ブログ
VSCodeで作業効率をUPできるユーザースニペットの使い方

初めまして。9月に新卒で入社した相原です。
今回は、私がVSCodeで作業効率を上げるために使っているユーザースニペットを紹介していきたいと思います。
この機能を使うことで、よく使うテキストやコードを登録しておくことができるため、作業のスピードも上がり、入力ミスも減らすことができます。
便利な機能を使って、作業効率をUPしていきましょう!
ユーザースニペットとは
スニペットとは何度も使用するコードやテキストを入力しやすくするための補助ツールです。VSCodeでは、元々JavaScriptやPHPなどのよく使用されるコードのスニペットが登録されていますが、ユーザーが自身で作成することができる機能がユーザスニペットです。
私の場合はよく、プロジェクトごとにSassの関数やMixinを登録して使っています。
それでは設定方法から見ていきましょう。
設定方法
まずはVSCodeを開いた状態で、メニューバーのCode > 基本設定 > ユーザー スニペットを選択します。
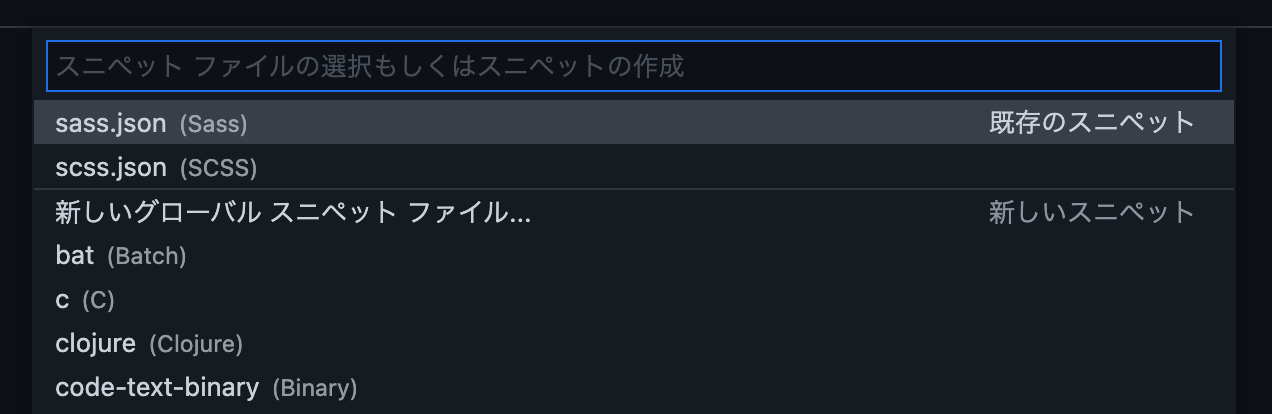
すると以下の画面が表示されます。

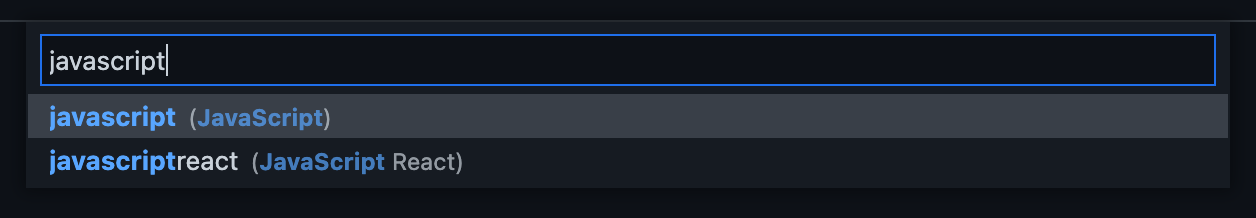
続けて、スニペットを表示したい言語を入力して選択します。ここではJavaScriptを選択します。

JSON形式のファイルが表示されるので、そのファイルに以下の情報を入力していきます。
- スニペットの名前
- スニペットを出力するときに使用するトリガー
- スニペットとして出力する内容
- スニペットの説明(省略化)
"スニペットの名前": {
"prefix": "スニペットを出力するときに使用するトリガー",
"body": [
"スニペットとして出力する内容"
],
"description": "スニペットの説明(省略化)"
},それでは実際にconsole.log()を出力するためのスニペットを登録していきましょう。
- まずはスニペットの名前を入力します。
- 次に
"prefix"の値に、スニペットを出力するときに使用するトリガーを入力します。 "body"にはスニペットとして出力したいコードを入力します。$1、$2を挿入することで、出力時のカーソルの位置を指定することができます。[Tab]を押すことで$1、$2の位置へとカーソルが移動していきます。- 最後に
"description"にスニペットの説明を記述していきます。ここは省略可です。
"Sample1": {
"prefix": "cl",
"body": [
"console.log('$1');",
"$2"
],
"description": "consoleにアウトプットをログする"
}スニペットはあらかじめ選択範囲を指定して展開することもできます。
“Sample2″ではconsole.log()に初期値を付与し、文字列が選択された状態のスニペットを登録していきます。選択範囲として指定するには${1:初期値}というように記述します。
"Sample2": {
"prefix": "clt",
"body": [
"console.log('${1:test}');",
]
}それでは実際に登録したスニペットを使用してみましょう。
使い方
使い方は簡単です。まずは任意のjsファイルを開きます。
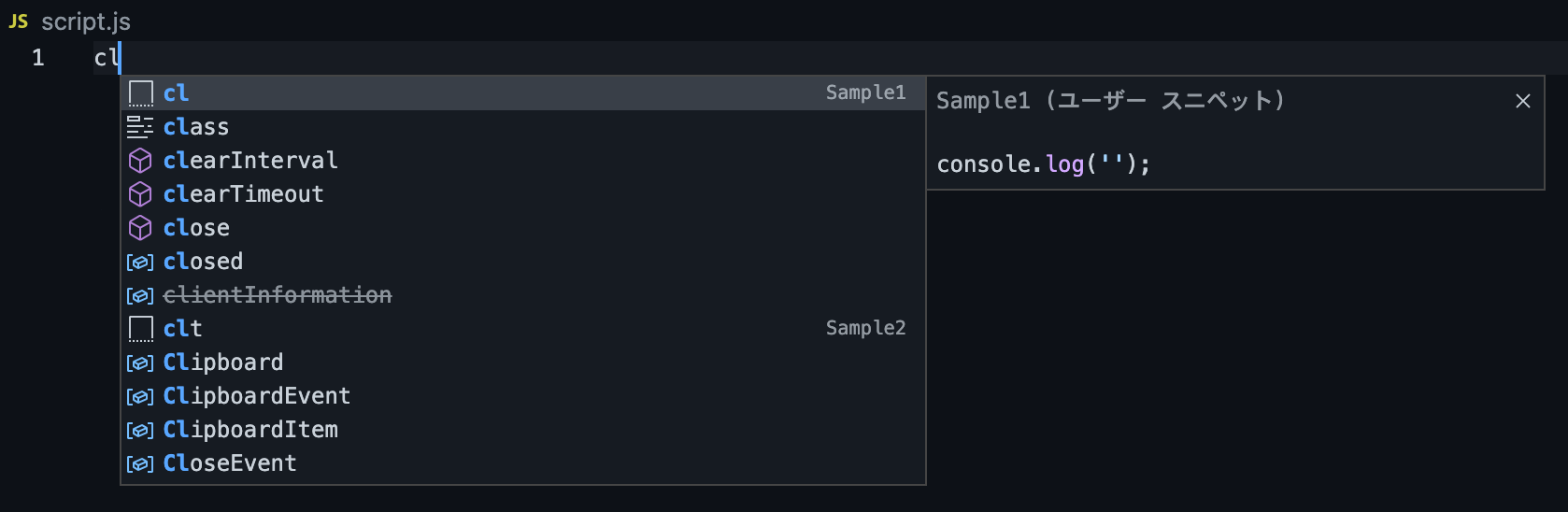
次に、スニペットのprefixの値に設定したトリガーを入力します。今回は「Sample1」を使用したいので、clと打ち込みます。
スニペットがサジェストされるので、それが選択された状態で[Tab]もしくは[Enter]を押します。

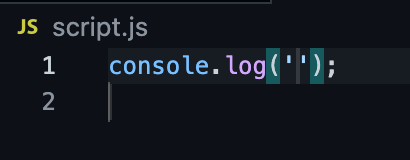
見事に登録したスニペットが出力されました。

続けて[Tab]押すことで、$2で指定したの位置にカーソルを移動してくれます。
次は「sample2」を出力してみましょう。
同じようにcltと入力し、「Tab」もしくは「Enter」を押します。

今回は初期値が選択された状態のconsole.log()が出力されました。
まとめ
いかがだったでしょうか?
今回の例ではconsole.log()だけの短いコードでしたが、使い方によっては作業効率を大幅にアップすることができそうですよね。
また、特定の言語だけではなく、グローバルに使用できるスニペットを登録することもできます。
VSCodeを利用している人は、ぜひ便利なユーザースニペットの機能を使ってみてください。