ブログ
position:fixedで横幅が広がったときに止める

こんにちは!ミズノです。
先日、某案件でコンテンツ幅をmax-width:1180pxで指定していたためウィンドウの横幅を広げると追従ボタンが離れていき押しづらくなるという現象が発生しました。
上記のような条件下でしか実装することはないと思いますが、今回はposition:fixedで固定している追従ボタンをウィンドウの横幅が広がった時に止める実装方法を紹介したいと思います。
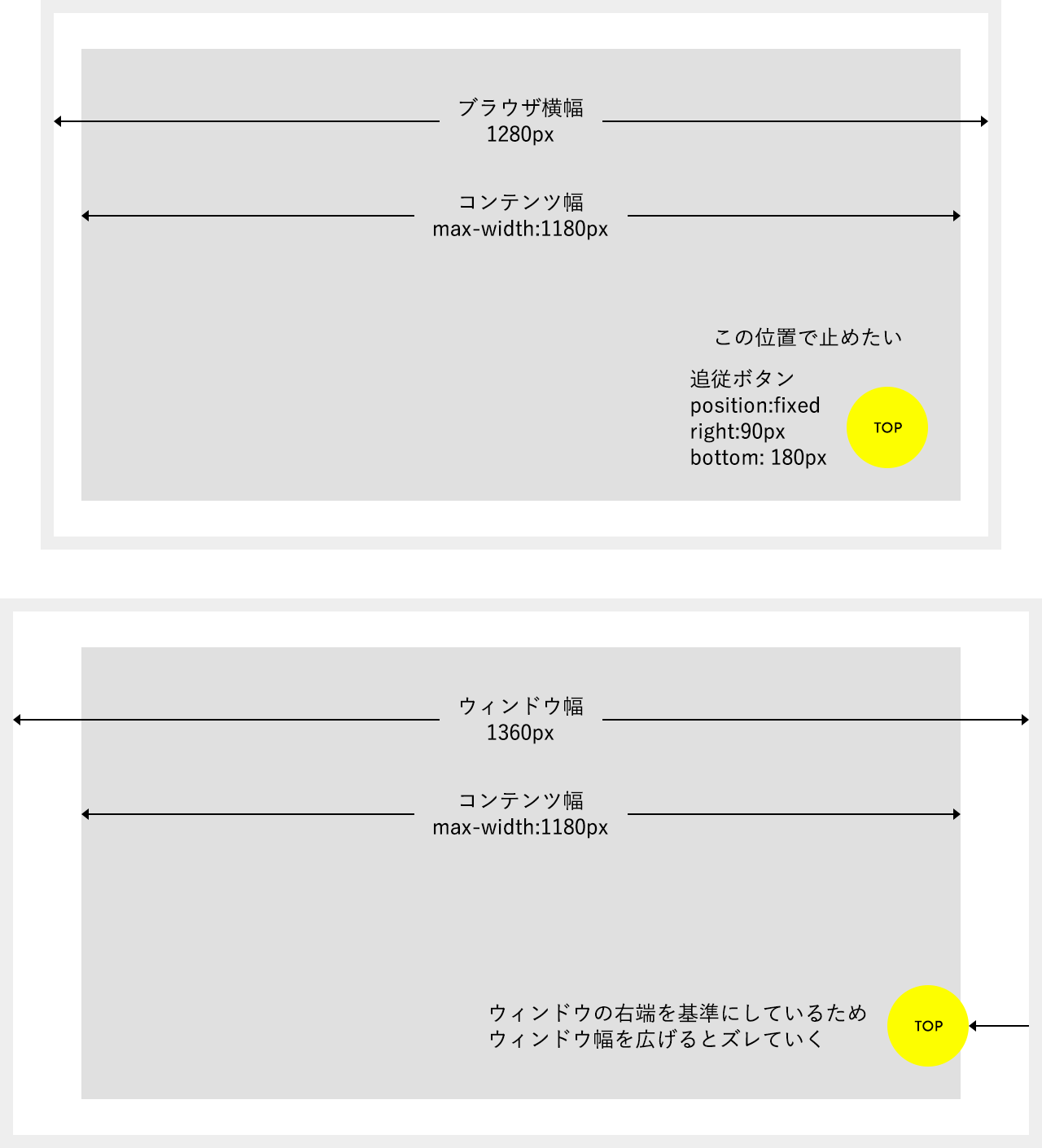
まずはウィンドウの横幅を広げても止まらない例からご覧ください。
example1
追従ボタンをposition:fixed right: 90pxで指定しているためウィンドウの右端が基準になっています。

HTML
<div class="fixed_1">
<a href="#">TOP</a>
</div>
CSS
.fixed_1 {
position: fixed;
right: 90px;
bottom: 50px;
}
DEMO
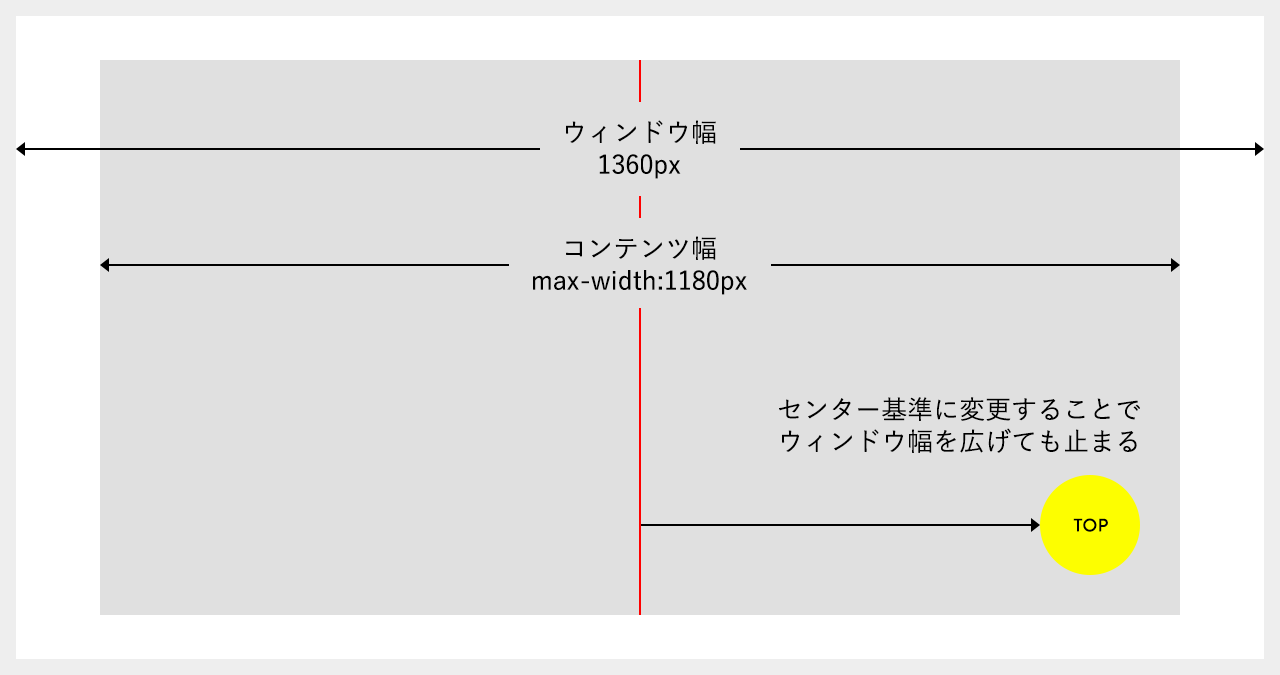
example2
止めたい横幅でブレイクポイントを設定してright:calc(50% - X)に変更することでセンター基準になり横幅を広げても止まるようになります。

HTML
<div class="fixed_2">
<a href="#">TOP</a>
</div>
CSS
.fixed_2 {
position: fixed;
right: 90px;
bottom: 50px;
}
@media screen and (min-width: 1280px){
.fixed_2 {
right: calc(50% - 550px);
}
}
DEMO
まとめ
以上、position:fixedで横幅が広がったときに止める方法でした。
少ない記述で実装できるので参考にしてください。
ありがとうございました!