ブログ
サイトの高速化、軽量化をするために行った事

先日某案件でペライチのコーディングを担当しました。ある程度完成したところでサーバーにアップしました。しかし読み込み終わるのに5秒以上かかりすごく重い。。。
パッと見て負荷かかっていそうな部分を修正してもまだ動作がおかしい。なのでこういう時は計測サイトを使って確認する事に。
今回はYellow Lab Toolsというサイトを使って計測してみました。
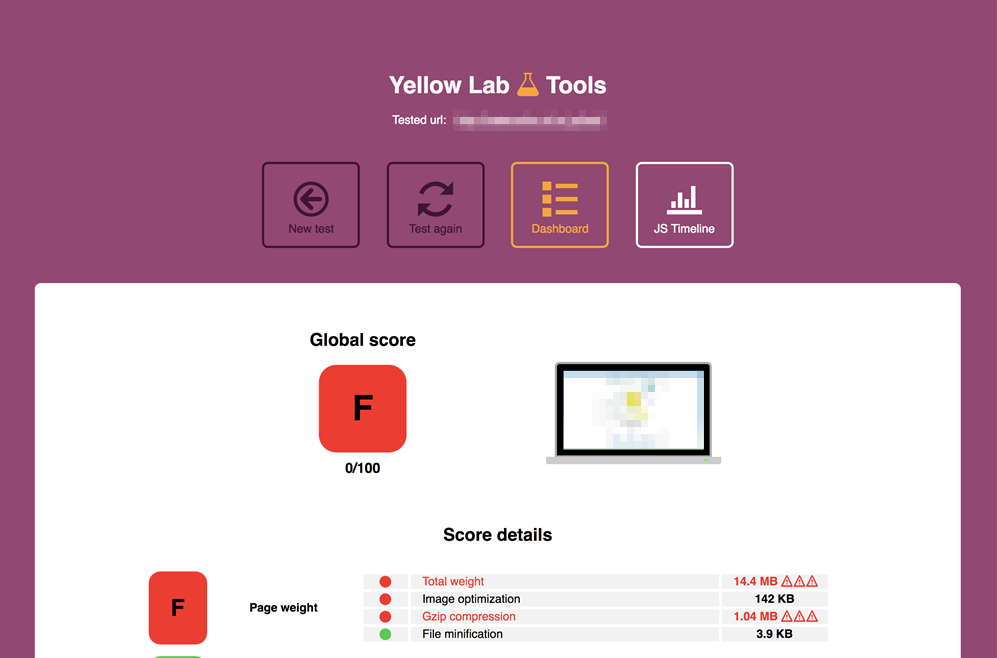
計測結果は以下

結果はFと診断されました。ダメですね、言い逃れなんぞできない。
最初は何がいけないのかさっぱりわからなかったんですが、よく調べてみると思い当たらなかった原因がいくつか出てきました。
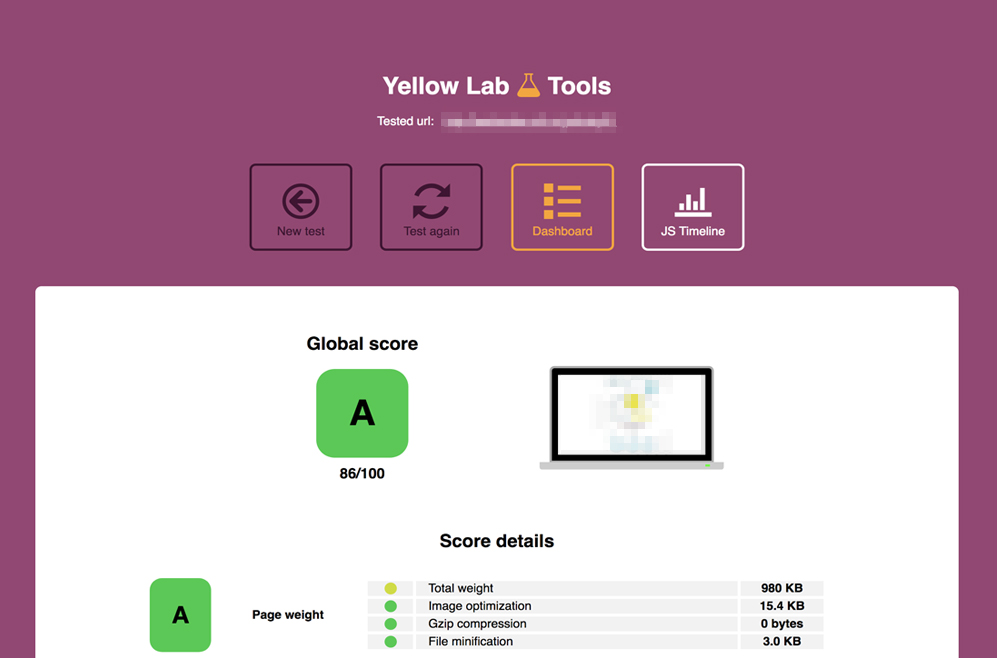
そんなこんなで色々潰しまくった結果なんと

Aを叩き出すことに成功しました!諦めないでやった甲斐がありましたよ本当!
なので今回はYellow Lab ToolsでFからAにするために行った事をまとめます。
画像ファイルの圧縮
まず画像は様々なファイルの中でも一番ファイルサイズが大きく、圧縮するだけでも通信量をかなり軽減出来るのでこれはやった方がいいです。
今回は以下のオンラインサービスやアプリなどで画像ファイルの圧縮をしました。
JPEGmini
ほとんど劣化なしでJPEG画像のファイルサイズを最大80%まで縮小することができます。サイト内で圧縮前との比較もできます。アプリ版もありこっちは一度にまとめてJPEGを圧縮できます。(アプリは無料版・有料版あり)
TinyPNG
こちらもほとんど劣化なしで圧縮することができて、しかもPNGとJPEGの2種類のフォーマットに対応。
ImageOptim
Mac専用のアプリでPNG、JPEG、GIFの画像に含まれるメタ情報やカラープロファイルを削除してファイルサイズを軽減できます。
ImageAlpha
透過PNG画像の圧縮に最適なMac専用アプリ。設定で色数を256色以下に抑える事ができて、ImageOptimと連携することも可能です。
ちなみに画像差し替えの作業が頻繁に発生する場合はgulp-imageminなどで効率的に圧縮しましょう。
参考:【Gulp】GulpでPNGとJPEGを圧縮する | AS blind side
gzip圧縮
gzip圧縮については以下の通り
gzip 圧縮とは、ファイルサイズを小さくする圧縮方法の1つです。gzip 圧縮を取り入れることで、ユーザと Web サーバ間でやりとりされている HTML ドキュメントのファイルサイズが小さくなり、転送速度が向上します。
gzip 圧縮の特性として、ファイル内に同じ文字列が多いほど圧縮率が高まります。HTML ドキュメントファイルは、空白、タグ、スタイルなど同じ文字列が多く含まれているため、高い圧縮率を得られます。
ファイルサイズの節約、高い圧縮率、やるしかないっしょ!
という事で様々なgzip圧縮の方法がある中、僕はその中でも.htaccessに書くタイプの方法で試してみました。
以下の内容を.htaccessの中に書いてサーバーのルートにアップするだけでOK
SetOutputFilter DEFLATE
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch \bMSIE\s(7|8) !no-gzip !gzip-only-text/html
SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png|ico)$ no-gzip dont-vary
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/js
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/atom_xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/x-httpd-php
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-font-woff
AddOutputFilterByType DEFLATE application/x-font-opentype
ちなみにサーバーの設定によっては出来ない事があるので詳しくは以下のサイトをご確認ください。
【参考】.htaccessファイルでgzip圧縮させてサイト表示速度を向上させる方法
Google Fontsで使う文字列のみ読み込む
Google FontsのLatoを使用したのですが、読み込みスピードに影響が出ていました。
理由は使わない文字列も読み込んでいるから。
以下の方法で必要な文字列だけを指定する事で読み込みスピードを早くする事ができます。
通常はこのように読み込みます。
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Lato:300">
文字列を指定する場合はfamily=lato:300のあとに足します。
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Lato:300&text=ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789">
大文字・小文字・数字のみ指定すればとりあえず良いと思います。
日本語のWEBフォントの軽量化
次も文字列を指定して軽くする方法です。
英語フォントと日本語フォントを比べると、日本語フォントの方が文字の量も多く、読み込みに時間が掛かります。
実際にGoogle FontsのNoto Sans Japaneseを読み込んだ所、画像よりも読み込みスピードに影響が出ていました。
日本語フォントの方ではサブセット化という方法で必要な文字列だけを取得して読み込みます。
1.フォントファイルをダウンロード
まずGoogle Noto FontsからNoto Sans CJK KRをダウンロード。
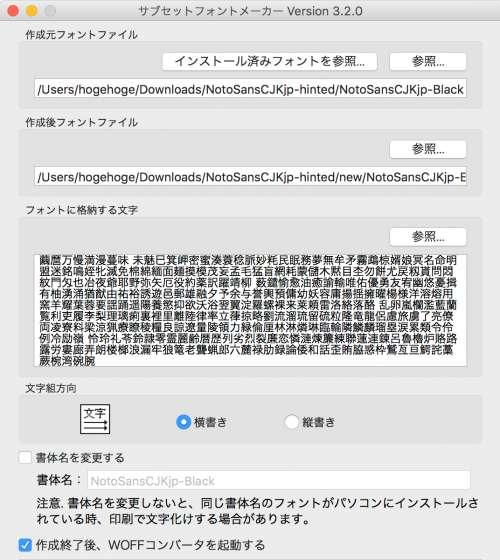
2.サブセットフォントメーカーを使ってサブセット化
サブセットフォントメーカーを使いサブセット化します。

フォントに格納する文字には必要な文字だけで大丈夫ですが、今回は『第一水準漢字+ひらがな+記号』だけ設定しました。
第一水準漢字のサンプルは以下のサイトをご確認ください。
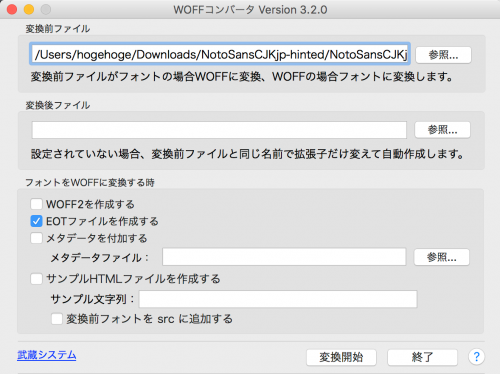
3.woffコンバーターを使ってwoffに変換
woffコンバーターを起動して、先ほどサブセット化したフォントをwoffに変換します。

変換前ファイルを指定し変換開始をクリックすればwoff形式のファイルが完成。
※IEに対応させる場合は『EOTファイルを作成する』にチェックをしてから変換開始をクリックするとeotファイルも吐き出してくれます。
4.CSSで@font-faceを指定
先ほど変換したフォントをサーバーにアップロードしてCSSで読み込みます。
@font-face {
font-family: 'Noto Sans Japanese';
font-style: normal;
font-weight: 200;
src: url("../font/NotoSansCJKjp-Light.eot");
src: url("../font/NotoSansCJKjp-Light.eot?#iefix") format("embedded-opentype"),url("../font/NotoSansCJKjp-Light.woff") format("woff"),url("../font/NotoSansCJKjp-Light.ttf") format("truetype");
}
これで設定完了、あとはdivとかh1とかお好きなタグにfont-family: 'Noto Sans Japanese';書けば反映されます。
以上の方法でYellow Lab ToolsさんからAをいただきました。
画像ファイルが多かったりWEBフォントを使用するサイトでは効果ありだと思うのでぜひ試してみてください。
【参考】ざっくりWEBサイト高速化
その他スピードチェック
また今回Yellow Lab Toolsを使ってサイトの重さ等計測しましたが、他にも様々な計測サイトがあるので好みに応じて使ってみてください。
PageSpeed Insights
Googleの表示速度計測サイトでPCとモバイルそれぞれの結果が表示されます。
WebPagetest – Website Performance and Optimization Test
回線速度や端末をエミュレートしてくれて数値も細かく表示。
GTmetrix | Website Speed and Performance Optimization
PageSpeed Insights・Yslowの結果を同時に計測。計測結果をPDFで保存可能。
Pingdom Tools
ページ容量、サーバー応答待ち時間、リクエスト数など、かなり詳しく分析。