ブログ
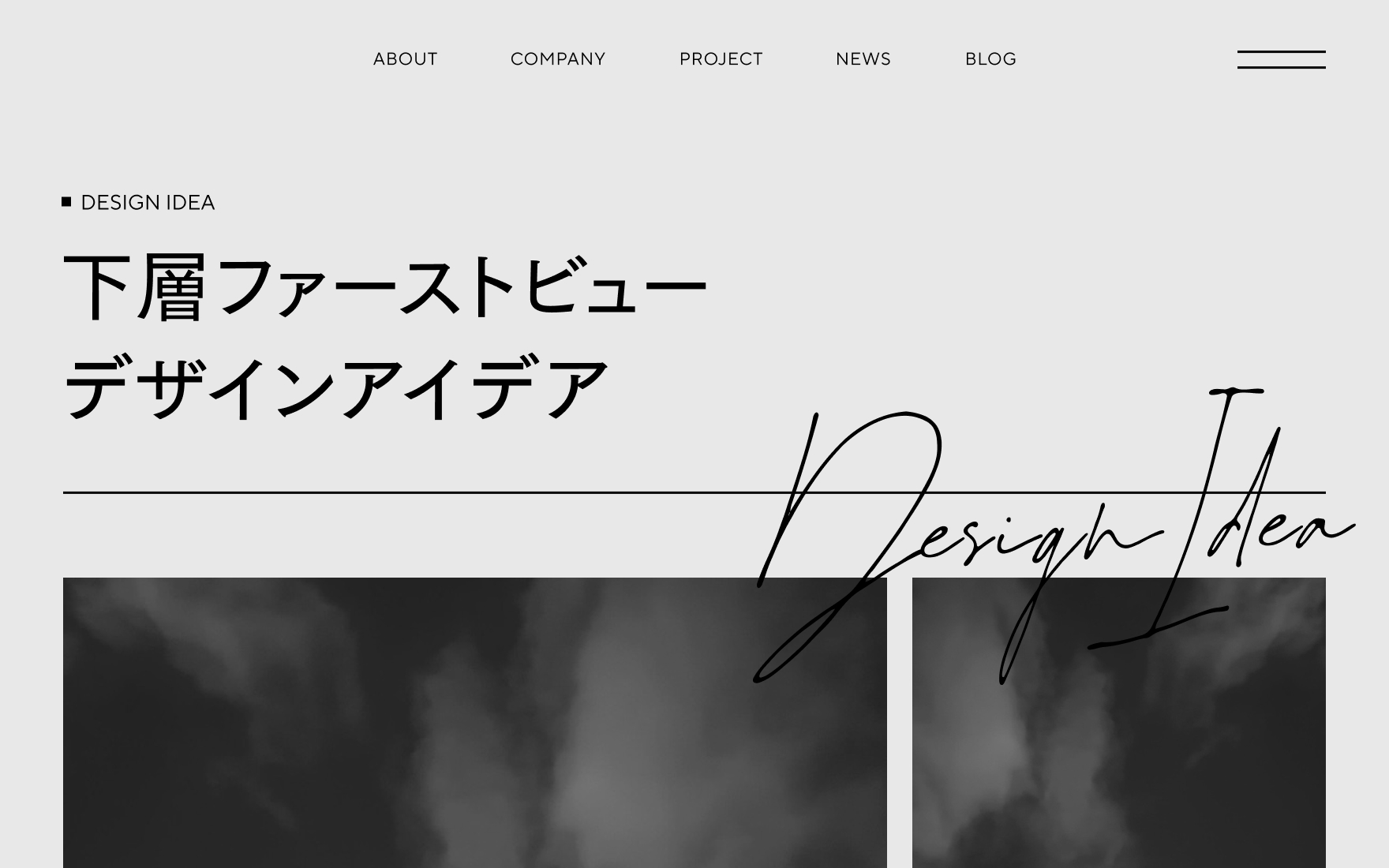
参考にしたい!下層ファーストビューのデザインアイデア

こんにちは、デザイナーの佐藤です。
前回のブログで、「数字でみる」のデザインを紹介させていただきましたが、今回は下層ページにおけるファーストビューのデザインアイデアをまとめました。
画像やイラスト、グラフィックを取り入れたものから、テキストのみで構成されたものまで、「参考にしたい!」と感じた下層ファーストビューのデザインを紹介させていただきます。
下層ページとは?
下層ページとは、トップページから派生したページであり、トップページには載せ切れない各カテゴリーに特化した情報を掲載するページになります。

基本的には、サイトの要となるトップページのデザインを踏襲しながらも、情報が見やすいよう設計することが重要となります。
今回は、そんな下層ページの中でも「ファーストビュー」に焦点を当て、いくつかの切り口ごとにデザインを紹介したいと思いますので、ぜひご覧いただければと思います。
1. 写真を取り入れる
会社概要|モビライズグループ

写真を画面全体に敷くことで、下層ページでありながらもリッチ感が醸成され、コンテンツの豊かさを感じます。
私自身、普段下層ページをデザインする際には、トップページと比較し、いわゆる下層ページらしい一辺倒なデザインをしてしまいがちですが、コンテンツの内容や目的によっては、思い切って大胆な見せ方をした方が良い場合もあるのだと学びました。
DXの取り組み|ナリコマ

メインカラーの赤をベースに、スプーンの形にトリミングされた写真とダイナミックに置かれたテキストが印象的です。「食」をテーマにする企業ならではの発想と遊び心が、企業をより魅力的に見せますね。
また、サイト全体に共通したデザインルールがしっかり構築されていることで、どのページにいっても同一のトーンで「企業らしさ」が感じられるデザインになっている点が素晴らしいなと思いました。
トビラシステムズとは|トビラシステムズ 採用情報

働く社員のリアルな姿をスライドショーで複数みせることで、ページのテーマとなる企業イメージがより膨らむデザインとなっています。
レイアウトが線で区切られていることによってグルーピングが分かりやすく、アンカーメニューの情報もスッと頭に入ってきますね。
また、スッキリしたレイアウトのなかで、「<nav>」や「<h1 class=”what’s TOBILA SYSTEMS”>」などHTMLのコードがあしらいとして入っているのがユニークで面白いです。
ミッションと目指す未来|株式会社SmartHR 採用サイト

要素をシンプルに配置したレイアウトになっていますが、その中で平体のかかったタイトルテキストと、全引きに敷かれた画像のエッジが効いています。
余白がしっかり取られ、さらに各要素のあしらいが最大限削られているため、無駄がなくスタイリッシュで賢い印象を受けます。
スマイルバトンについて|株式会社スマイルバトン

左側に配置された丸みの効いた画像使いや表情付きのイラスト、ひと癖のある英字フォントから、ポジティブな遊び心が感じられるデザインとなっています。
各要素のサイズにはメリハリがあり、優先度に従って情報が入ってくるよう設計されています。
中でもリード文・アンカーリンクの情報はかなりコンパクトにまとまっていますが、上部に配置されたオレンジ色のイラストによって視線が促され、さらに、余白を適度に確保することで埋もれず、読みやすいようレイアウトされています。
2. テキストだけで見せる
ご契約者の皆さま|SBI日本少額短期保険 株式会社

タイトルとリード文、そしてアンカーリンクとシンプルな構成になっています。
中でもアンカーリンクがそれぞれ大きく、アイコン付きで設計されていることによって、周囲の情報に埋もれず、適度な存在感をもっている点が特徴的です。
派手な装飾はないものの、ロゴと同様のフォルムに形どられた水色の背景やアイコンなどに織り交ぜられたアクセントカラーが全体の印象を華やかにみせています。
事業紹介|株式会社ライフデザイン求人サイト

日本語タイトルがかなりコンパクトに収められていることで、コンテンツの開始位置がはやく、情報にすぐ辿り着ける設計が魅力的なデザインとなっています。
シンプルな文字組ですが、太めのゴシックが使用されていることで、見出しとしての存在感もあり、また、テキスト下の色付きボーダーがアクセントとして効いていますね。
さらに、アンカーリンクも右側固定となっており、各情報へのリーチもしやすいです。
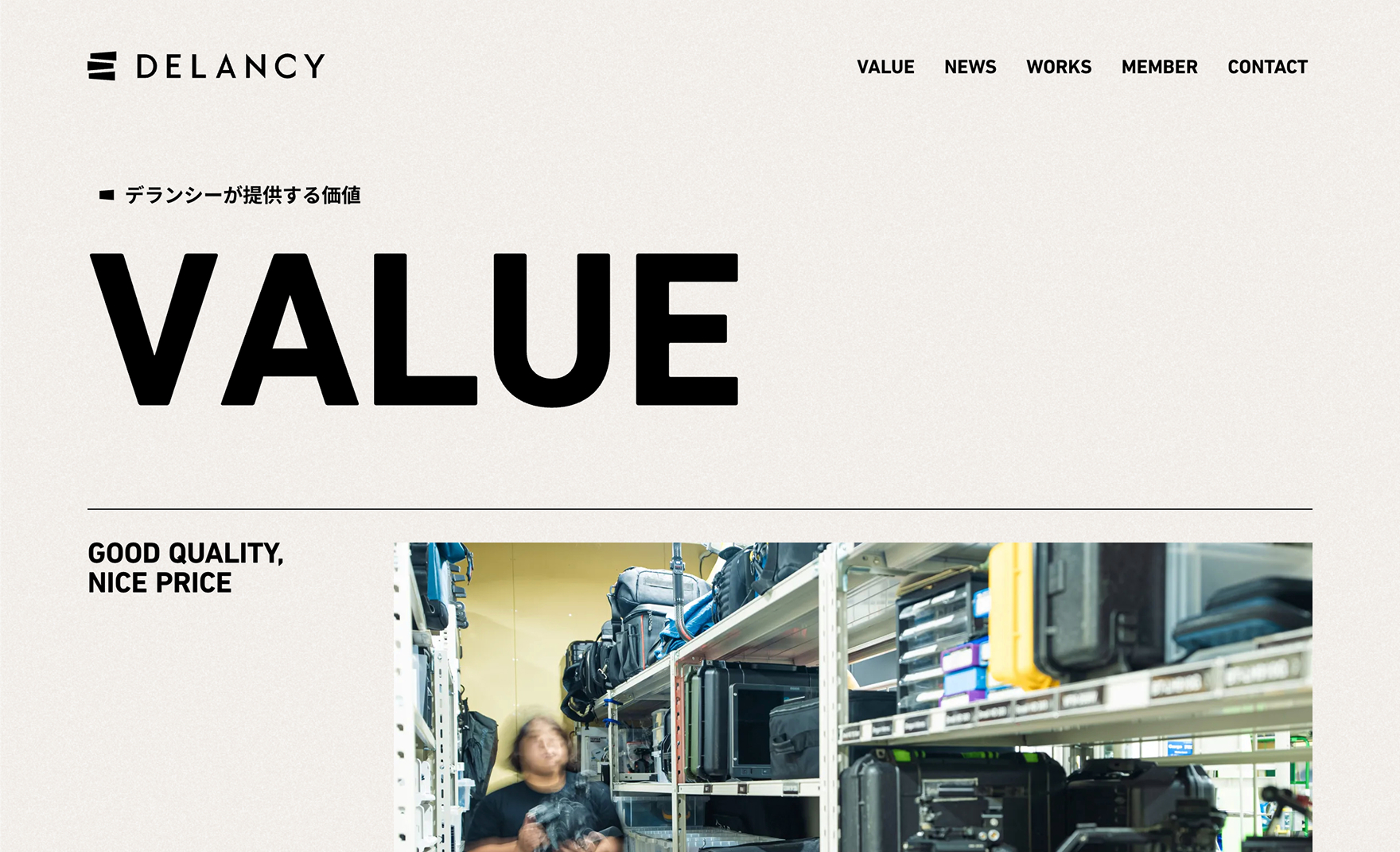
VALUE|Delancy Inc.

英字タイトルをグラフィカルに大きく配置しているのが特徴的なデザインです。要素はシンプルでありながらも余白感強めなレイアウトに対して、タイトルのインパクトが画面を引き締めています。
トップページから伝わってくる「勢い」が、下層ページにおいては、このタイポグラフィやレイアウトからひしひしと感じられます。
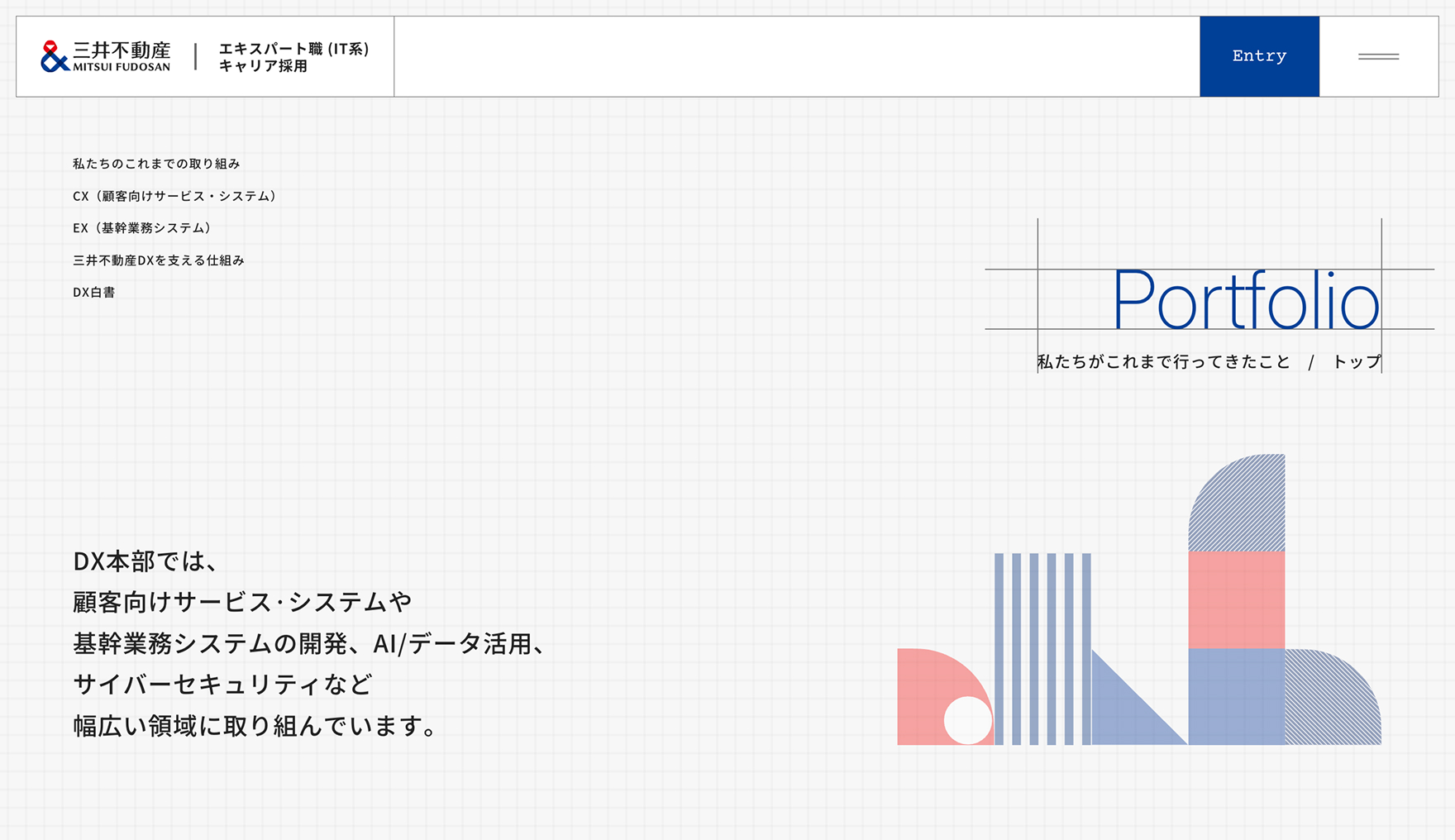
私たちがこれまで行ってきたこと|三井不動産株式会社

タイトルが右側に配置されている点が、他サイトと比較して大きく異なるポイントになります。
あえて目の動線から外れる右側に配置することでタイトルの存在感を弱め、何よりもコンテンツを読み進めてもらいたいという意図があるように個人的には感じました。
また、サイト全体に通じる、方眼紙に設計図を書くようなあしらいが、タイトルをはじめとする各パーツにも施されていることで、トップページと下層ページでの統一感が出ていますね。
3. グラフィックを取り入れる
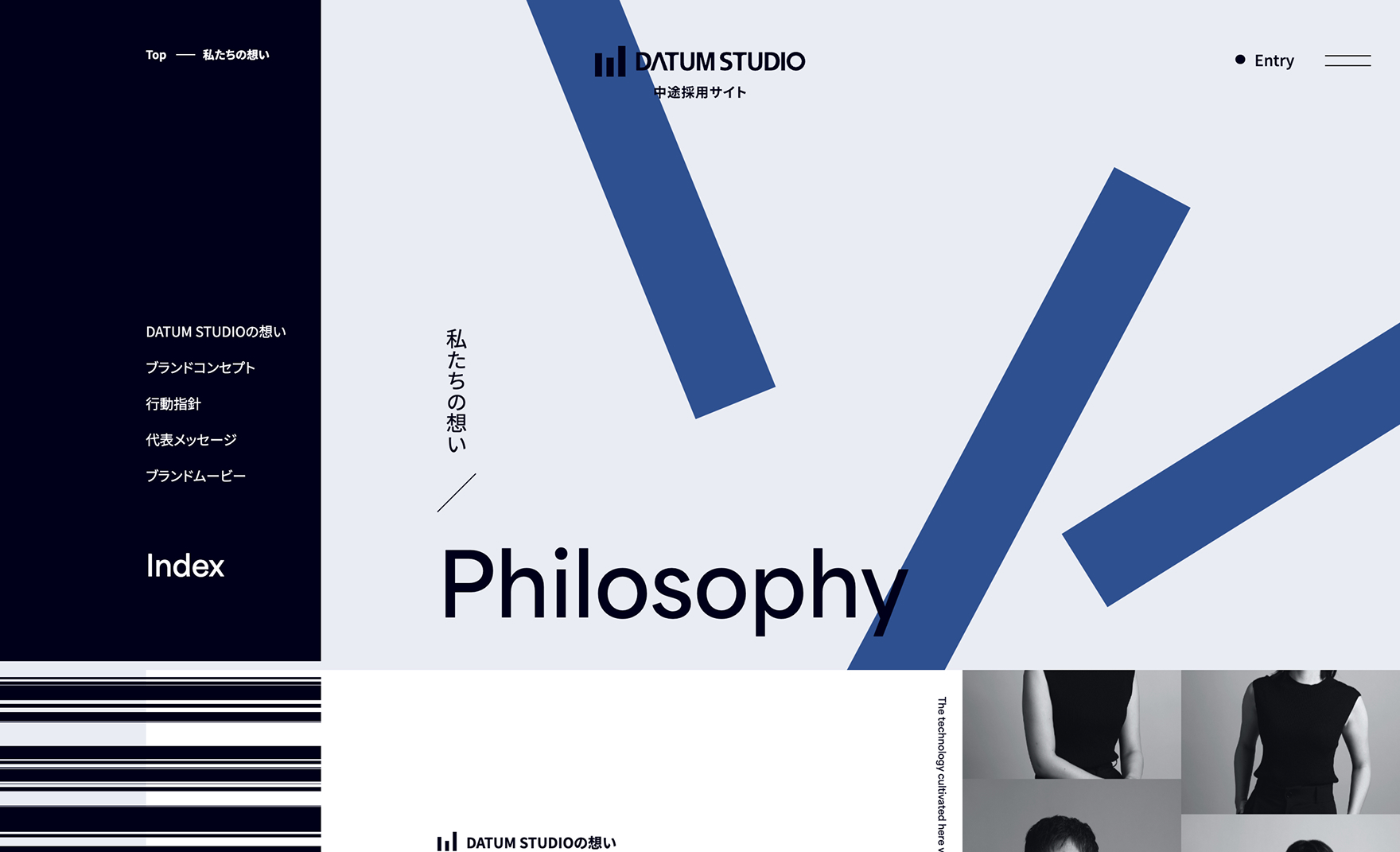
Philosophy|DATUM STUDIO株式会社

遷移と共にカクッと動く長方形のグラフィックが印象的なデザインとなっています。
タイトル周りにもグラフィックありきの余白がしっかりと確保されており、日本語タイトルの文字組など高いバランス力とこだわりを感じられます。
Indexの情報も、文字色と背景色のコントラスト差によって、スムーズに目に入ってきます。
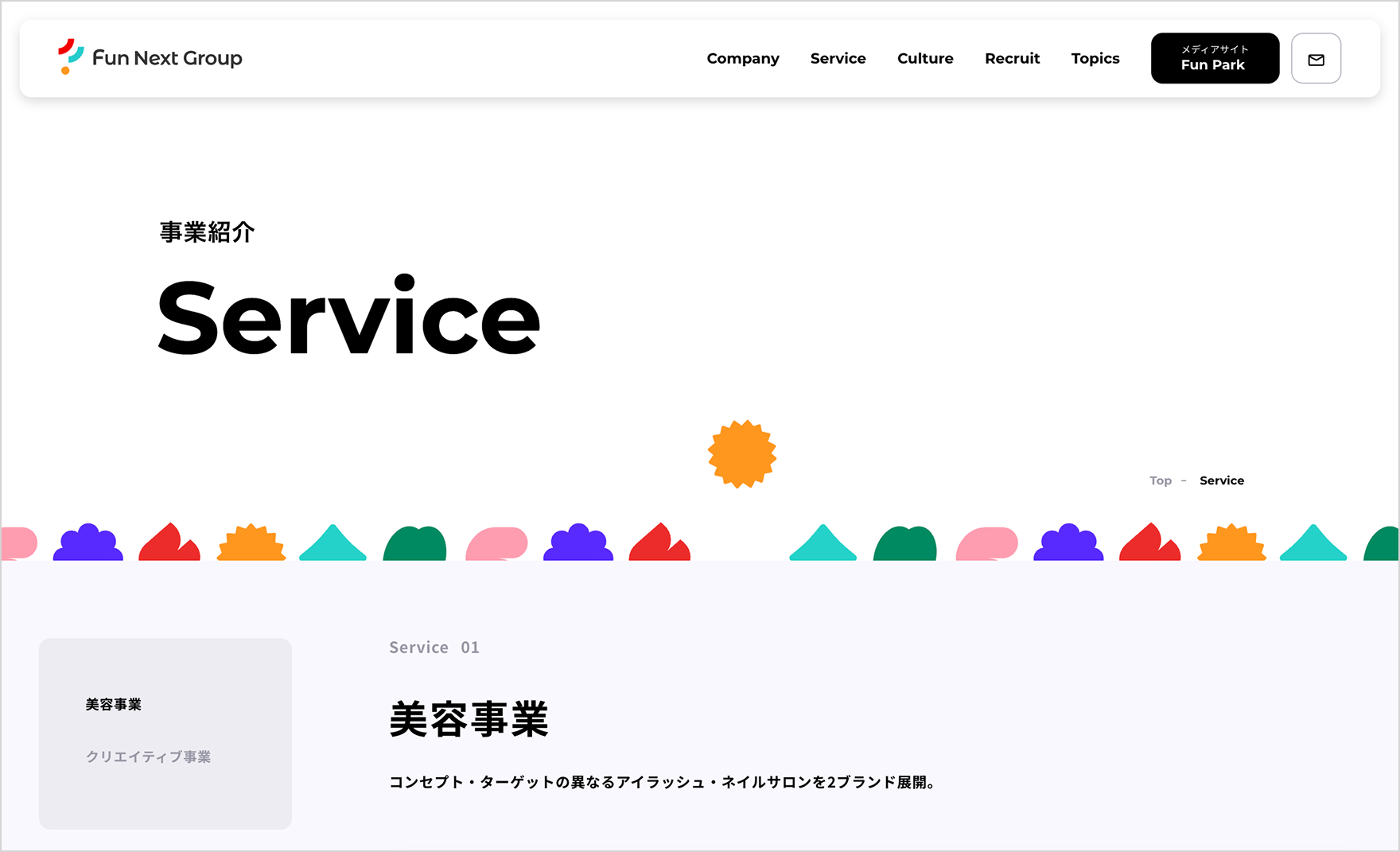
Service|株式会社ファンネクストグループ

キャラクターのようにも見える図形が、流れる仕様で配置され、グラフィカルで印象的なデザインになっています。ランダムでジャンプする動きがとても愛らしいです。
構成要素としてはシンプルですが、丸みのあるフォントが適用された英字タイトルとカラフルなグラフィックがバランスをとっていますね。
また、タイトル周りに余白がしっかり取られていることで、スムーズにテキスト情報が頭に入ってきます。
事業概要|NEL株式会社

英字タイトル、日本語のリード分を中心に配置したシンプルな構成ではありながらも、テキストの周りで動くグラフィックが特徴的なデザインとなっています。
要素がシンプルであればあるほど、ちょっとしたグラフィックや色をアクセントとして強く印象付けることが可能となり、結果的に情報の見やすさとグラフィカルな印象の両方を確保することができるのだなと感じました。
4. イラスト・アイコンを織り交ぜる
会社概要|株式会社ベンナーズ

構成はシンプルですが、ロゴと同じテイストで作られたアイコンが目を引くデザインとなっています。
コンテンツ量が多いページにも関わらず、アンカーメニューによってコンテンツの全体像が掴みやすく、さらに各情報へのアクセスもしやすいよう設計されています。
また、メインカラーが2色確立されていると、それらをタイトルのあしらいやアイコンに適用することで随所にブランドらしさを散りばめることができ、汎用性の観点からも良いなと感じました。
UZUZの思い|株式会社UZUZホールディングス

画面いっぱいに広がるイラストの中央にタイトルが配置された、インパクトあるデザインとなっています。
下層ページでありながらも華やかさがあり、コンテンツへの期待感を醸成しています。
デザインの要としてイラストが使われる場合、下層ページにおいてもこのような思い切った使い方をすることで、サイト全体で一貫した印象を与えることができるのだなと感じました。
イベント・お知らせ|講談社2026年度定期採用

メインタイトルとアンカーリンクの配置はスタンダードでありながらも、メリハリのあるイラスト使いが印象的なデザインとなっています。
各イラストの配置にも動きがあり、単調となりがちである下層ページに華やかさが加わり、見ていてワクワク感を覚えます。
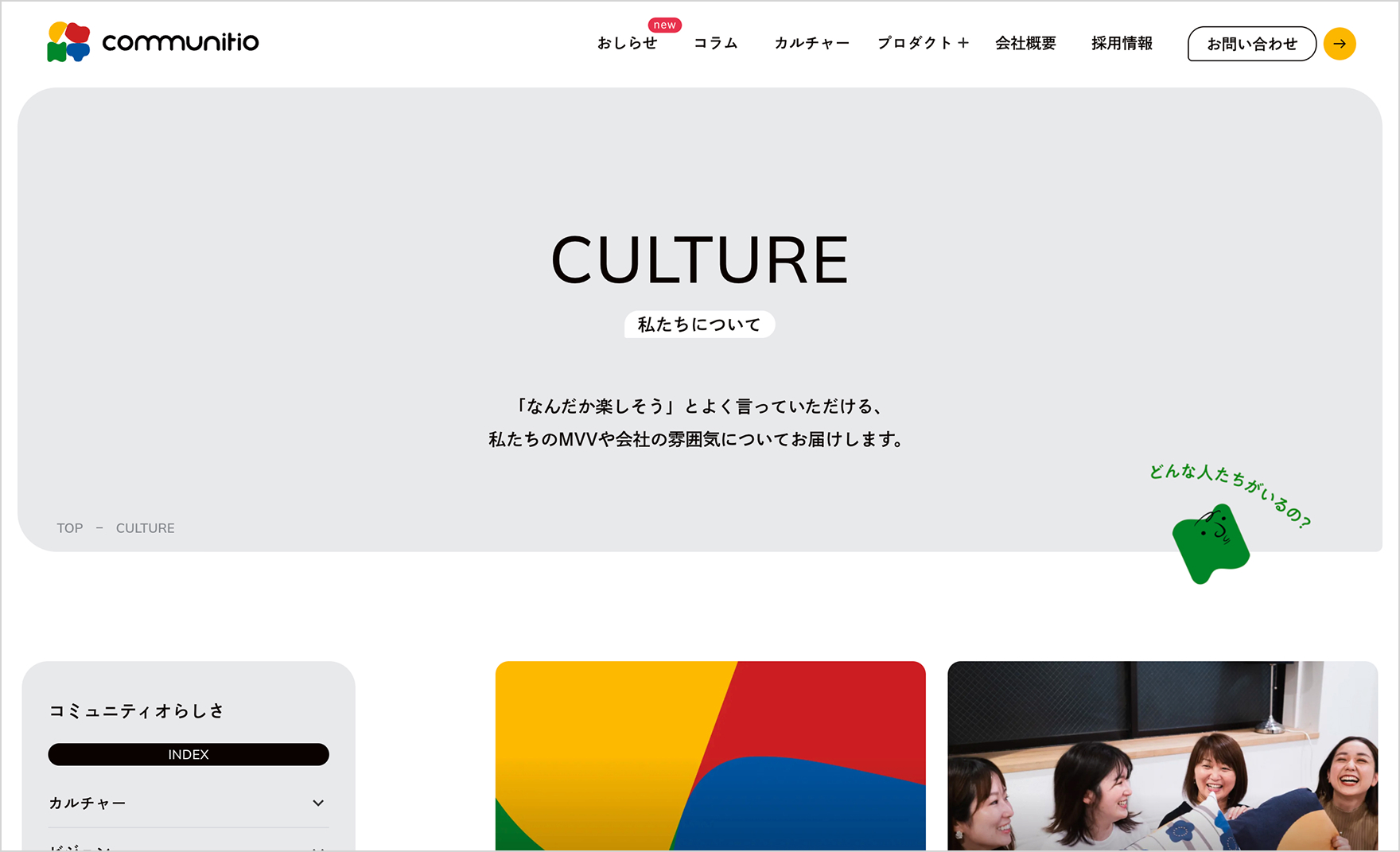
私たちについて | 株式会社コミュニティオ

シンブルなグレーのボックスでタイトル周りをグルーピングしつつ、イラストをはじめとする細やかなあしらいが効いたデザインとなっています。ボックスによって情報がまとめられていることで、各情報がスムーズに目に入ってきます。
また、ロゴにあしらわれた図形がキャラクター化して配置されているのも、ユーモアが感じられて可愛いです。
おわりに
いかがだったでしょうか?
写真やイラスト、グラフィックの活用に加え、文字だけでの見せ方など、様々なデザインアイデアを見つけることができました。
私自身、まだまだ下層ページのデザイン経験は少ないですが、こうしたインプットを糧にさせていただきながら、より良い情報設計やデザインを目指していきたいと思います。
また、皆さまにとっても下層ページのデザインをする際の参考になれば幸いです。
最後までご覧いただき、ありがとうございました!