ブログ
SourcetreeでGitと仲良くなる(一人で利用編)

はじめまして!2019年9月に入社したエンジニアのkikuchiです。
エヴォに入ってから最初にぶち当たった巨大な壁【Git】について、自分の備忘録も兼ねて記事にしたいと思います。(超絶初心者向けの記事です)
※作業環境 … macOS Catalina(バージョン 10.15)
Gitとは
- VCSの一つ
- 分散型バージョン管理システム
- ファイルの変更履歴を記録・追跡する
- 後から古い状態に切り戻したり出来る
- GitHubではない(GitHubとは、Gitを利用したWebサービス)
VCS(Version Control System)とは、バージョン管理システムのこと。
VCSの能力は主に次の2つです。
1. 作業履歴を残す
「いつ」「だれが」「どこで」「なにを」「なぜ」「どのように」したかが残るということ。
履歴が残ると何が出来るのか、大まかには次の3つ。
- 参照 … 誰がいつ何をやったかという記録を確認できる
- 再現 … その時点の状態を再現できる(バグが起きても正常の状態に戻せる)
- 分岐 … 履歴を分岐して複数のアプローチによる作業が行える
2. 作業の競合を防ぐ
複数人で作業を分担し際に起こりえるファイルの競合を防ぐ。
上記に加えてGitの特徴は、
自分の手元(ローカル)にリポジトリを持つ
おやおや、謎の用語「リポジトリ」が出てきましたね。
VCSの特徴として挙げた「作業履歴を残す」。この履歴を残す場所、履歴を管理する場所を「リポジトリ」といいます。
作業を複数人で分担する場合、作業者がそれぞれ自分のリポジトリを持つので、Gitは「分散型バージョン管理システム」と呼ばれています。
VCSについてとても参考になる神ページ:VCS入門
Git用語集
リポジトリ(repository)
ファイルやディレクトリの状態を記録する場所、変更履歴を残す場所。
【ローカルリポジトリ】
自分の手元にあるリポジトリ。
【リモートリポジトリ】
自分以外のリポジトリ。複数人で作業する場合、インターネットやサーバー上にあるリモートリポジトリを共有して作業が行われる。
主なリポジトリ管理のWebサービス … GitHub、GitLab、Bitbucket 等
クローン(clone)
リモートリポジトリの中身一式を自分のPCに複製すること。
ワーキングツリー(working tree)
リポジトリが作成された(自分が実際に作業している)ディレクトリのこと。「ワークツリー」とも言う。
インデックス(index)
ワーキングツリー内の様子を監視して、変化が起きたファイルを「コミット出来る状態」にすること。コミット前のファイルの置き場。「ステージ」とも言う。
「インデックスに追加する」=「コミット出来る状態にする」ということ。
※インデックスに追加しただけでは「リポジトリに変更履歴を記録した」というこうとにはなりません。
コミット(commit)
インデックスに追加された内容をリポジトリに記録すること。
コミットする際にコミットメッセージを書きます。一般的に下記のように3行で書くことが多いです。
1行目:簡易的な説明
2行目:空行
3行目:詳細説明(何故この作業をしたのか 等、任意記入)
参考記事:コミットメッセージの書き方
ブランチ(branch)
コミットの履歴を分岐すること。バリエーション違いを作れる。
リポジトリを作った時に自動で作られる(デフォルトの)ブランチが「master」ブランチです。
ちなみにブランチを作ることをGitでは「ブランチを切る」と言います。
マージ(merge)
ブランチとブランチを合体させること。
Gitを使うには
Gitを使うには大きく分けて2通りの操作方法があります。
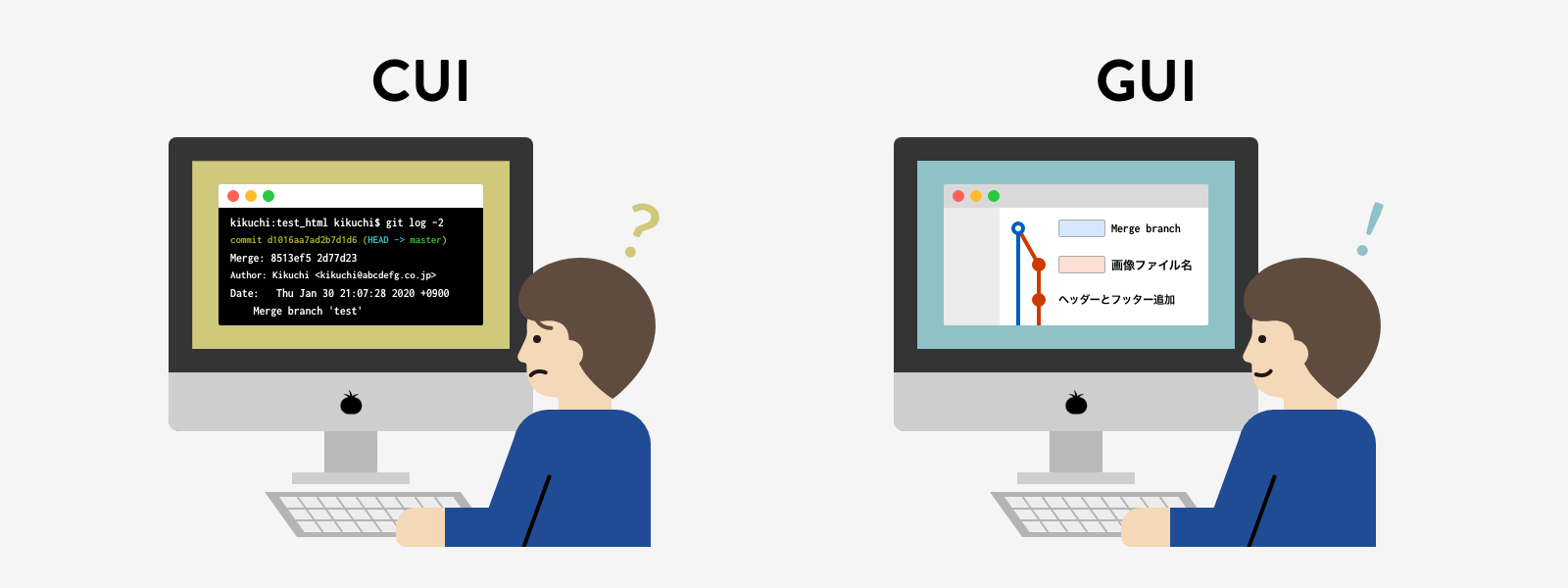
CUI(Character User Interface)ツールで操作
macOSはターミナル(linux)、windowsはコマンドプロンプト(dos)で操作する
GUI(Graphical User Interface)ツールで操作
Sourcetree、TorroiseGit、GitHub DesktopなどのGitクライアントツールで操作する

「黒い画面」と呼ばれているターミナルでGitを操作したことがあるのですが、初心者of初心者の私にはハードルが高すぎて即挫折しました…。そんな私のように黒い画面に恐怖心を抱える人でもなんとかGitと仲良くなれる代表的なツールがSourcetreeです。
※本格的にGitを学びたい場合はやはりターミナル等でコマンドを打つ方がいいかもしれません…
というわけで、ここからはSourcetreeの基本操作をまとめていきます!
Sourcetreeについて
Sourcetreeの特徴
- 無料
- Gitインストール不要(Gitが元々内臓されている。PCにインストールしたGitに切り替えることも可)
Git初心者が最初につまずくのは「Gitをインストールすること」ではないでしょうか…(私はそうでした)。
でも安心してください。SourcetreeにはGitがすでに内蔵されているので何だかよく分からないGitのインストールはやらなくてOK!本当にありがとうございます!
Sourcetreeをインストール
Sourcetreeのインストールは公式サイトから → Sourcetree公式サイト
2020年3月18日時点の最新バージョン:4.0.1
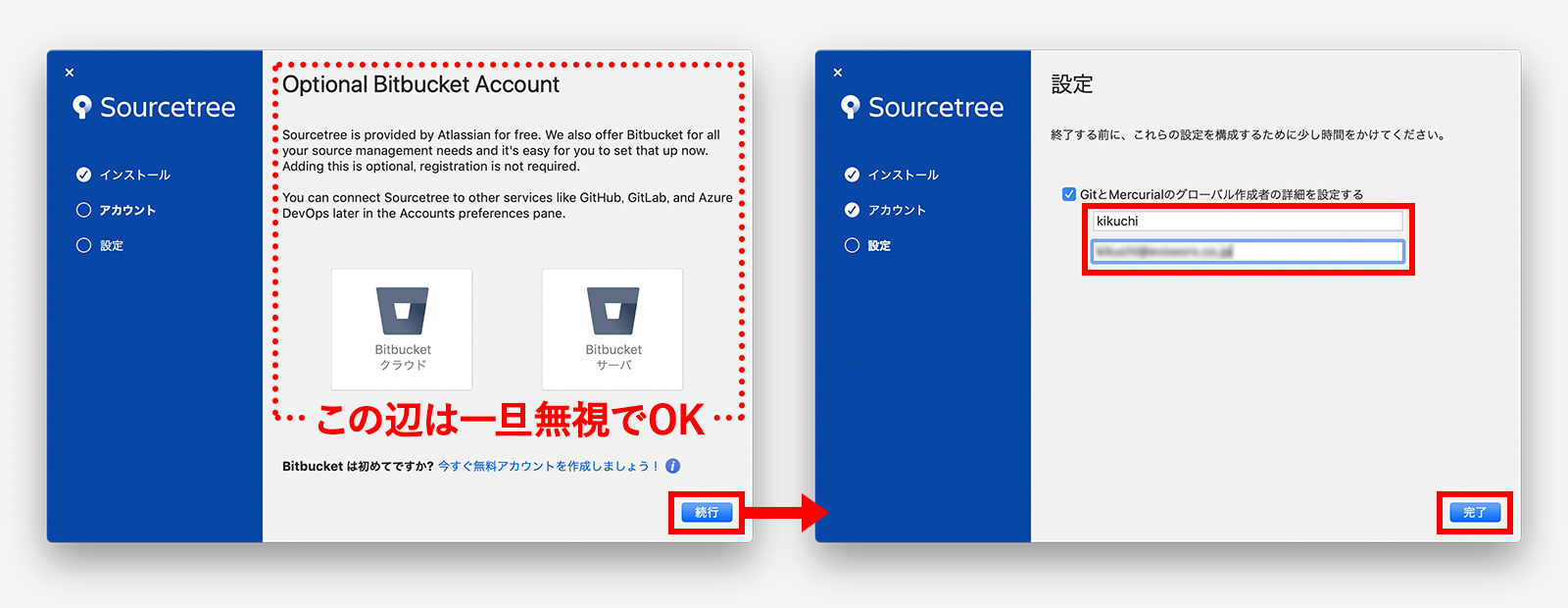
インストール後、ユーザー名とメールアドレスを設定したら使用できるようになります!

ローカルリポジトリを作る
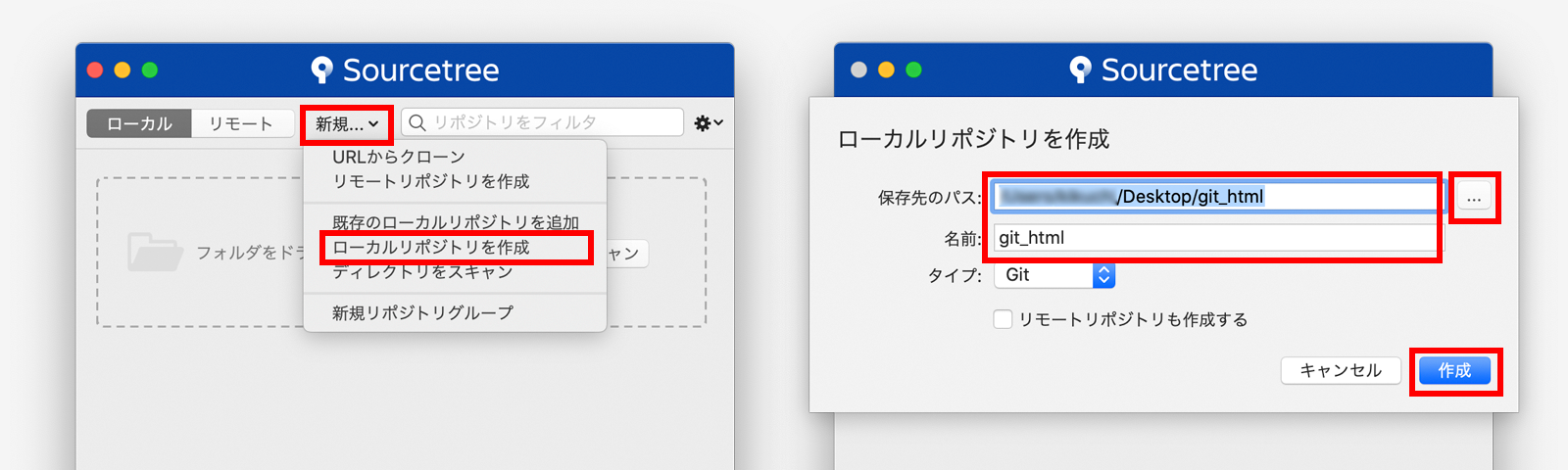
- 「新規」を押して、「ローカルリポジトリを作成」を選択
- 「保存先のパス」を指定
テキストエリアの横の「…」をクリックしてフォルダを指定すると自動的に名前の欄に指定したフォルダ名が入力された状態になります。
今回はデスクトップに「git_html」というフォルダを作成したので、そこにリポジトリを作ろうと思います。 - 最後に「作成」をクリック

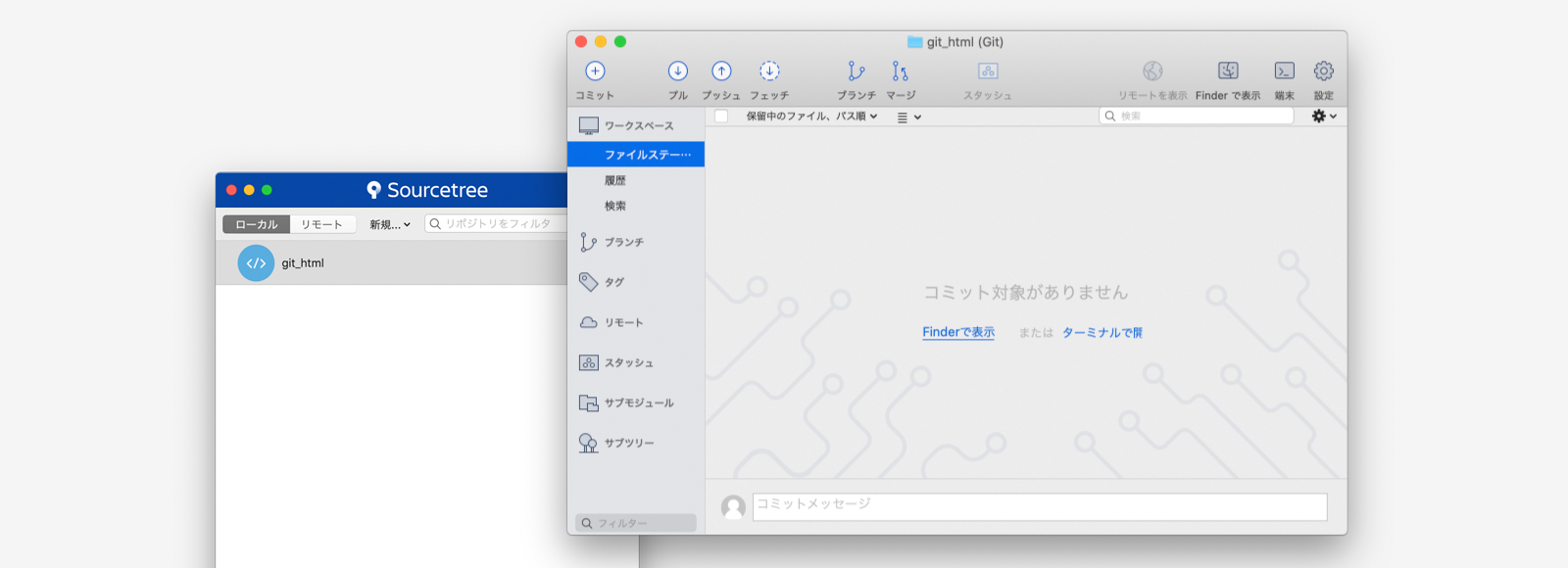
これでリポジトリが作成されました!
※リポジトリブラウザ(↓左)から「git_html」をダブルクリックすると、リポジトリウィンドウ(↓右)が開きます。

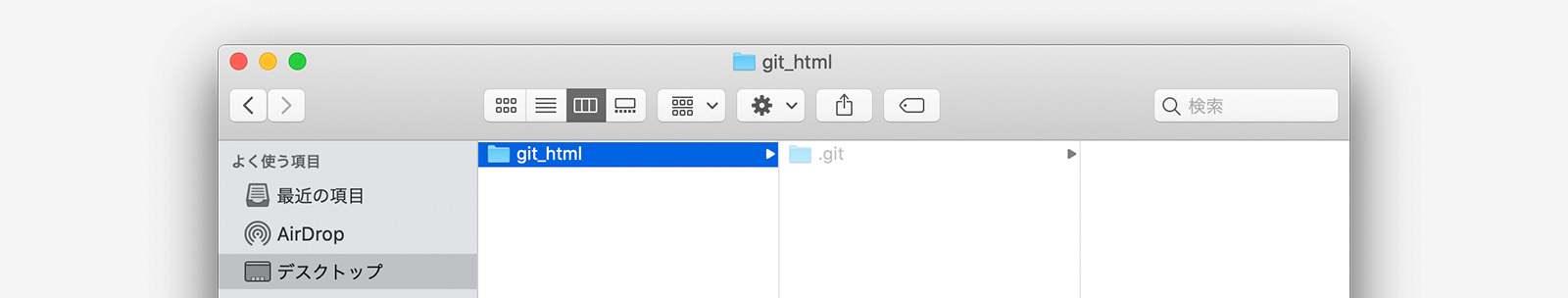
ここで「git_html」フォルダの中身を見てみましょう。普通にフォルダを開くと中身は空っぽ。これでリポジトリは作られたのか〜?って心配になりますよね。
そんな時はFinderでフォルダを開いた状態で「command + shift + .」(Mac)を押してみましょう。
すると!隠しファイルである「.git」が表示されました!これがリポジトリの正体です!
※Gitのファイルは簡単にいじられては困るので隠しファイルになっています

コミットする
それでは早速作業を開始します!(ここからはGitでサイト制作を進めていく流れをまとめていきます)
git_htmlフォルダにindex.htmlを入れます。index.htmlの中身はこんな感じ。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>テスト</title>
</head>
<body>
<h1>Gitむず〜〜</p>
</body>
</html>
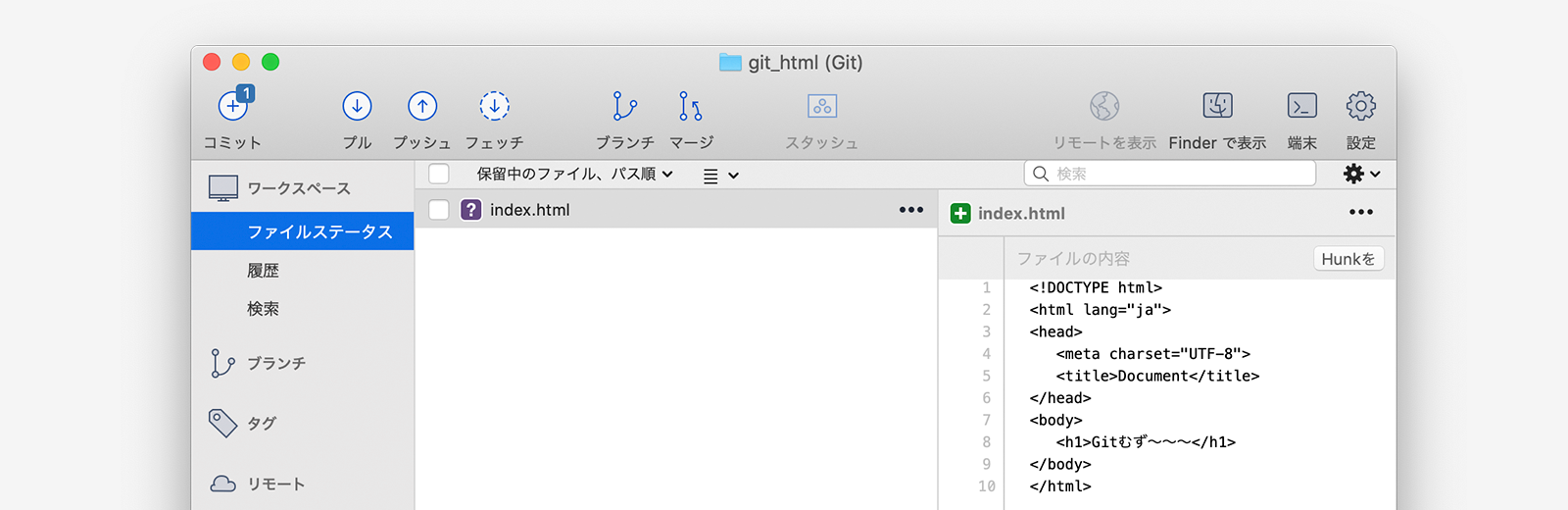
Sourcetreeを見てみると…リポジトリウィンドウの画面が変わってる〜〜

ここで問題。デデン
Q. ワーキングツリー(作業ディレクトリ)内に変化が起きた時、Gitはどのような状態になるでしょう?
A. 変化が起きたファイルに対して「このファイルどうする?インデックスに追加する?」状態になります!
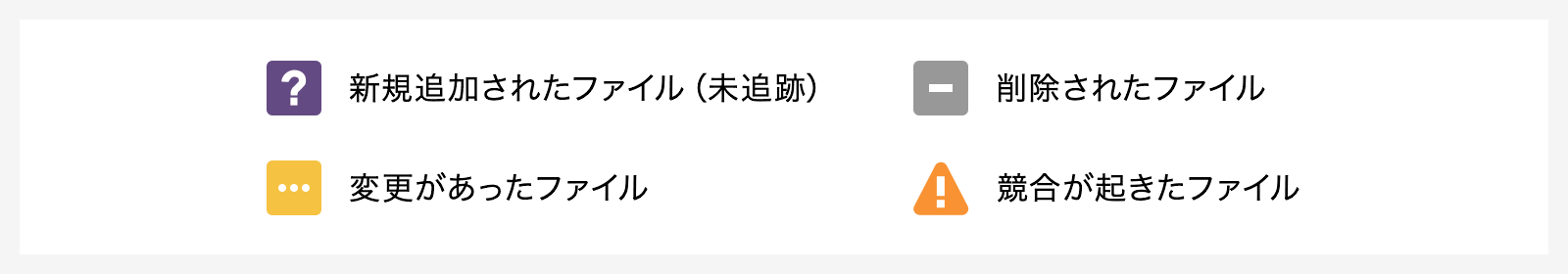
今のSourcetreeの画面は「ワーキングツリー内の◯◯◯というファイルが△△△状態だけど、どうする?」と知らせてくれています。どんな状態かはアイコンで表しています。

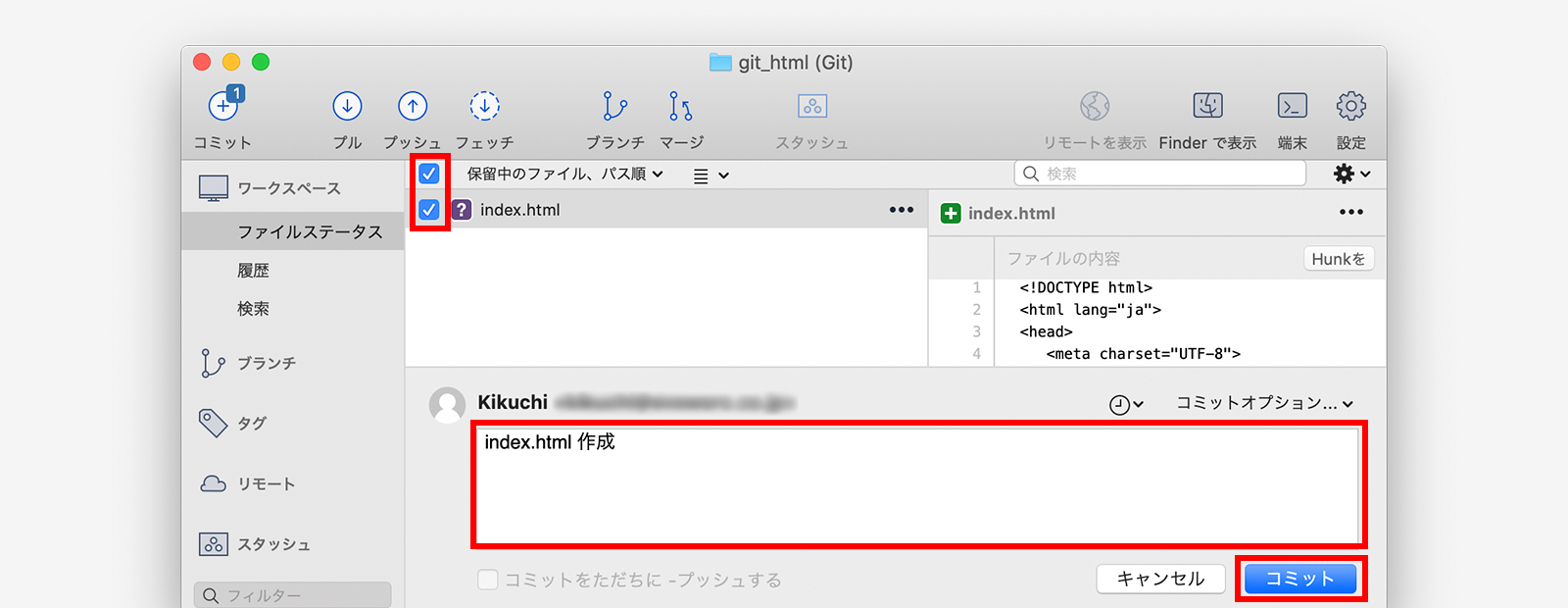
今回の場合「ワーキングツリー内にindex.htmlが新規追加されたけど、どうする?」となります。
この「どうする?」をこのままにしていたらコミット出来ないので、アイコンの左側にあるチェックボックスにチェックをすると「インデックスに追加した状態」になります。つまり「コミット出来る状態」になったということなので、コミットメッセージを入力し「コミット」をクリックでコミット完了です!
※コミット対象が複数ある時「保留中のファイル、パス順」横のチェックボックスにチェックをすると、全てのファイルにチェックが入るのでコミット漏れを防げます( ˆoˆ )/

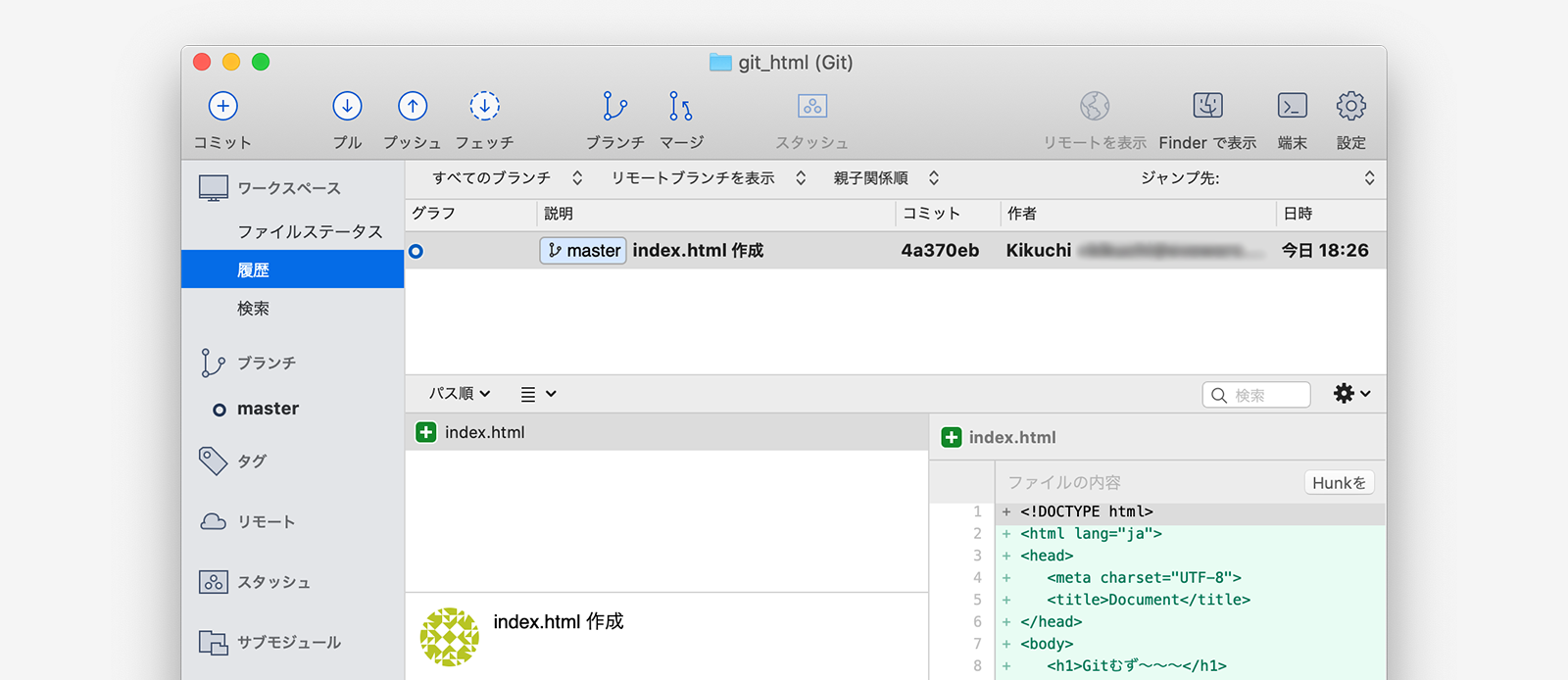
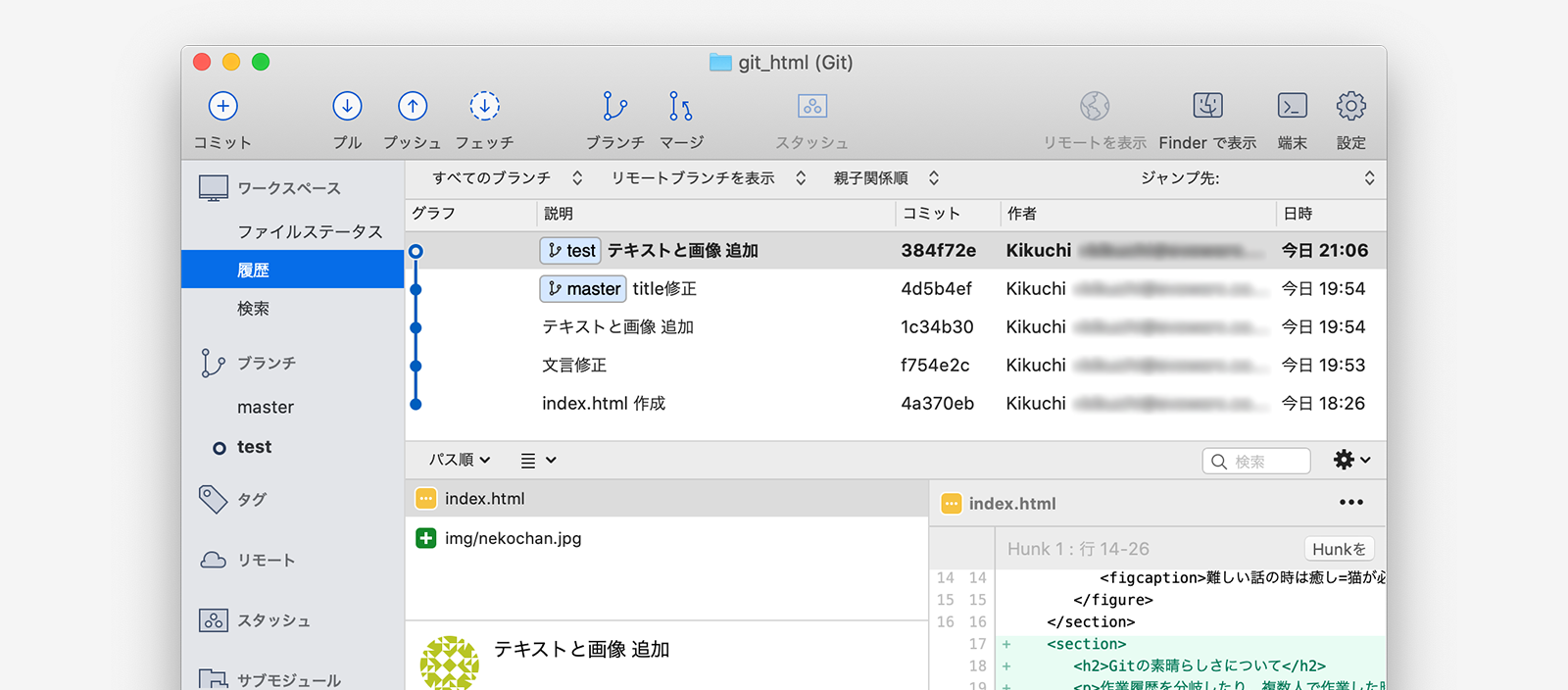
コミットをするとファイルステータスは空になり、履歴にコミットした内容が表示されます。

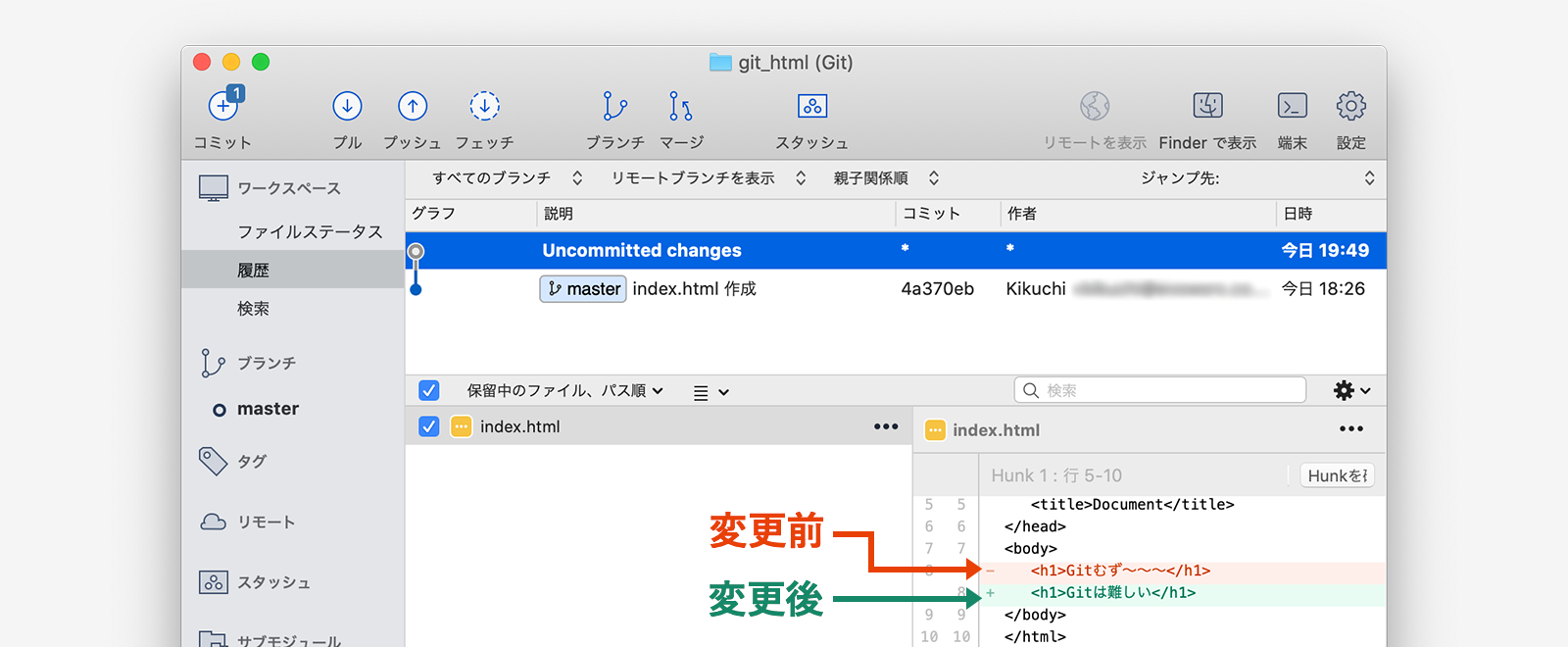
ワーキングツリー内に変化が生じると「Uncommitted changes(訳:コミットされていない変更)」と表示されるので、作業のキリがいいところでコミットするようにしましょう。
↓この場合、ワーキングツリー内の「index.htmlに変更があったよ〜」とお知らせしてくれています。

ブランチを切る
作業が完了し公開します!という流れになりました。
ただし!「一旦公開するけど、まだ作成出来てない部分は裏で進めておいて〜」なんて鶴の一声がかかる時もあります。ありますよね…。
そんな時こそGit(VCS)の強みである「履歴を分岐」出来るブランチが役に立ちます。いざ、ブランチを切る!
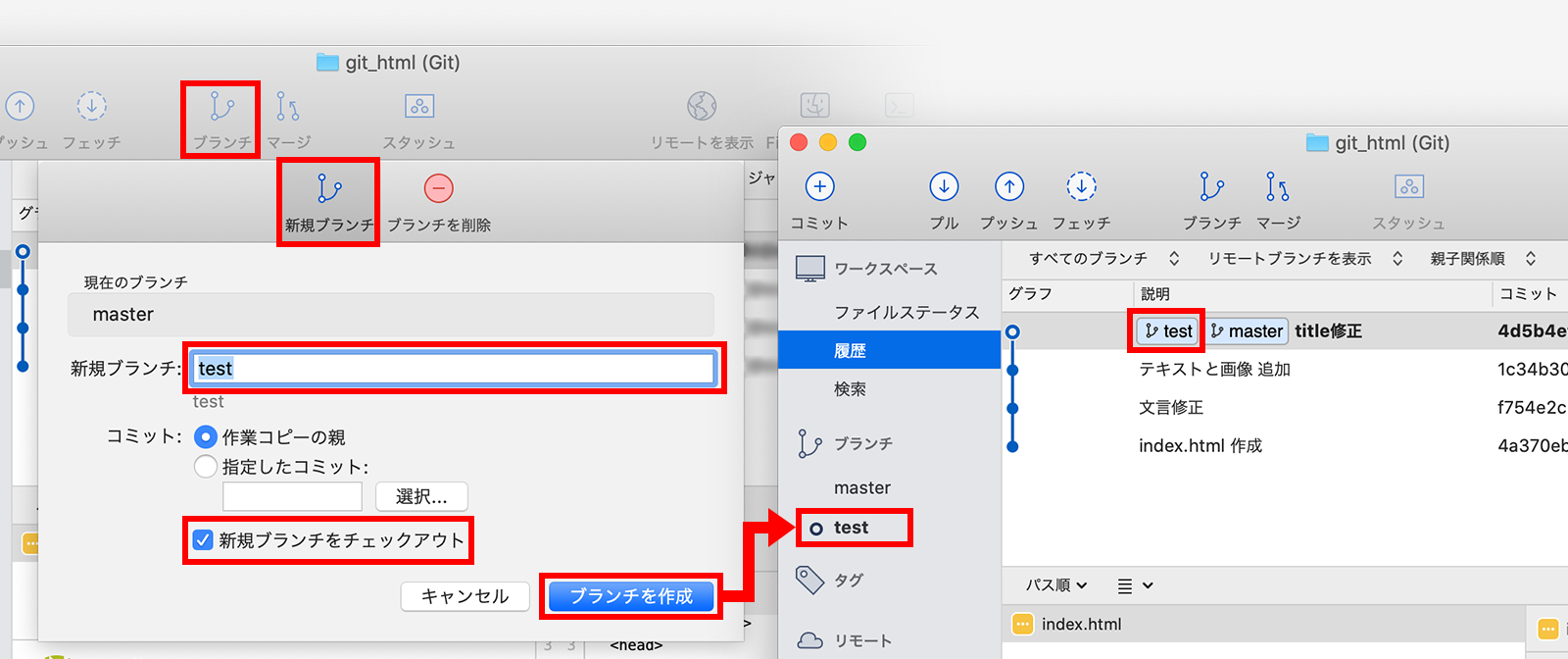
- ウィンドウ上部のメニューから「ブランチ」をクリック
- 「新規ブランチ」を選択して、新規ブランチ名を入力
- 「ブランチを作成」をクリック
※チェックアウトは現在のブランチ(この場合master)から新規ブランチに切り替えること
※リポジトリウィンドウの左側に表示されるブランチは、「◯」があると現在のブランチを表している

これで「title修正」とコミットした時点の状態から、testブランチを切る(履歴を分岐できる状態にする)ことができました。
ここで一旦整理!
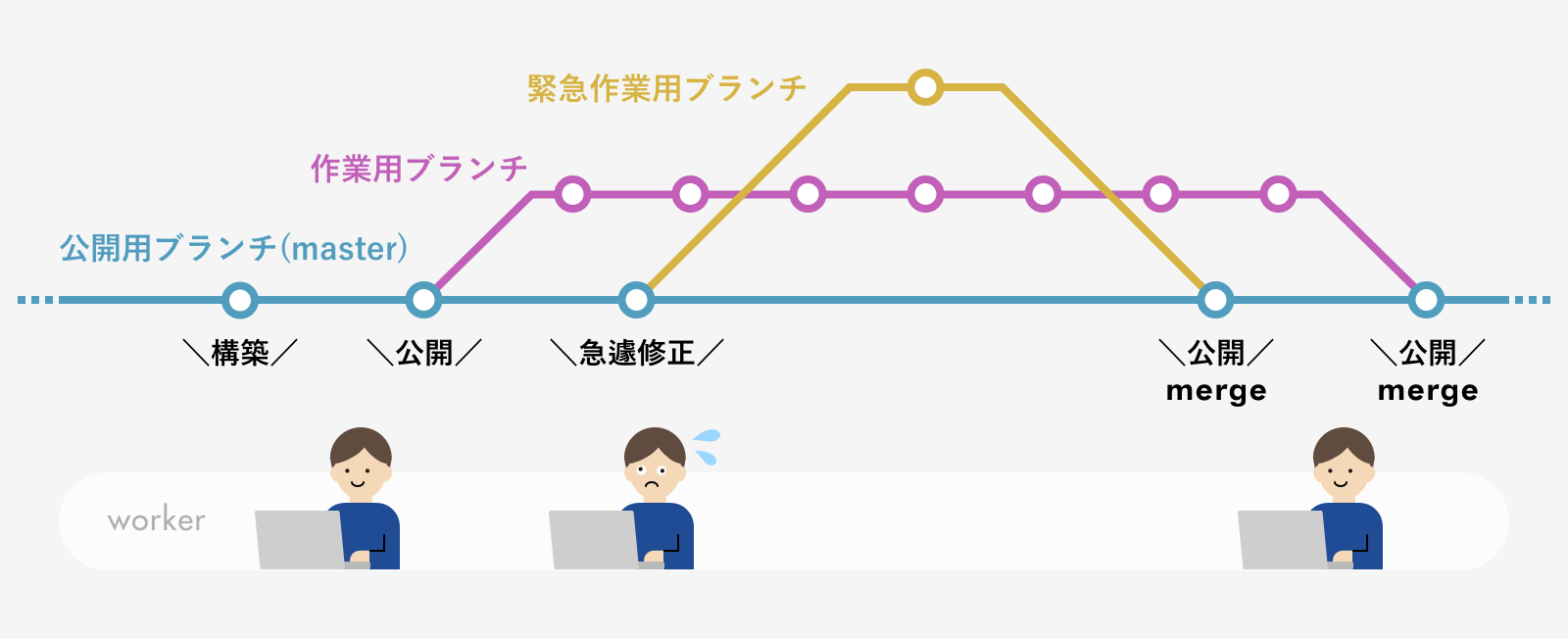
「title修正」した状態で一旦公開されたのでmasterブランチは「公開ブランチ」ということにして、公開ブランチは原則触らずに「作業用ブランチ」を切ってそこで作業するようにします。
Git運用ルールについてはこちらの参考ページへ…
はい。では作業の続きです。作業用ブランチでまだ出来てなかった部分を作ります!

おっと、ここで「公開したページ、画像のファイル名間違ってるよ!急いで修正してすぐ公開!」なんて言われることあると思います。ありますよね…。
現状は公開後から「テキストと画像を追加」していますが、それはまだ公開したくない…でも今の公開状態から急いで修正作業をして公開しなければ…
はい!そんな時はブランチを切り替えればいいんです!
つまり履歴を分岐した時点(title修正した状態)に戻るのです!時を戻そう!
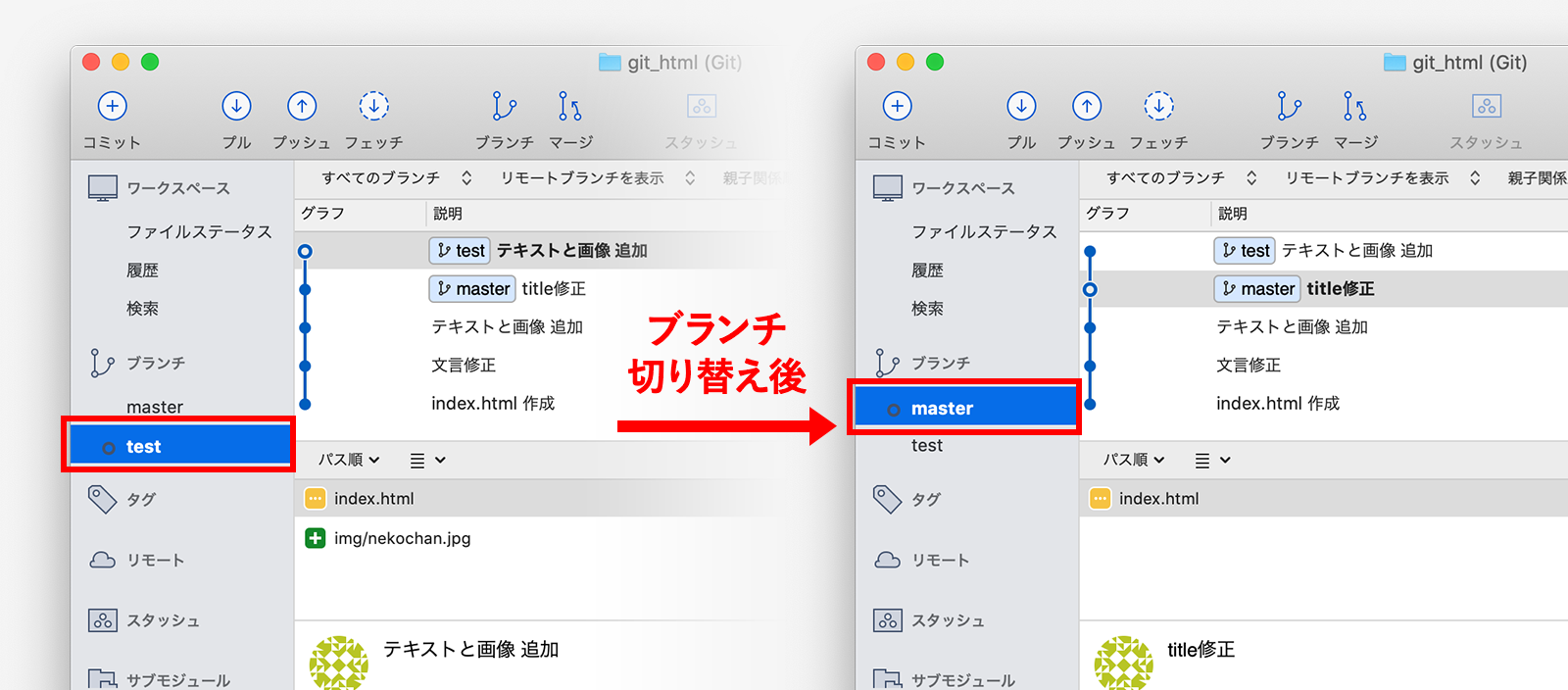
左側のメニューから「master」をダブルクリックすると一瞬「Switching branch」と表示されたのちmasterブランチにチェックアウトします。

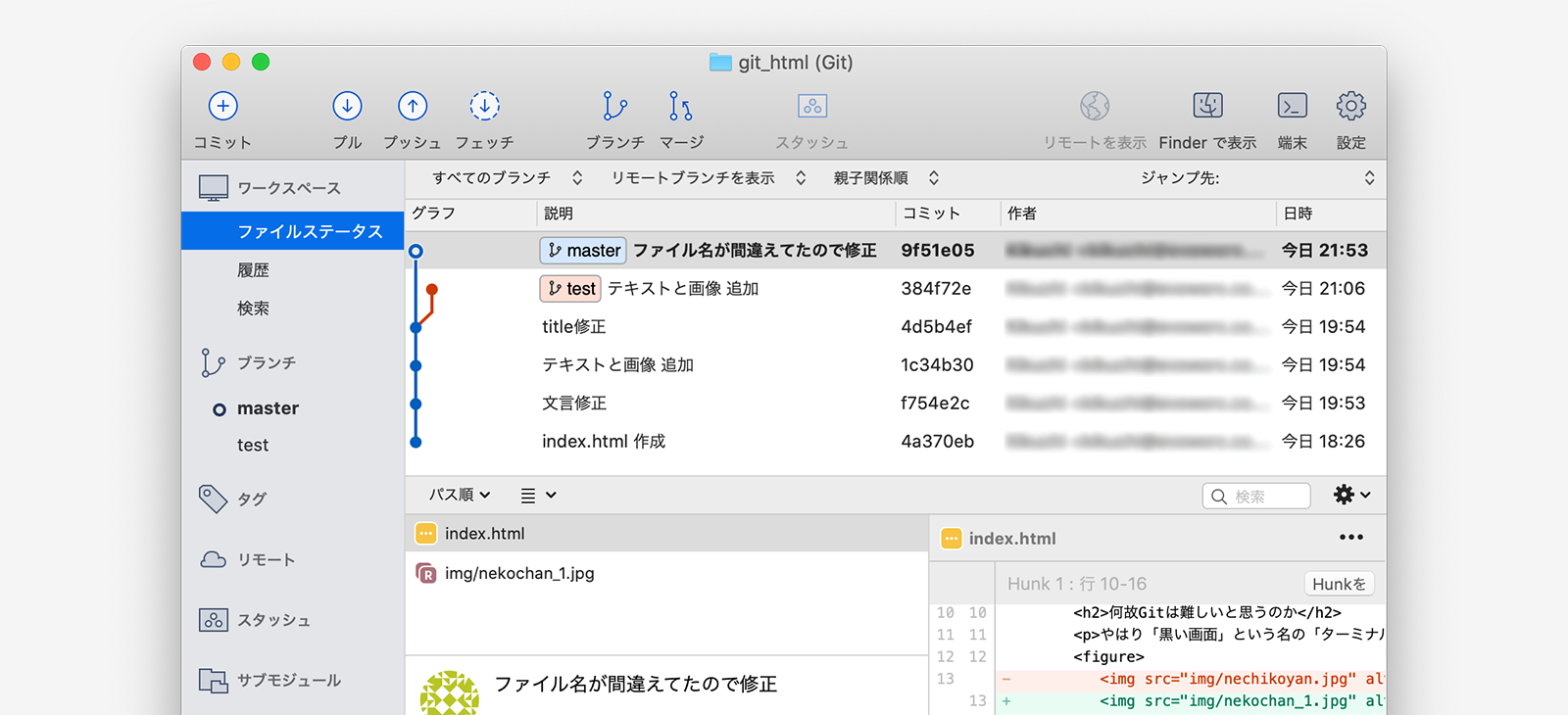
そうすると「title修正」とコミットした時点のワーキングツリーの状態に戻ります(テキストと画像を追加する前の状態)。ここで指示通り修正してコミット!ぎゃー!なんか枝分かれした!

ブランチを分けておくとこのように「公開状態のファイル」と「作業途中のファイル」で分けることが出来ます。Finderでワーキングツリー (作業ディレクトリ)を見ながらブランチを切り替えてみると中身が変わるので感動します☆
マージする
もう一度Gitの運用ルールをおさらいです!
- masterは現在公開状態なのでここでは作業をしない
- 何か作業する場合は作業用ブランチを切ってそこで作業する
- 作業用ブランチの内容で公開OKが出たらmasterにマージして公開 ←NEW
testブランチで作成していた部分の内容がOKだったようで「公開してくれ!」と指示がありました。
ということでマージします…!ゴクリ
マージとは、ブランチとブランチを合体させること。丁寧に言うと「ベースになるファイルに取り込みたいファイルの差分を合体させる」ことです。
今回の場合「masterブランチにtestブランチをマージ」させようと思います。
- masterにチェックアウト
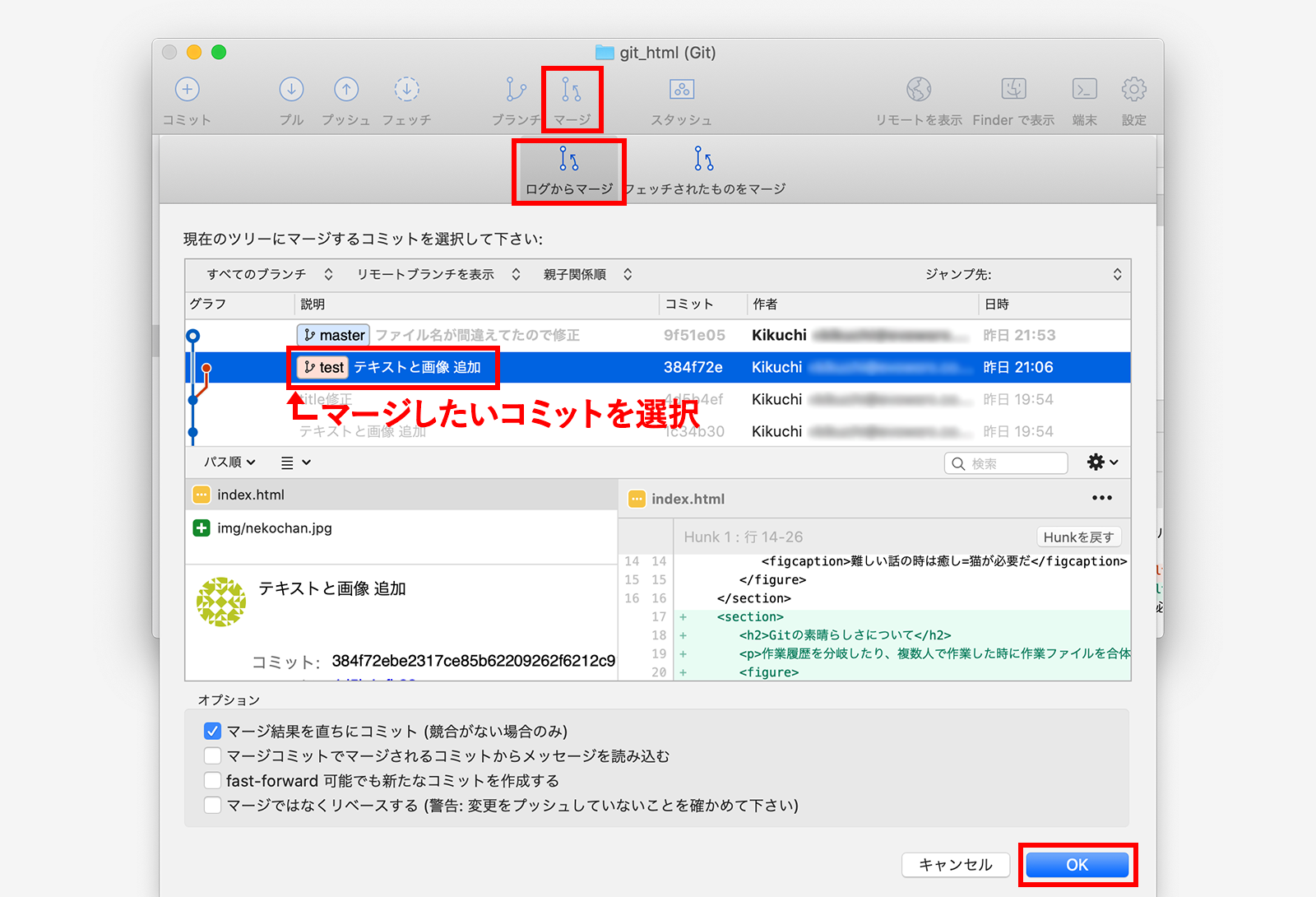
- メニュー上部の「マージ」をクリック
- マージしたいコミットを選択し「OK」をクリック

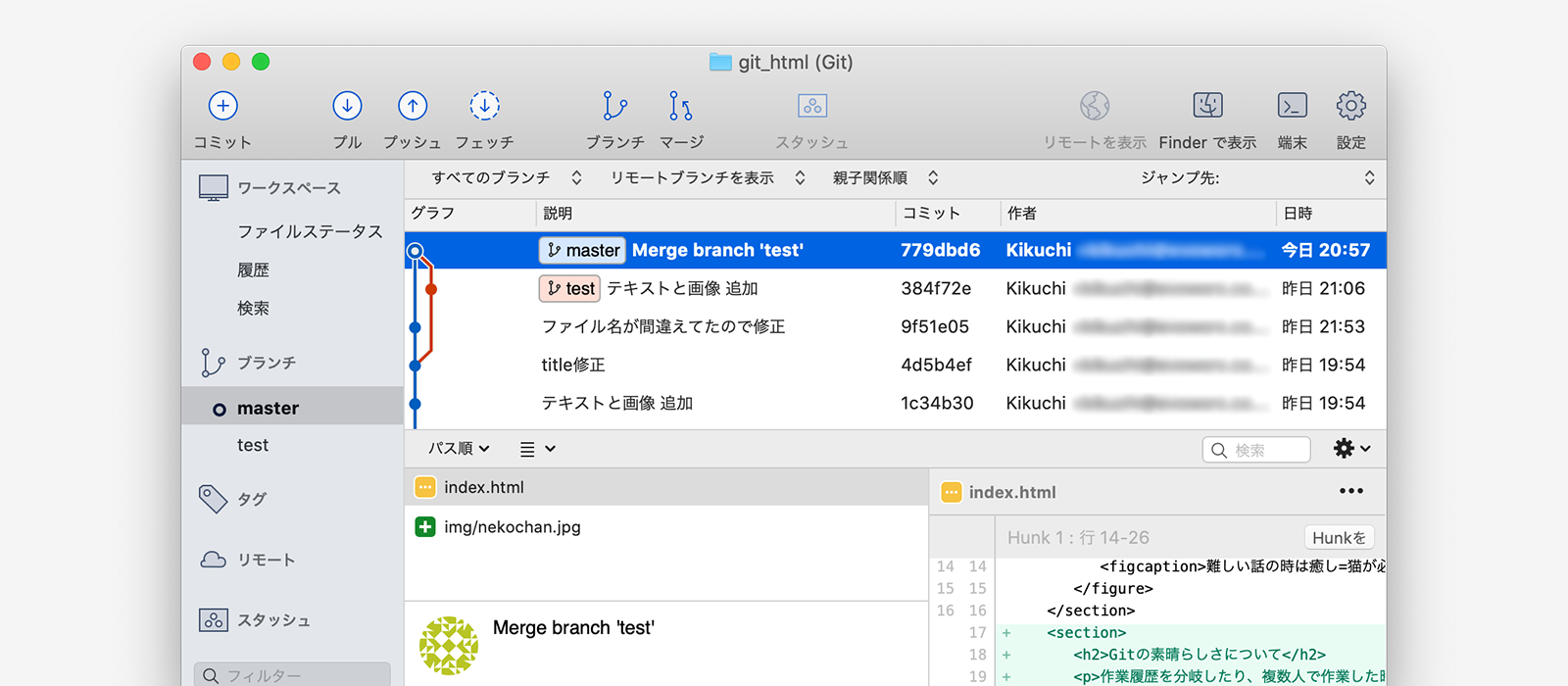
すると…枝分かれしてたブランチがくっつきました!
公開後にまた作業が発生する場合は「masterから新規ブランチを切って作業する」→「作業内容がOKだったらmasterにマージする」これの繰り返しになります!

まとめ
Gitとは…
- 分散型バージョン管理システム
- ファイルの変更内容や変更履歴を管理できる
- SourcetreeでGitと仲良くなったらコマンドでもGitを扱ってみるとより理解が深まるかも…!
Git使用の主な流れ【一人で使用する場合】
- ローカルリポジトリを作成
- masterから作業用ブランチを切る
- コミット!コミット!コミット!
- テストアップや納品のタイミングでmasterにマージ
- マージ後に修正が発生したらmasterからブランチを切って修正対応
- 最終的に納品を終えたらmasterだけになる
- (緊急作業用ブランチは必要に応じて)

ひとまず一人で使用する分には「コミット」「ブランチ」「マージ」が分かっていたらなんとかなりそうです!
次回は複数人で作業する時にぶち当たる壁「プッシュ」「プル」「フェッチ」「コンフリクト」と向き合いたいと思います…!