キャッシュの削除方法(Chrome,Firefox,IE,Edge)

最近のマイブームはカプリコと鬼滅の刃。お久しぶりです、takemotoです。
先日、Shopifyの案件に携わらせて頂き、とても勉強になったので忘れる前にブログを書く事にしました。
人生初のECサイト・今流行りのShopify・Liquidという初めての言語に不安はありましたが、楽しんで実装できました。
私自身の経験も含め、初めてShopifyを触る人にも分かりやすく解説していきたいと思います。
Shopifyでのテーマの開発・カスタマイズは、以下の2つの方法があります。
※Slateというツールもありましたが、2020年1月にサポートを終了しています。
今回は2のTheme Kitを使った方法について解説していきたいと思います。
Shopify Theme Kitは、Shopifyテーマを開発するためのコマンドラインツールです。
もちろん直接管理画面のコードエディタから開発してもいのですが、Theme Kitを使ったほうが良い点がいくつもあります。
例えば、
うっかりコードを間違えてもGitで管理できるので、生殺与奪の権を他人に握られません。
開発を始める前に、Shopifyアカウントについてざっくりと説明します。
Shopifyには
の2種類あります。
オーナーアカウントは、商品を販売する際に登録が必要です。ショップを作成・運営するなら基本的にはこちらを契約します。サイトの規模によって月額料金がかかります。(14日間は無料)
パートナーアカウントは開発用のShopifyサイトを複数作れたり、プライベートアプリをストアに導入することができます。しかも、「無料」です!Shopifyを触ってみたい・遊んでみたい開発者にとても優しい。
また、クライアントにパートナーアカウント経由でShopifyを導入すると報酬がもらえるレベニューシェアの仕組みがあるようです。
有料アプリのインストールは開発ストアのアカウントにクレジットカードのあるプランが必要になります。(Shopify partnersについての詳細はこちら)
今回は、パートナーアカウント登録をして、
という流れでテーマ開発をしました。ショップを公開した後に運営する上で、開発環境を作っておくのは大事かと思います。
補足:「オーナーアカウントで開発→権限をクライアントに譲渡する」の方法でもテーマ開発はできます。(詳細はこちら)
Shopifyアカウントの登録が終わったら、Theme Kitの開発に進みます。
まず、Shopify Theme KitのインストールにはHomebrewを使用します。(macOS)
ターミナルを開いて以下コマンドを実行すればHomebrewをインストール出来ます。
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"補足:Windowsの場合はChocolateyを使用。(Windowsのインストール方法はこちら)
HomebrewでTheme Kitをインストールします。
brew tap shopify/shopify
brew install themekitTheme Kitがインストールされているかどうかは以下のコマンドで確認出来ます。
theme --helpインストールが成功していると、Theme Kitで使用できるコマンドの一覧と詳細が表示されます。

次に、Shopifyストアと開発環境を連携させる設定を行います。
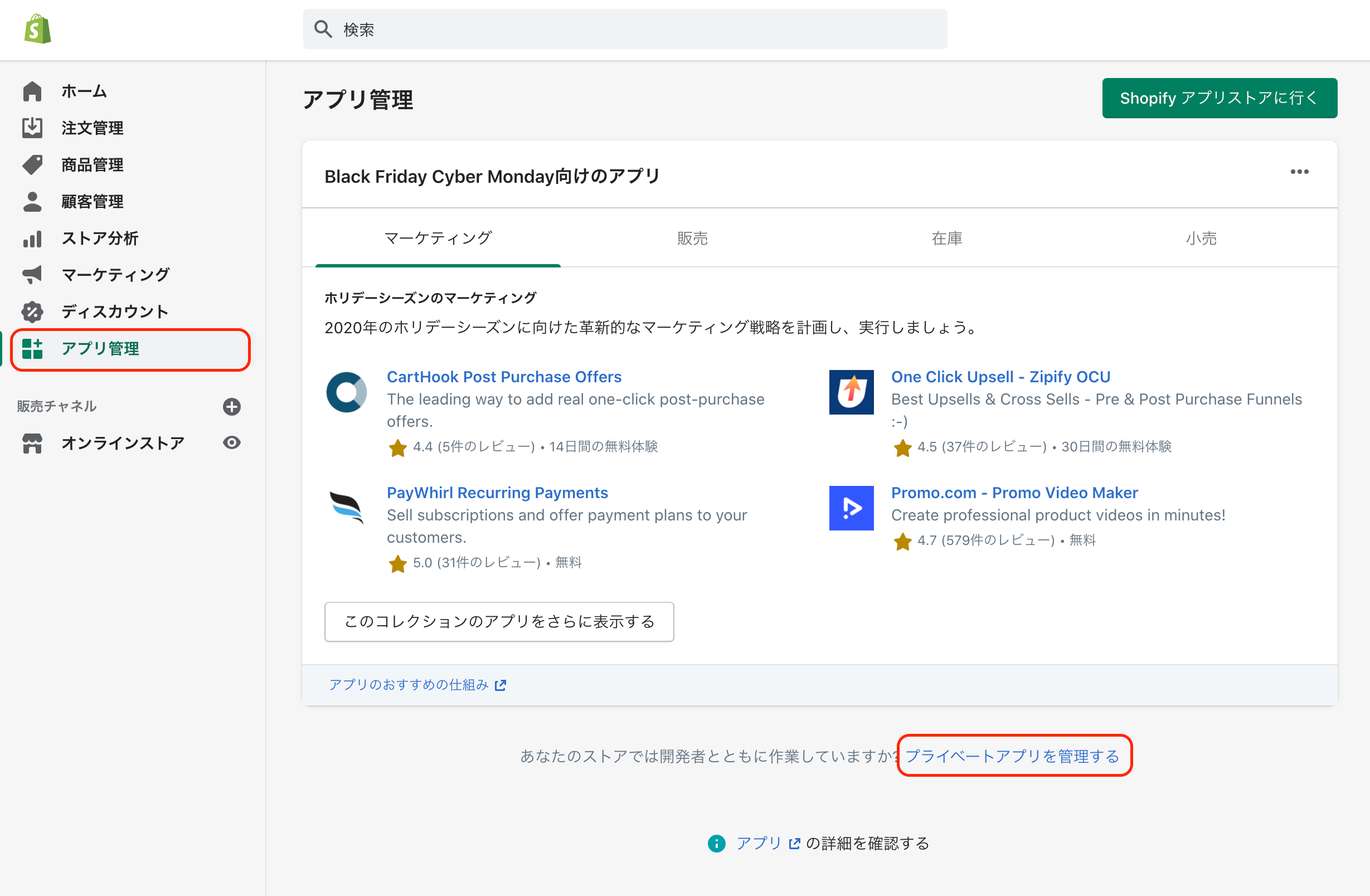
Shopifyストアにログインし、「管理画面→アプリ管理→プライベートアプリを管理する」をクリックします。

次のページで「プライベートアプリを作成する」をクリックすると、
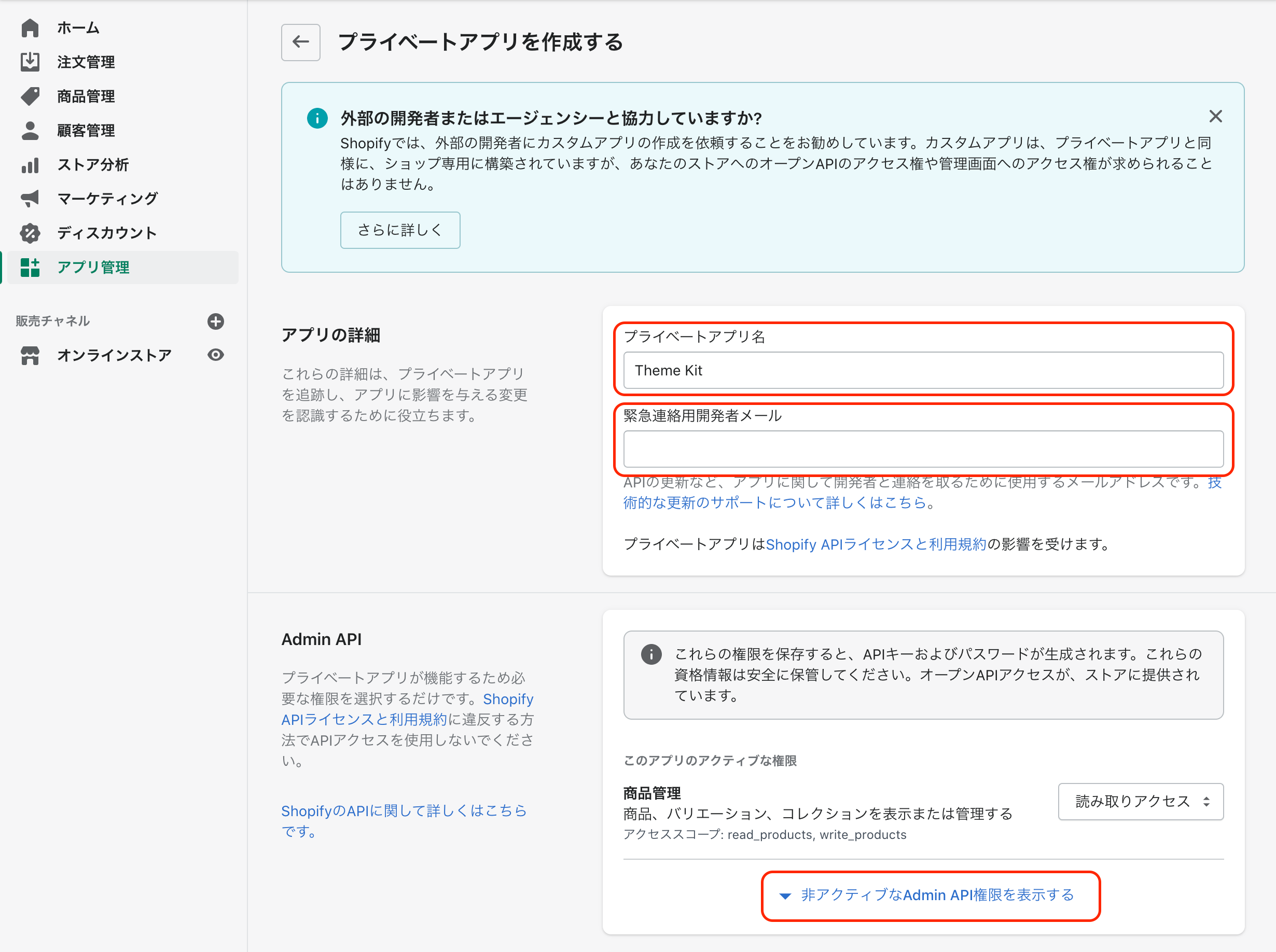
「アプリの詳細」「Admin API」「ストアフロントAPI」の項目が表示されます。
「プライベートアプリ名」と「緊急連絡用開発者メール」を入力して、
Admin APIの「非アクティブなAdmin API権限を表示する」をクリック。

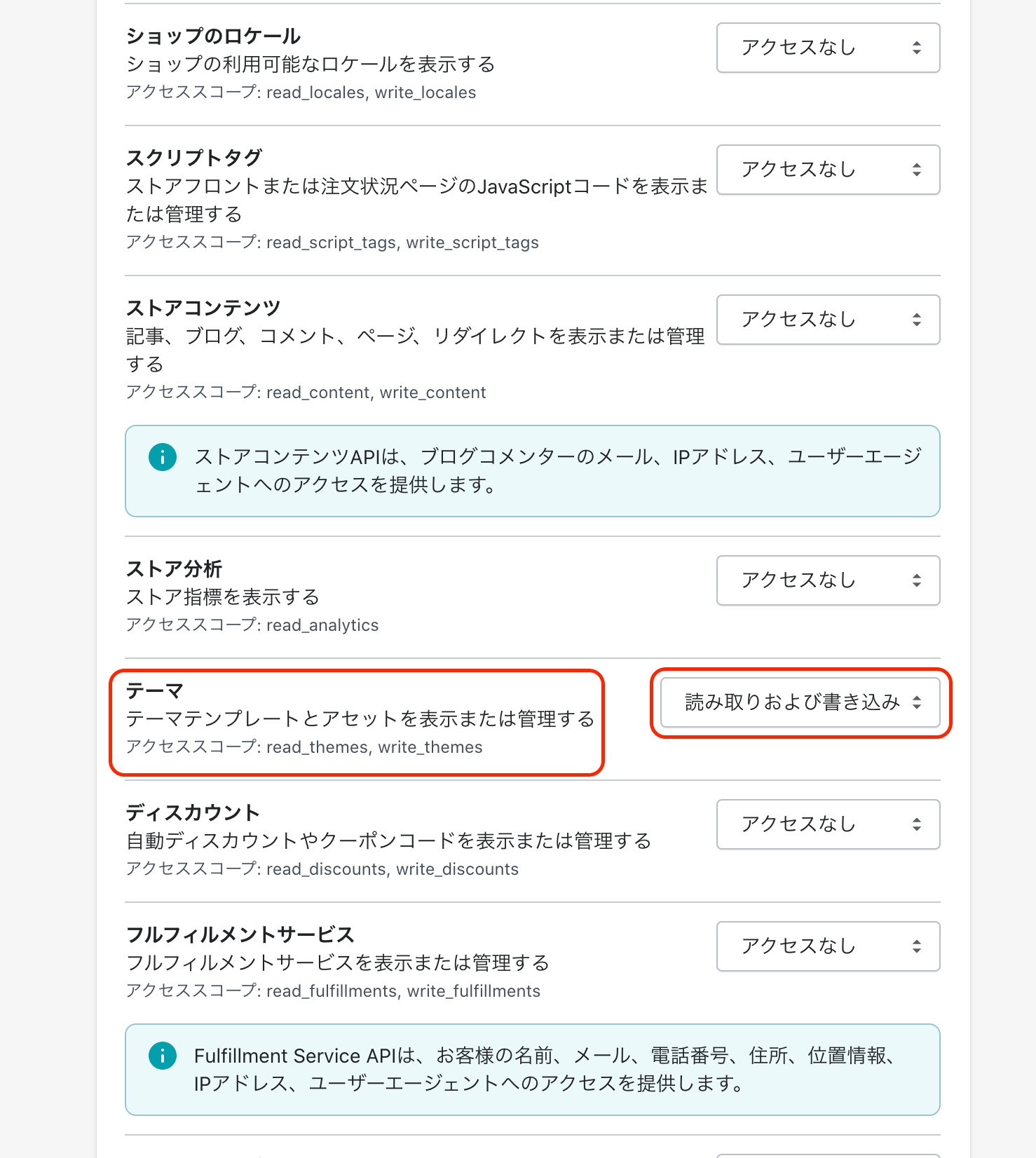
権限の部分で、「テーマ」の「テーマテンプレートとアセットを表示または管理する」を「読み取りおよび書き込み」に設定し、「保存する」をクリックします。

ページが読み込まれて、APIキーとパスワードが表示されます。パスワードを確認し、保存します。

今回は、一からテーマを作成するのではなく、無料テーマ をベースに作成する方法で説明します。
そのため、まずはベースにしたいテーマをダウンロードしてください。
Shopifyテーマ一覧はこちら。
カスタマイズしたいテーマをダウンロードした所で、テーマIDを取得する作業に進みます。
テーマIDを取得するには2つの方法があります。
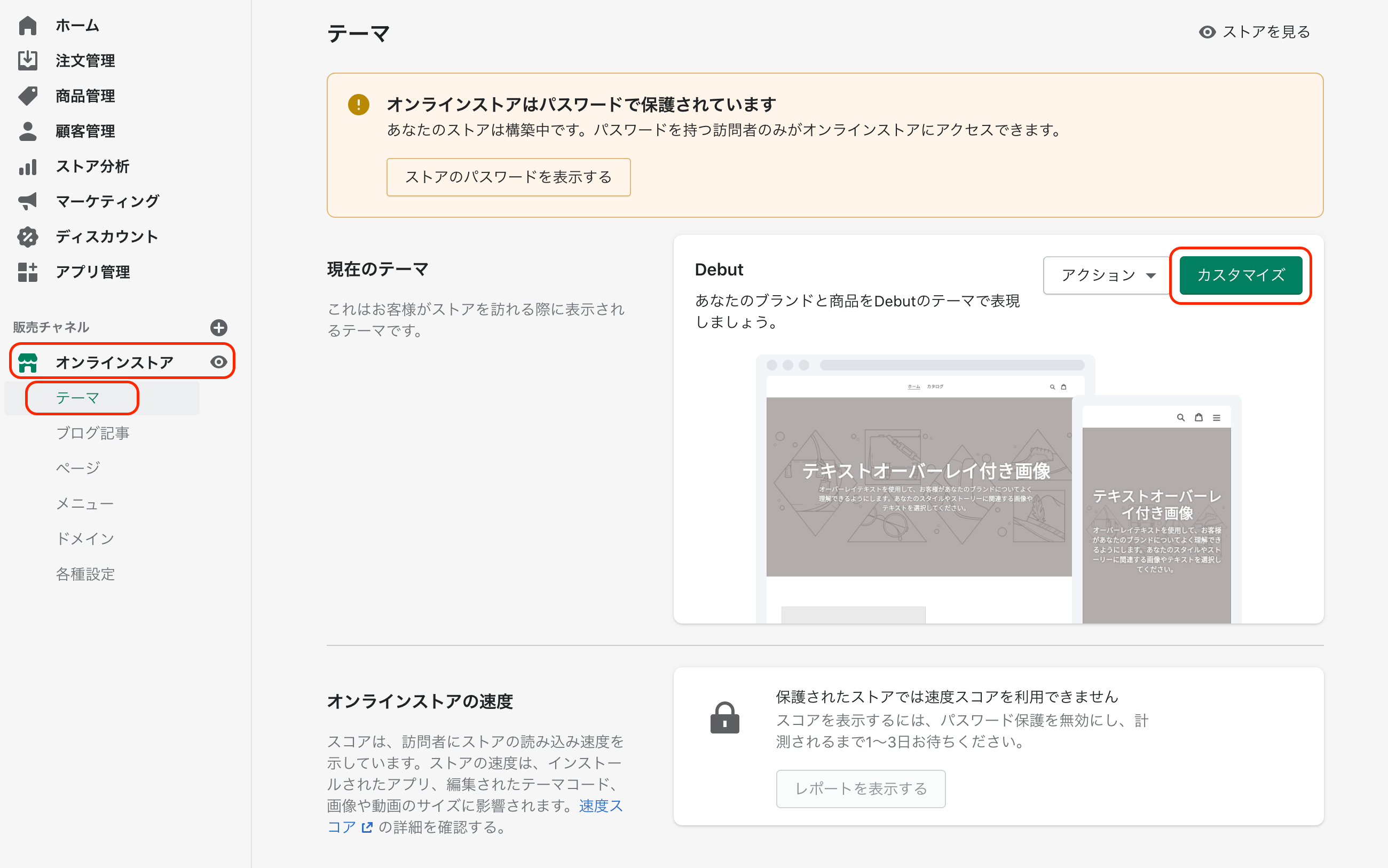
「Shopifyストア管理画面→オンラインストア→テーマ→カスタマイズ」をクリックします。

編集画面のURLにテーマIDが表示されます。
https://sample.myshopify.com/admin/themes/000000000000/editor
上記のURLの場合、/theme/の後ろの番号(12桁の数字:000000000000)がテーマIDです。
ターミナルを開いて、以下のコマンドを入力します。
theme get --list -p=[your-password] -s=[you-store.myshopify.com]your-password は先ほどAdmin APIで確認したパスワード。you-store.myshopify.com はストアURLです。
theme get --list -p=hoge_a1234567890b12345c1234d1234567890 -s=sample.myshopify.com
上記の様にコマンドを打つと、ダウンロードしているテーマと、テーマのIDが表示されます。
Available theme versions:
[000000000001] Minimal
[000000000000][live] Debut複数のテーマをダウンロードしている場合は、[live]がついている方がShopifyストアでアクティブになっている本番テーマです。
開発したいテーマのIDを保存します。
ここまでに保存したパスワードやIDを当てはめて、以下のコマンドを打つと対象テーマのファイルを開発環境にダウンロード出来ます。
theme get -p=[your-password] -s=[you-store.myshopify.com] -t=[your-theme-id]theme get --list -p=hoge_a1234567890b12345c1234d1234567890 -s=sample.myshopify.com -t=000000000000

これでShopifyストアと開発環境の接続が完了となり、Shopify Theme Kit でテーマ開発する準備が整いました。お疲れ様でした。
この状態でターミナルでtheme watchを実行すると、ローカルの編集内容が開発環境に反映されます。
※要インターネット環境(Wifi推奨)
編集の仕方は下記のサイトを参考にしてみてください。
私が使用していたコマンドです。
Shopifyストアから最新コードをダウンロード
theme download
開発環境に自動アップロード
theme watch
開発環境からShopifyストアにアップロード
theme deploy
ブラウザでテーマのプレビューを開きます
theme open
補足:コマンドの最後にファイルディレクトリとファイル名を入力すると、対象とするファイルを指定できます。
theme download templates/aticle.liquid assets/common.css
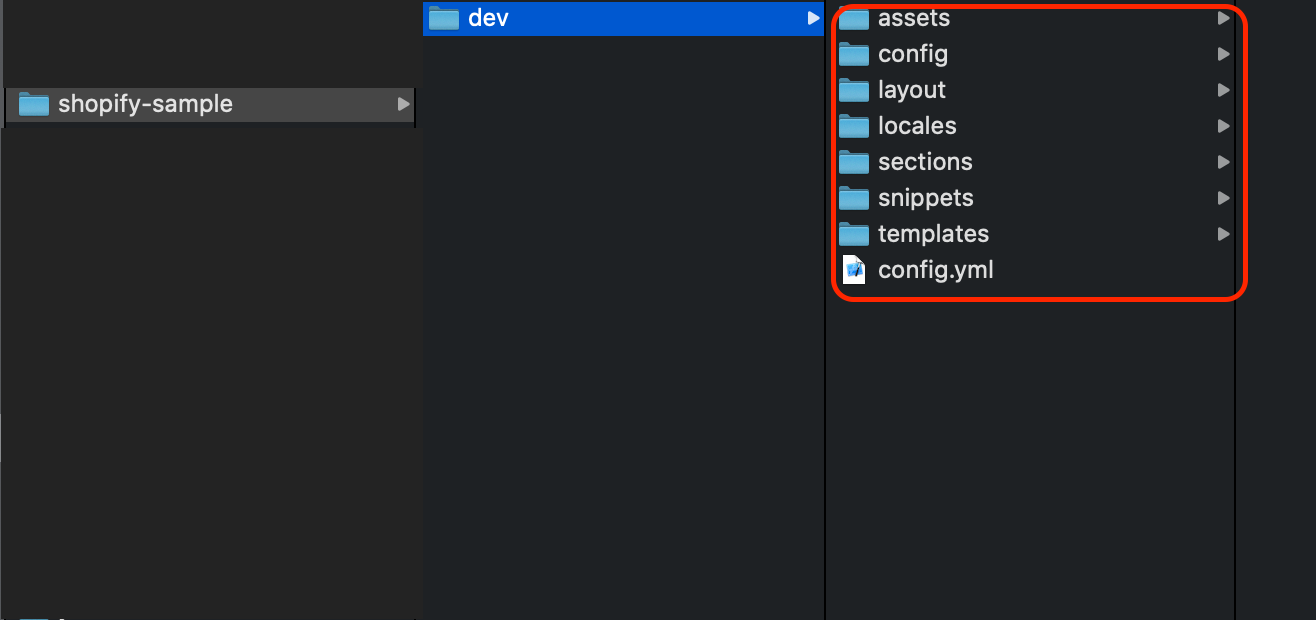
ダウンロードしたファイルの中に、config.ymlというファイルがあります。このファイルは、環境を複数作成して他環境へデプロイできるようにしたり、環境ごとに設定を変更できるようにするなど、カスタマイズが可能です。
development:
password: APIパスワード
theme_id: "テーマID"
store: development.myshopify.com
ignore_files:
- "*.gif"
- "*.jpg"
- config/settings_data.json
production:
password: APIパスワード
theme_id: "テーマID"
store: production.myshopify.comdevelopmentはTheme Kitをインストールした時にデフォルトで登録されています。
私の場合は、「developmentを開発環境」「productionを本番環境」にして開発を進めていました。
詳細は公式サイトを確認してみてください。
上記のコマンドの最後に--env=productionや--env=developmentをつけると、特定の環境に反映する事ができます。
全ての環境に反映させたい時は、-aをつけてください。
例)
本番環境だけにデプロイする
theme deploy --env=production
両方のサイトにデプロイする
theme deploy -a
Shopifyの特徴は管理画面と開発環境の両方でコードを編集できる事です。そのため、管理画面でコードを編集した後に開発環境のコードをdeployすると、管理画面での編集は取り消されます。(開発環境のコードで上書きされる)
基本的に管理画面か開発環境かのどちらかで作業し、作業スペースを変更する時は、もう片方で作業しない様に気をつけましょう。
私の場合、theme download→theme deployして、Shopifyストアの環境を開発環境に反映し、同期をとってから開発環境で作業していました。このルールはおすすめです。
(私は最初何回も上書きして痛い目にあいました。笑)
上記の理由から、Gitで管理するのがおすすめ。何度か助けられました。Git様。
まずはShopifyの導入部分である、Theme Kitの使い方についてご説明しました。
theme watchでリアルタイム更新ができるのに私はとても感動しました。
Shopifyの可能性は無限ですね。
さて、皆さんも、そろそろShopifyに全集中してみてはいかがでしょうか?
それでは!
ローカルでShopifyテーマの開発環境をセットアップする3ステップ