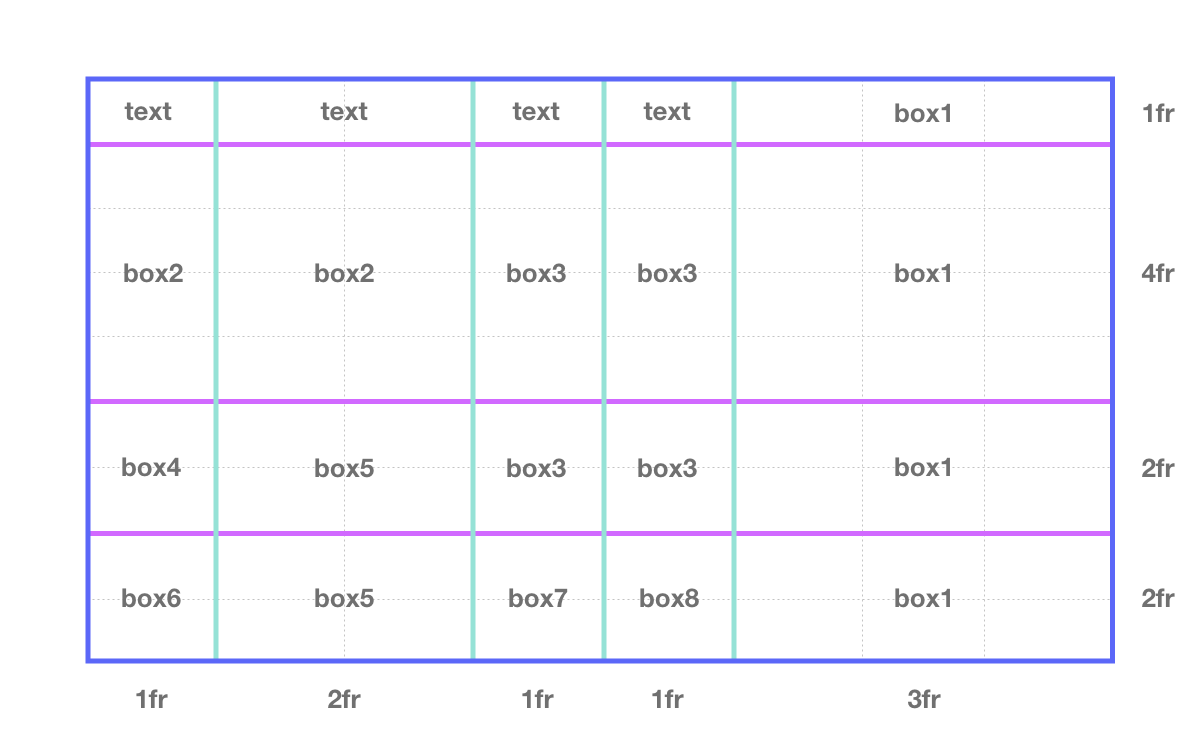
書き方は、先ほど決めた行と列のサイズを同じように記述するだけです。
これを

こんな感じに当てはめます。

そのままです。わかりやすい!
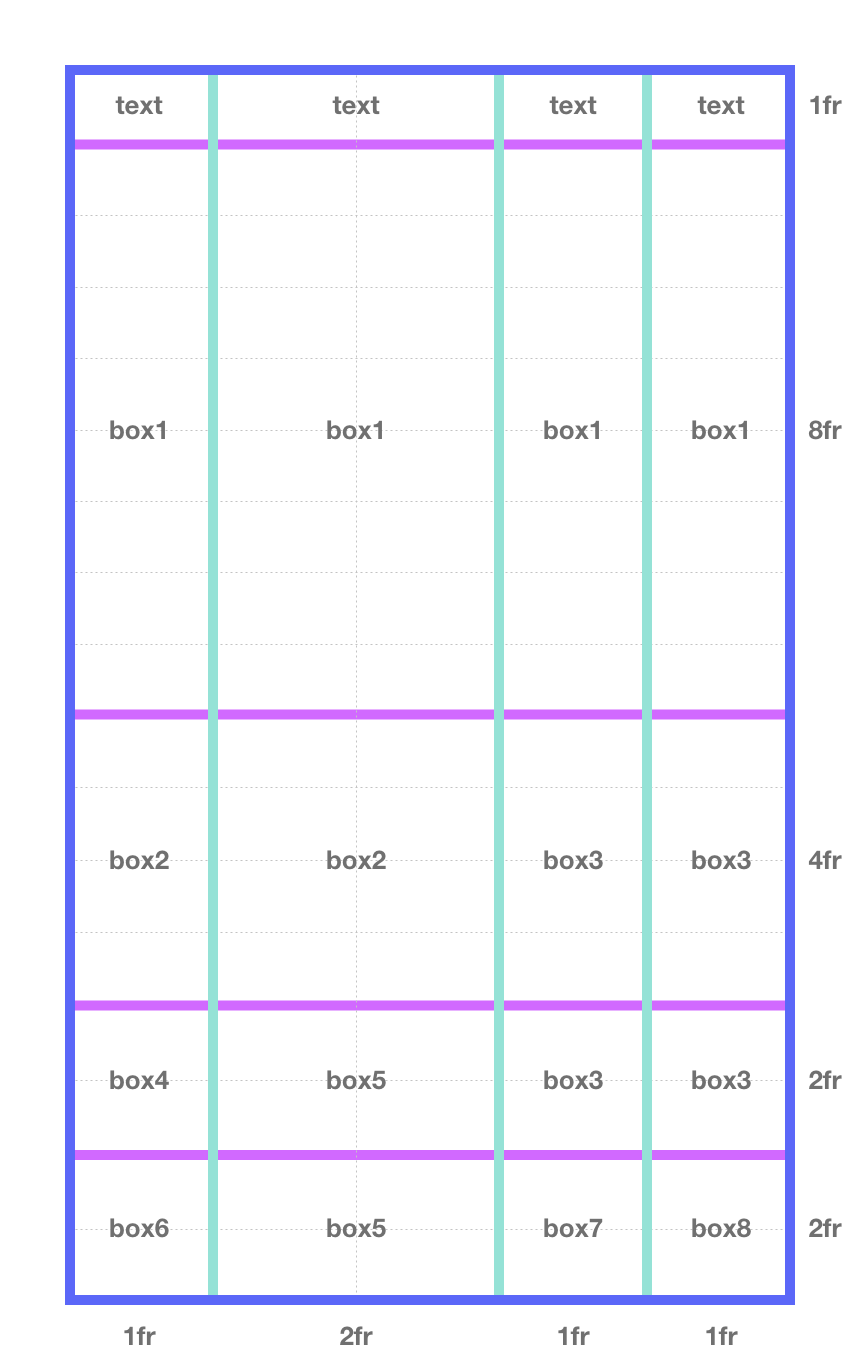
レスポンシブに対応する
768px以下になったときは下図のように表示させたいと思います。

先ほどと同じく、行と列のサイズを決めます。

あとは、メディアクエリを使ってgrid-templateを変更するだけでOKです。
@media (max-width: 768px) {
.grid {
grid-template:
"text text text text" 1fr
"box1 box1 box1 box1" 8fr
"box2 box2 box3 box3" 4fr
"box4 box5 box3 box3" 2fr
"box6 box5 box7 box8" 2fr /
1fr 2fr 1fr 1fr;
}
}
IE11に対応させる
IE11ではgrid-templateが使えないので、Autoprefixerを使用してIE11でも解釈できる形式に書き換えてあげる必要があるとのことでした。
変換したコードはこんな感じになります。
.grid {
display: -ms-grid;
display: grid;
gap: 5px;
-ms-grid-rows: 1fr 5px 4fr 5px 2fr 5px 2fr;
-ms-grid-columns: 1fr 5px 2fr 5px 1fr 5px 1fr 5px 3fr;
grid-template:
"text text text text box1" 1fr
"box2 box2 box3 box3 box1" 4fr
"box4 box5 box3 box3 box1" 2fr
"box6 box5 box7 box8 box1" 2fr /
1fr 2fr 1fr 1fr 3fr;
}
DEMO
まとめ
今回CSS Gridを使ってみて、flexboxの際に入れ子を増やしたり、透明なボックスを増やしたりなどがなくなると思うと、使わない手はないなと思いました。
また、grid-columnやgrid-rowで一つ一つ行や列を指定するのではなく、grid-templateを使って表のように指定できるのがとてもわかりやすくてよかったです。
grid-templateが使用できる以前のGridレイアウトに関しては先輩が過去に記事にしてくれていますので、こちらも参考にどうぞ?
初心者にも優しいIE対応したgridレイアウト
最後までありがとうございました!
