ブログ
入社4ヶ月目デザイナーがもらった【バナーデザインフィードバック】

こんにちは、アシスタントデザイナーの中川です。
入社して4ヶ月、スキルアップのために日々インプットとアウトプットを重ねているわけですが、その中でもバナー作成に課題を感じる今日この頃です。
ということで今回は、入社4ヶ月目デザイナーが作る架空のバナーと、完成にいたるまでの過程を、先輩からのフィードバックも合わせてすべてお見せしようと思います!
今回作るバナーについて
今回は特別に、先輩デザイナーである伊勢さんにご協力いただきます!
架空のバナーを作成するので、伊勢さんからお題を出してもらいました。
お題
・テーマ:8月バーゲン
・ターゲット:20~30代女性
・トンマナ:おしゃれ・元気・ポップめ
このお題をもとに、デザインしていきます。
デザイン作成
お題をもとに、関連する言葉やイメージを考えられる限りリストアップし、デザインのイメージを膨らませます。同時進行で参考になりそうなバナーやイメージもあわせて集めていきます。
そこから色やフォント、あしらいを考え、形にしたのがこちら。
初稿、そして1回目のフィードバック

テーマに合わせて、夏っぽいオレンジをベースにしたグラデーションを用いたデザインにしました。
メインコピーにはインパクトのあるフォントを、日付などはシンプルなフォントで情報が入ってきやすいようにしました。
そして、初稿に対する先輩のフィードバックがこちら。

初稿ということもあり、たくさんのフィードバックをいただきました。
フォント・色選びについても指摘はあったのですが、主に情報の密度が少ないことに対する指摘が多かったです。
このフィードバックをもとに、修正していきます。
第2稿、2回目のフィードバック

以下の点を意識して修正しました。
・色:涼しげな青ベースのグラデーションに変更
・フォント:女性らしい品を残しつつ、インパクトのあるフォントに変更
・あしらい:既存のものは見えやすいようにドットの大きさや密度を変え、余白がバランスよく埋まるように新たにパーツを追加
・その他:情報量の密度を上げ、バランスをとるために英語のあしらいを追加
対する2回目のフィードバックがこちら。

2回目もたくさんいただきましたが、情報量の密度と全体のバランスが良くなっているとのコメントもありました。意識したポイントを褒めてもらえるのは嬉しいですね!
改善すべき点については、字間と情報のメリハリについての指摘が多かったです。
カーニング(文字間を整えること)は行っているのですが、まだまだ足りなかったようです…。作っているときは「これがキレイだ」と思ったのですが、指摘されて改めて見てみると確かに違和感があります。
これをもとにさらに精度を上げていきます。
第3稿、3回目のフィードバック

カーニング以外では、以下の点を意識して修正しました。
・メインコピー:インパクトを出すため、ずらして背景を敷く
・日付間の矢印:日付とのバランスをとるため、細めのデザインに変更
・あしらい:配置のバランスを整える
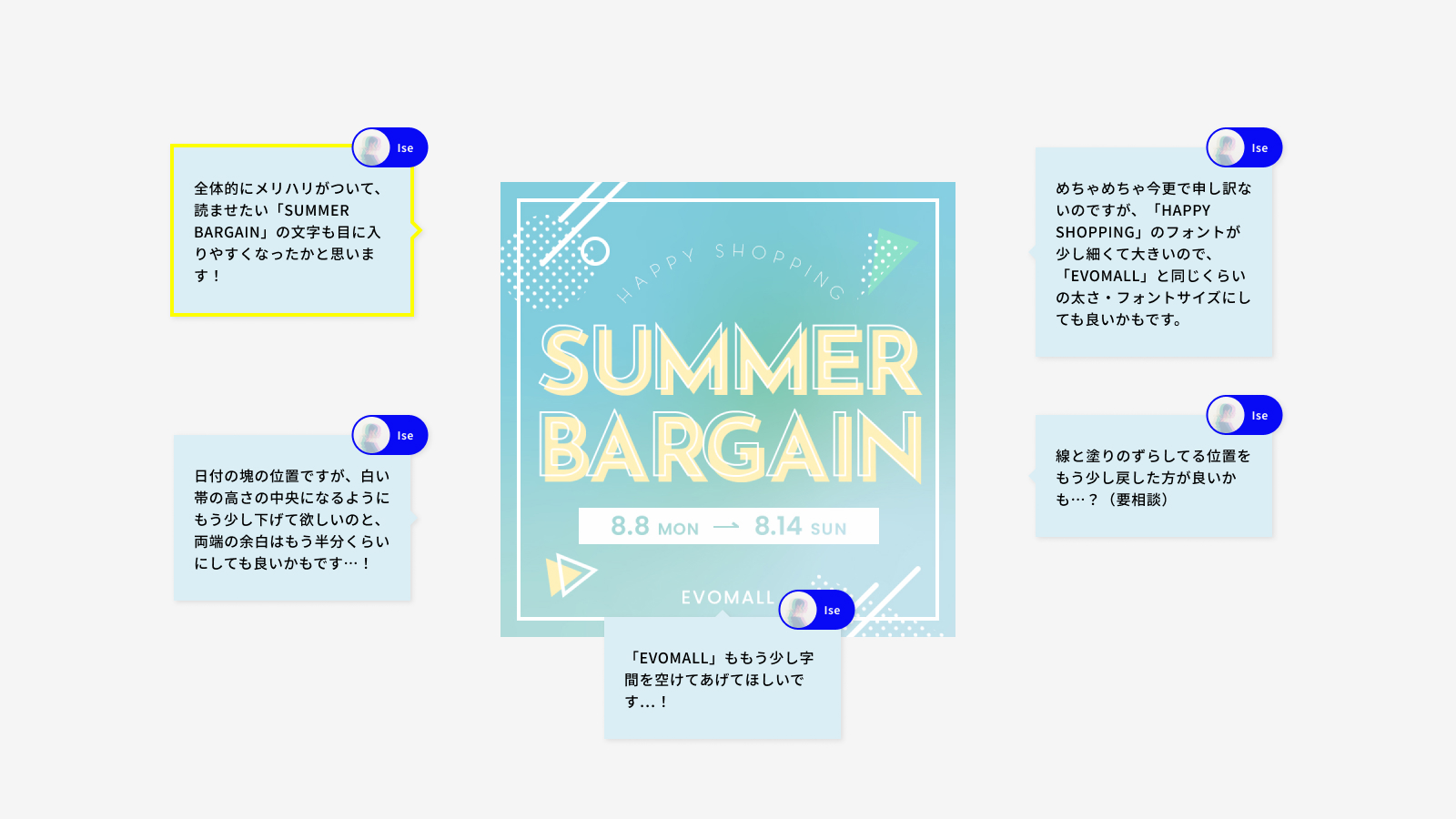
対する3回目のフィードバックがこちら。

だいぶフィードバックの量が減り、徐々にゴールに近づいてきた感じがします。
これをもとに、最後の微調整をしていきます。
第4稿、ついに完成…?
4稿目でついに完成かと思いきや、全体のバランスなどの最終調整のご指摘がありました。
そして最終調整した完成版がこちらです。

4回のフィードバックを経て、ついに先輩からのOKが出ました!
まとめ
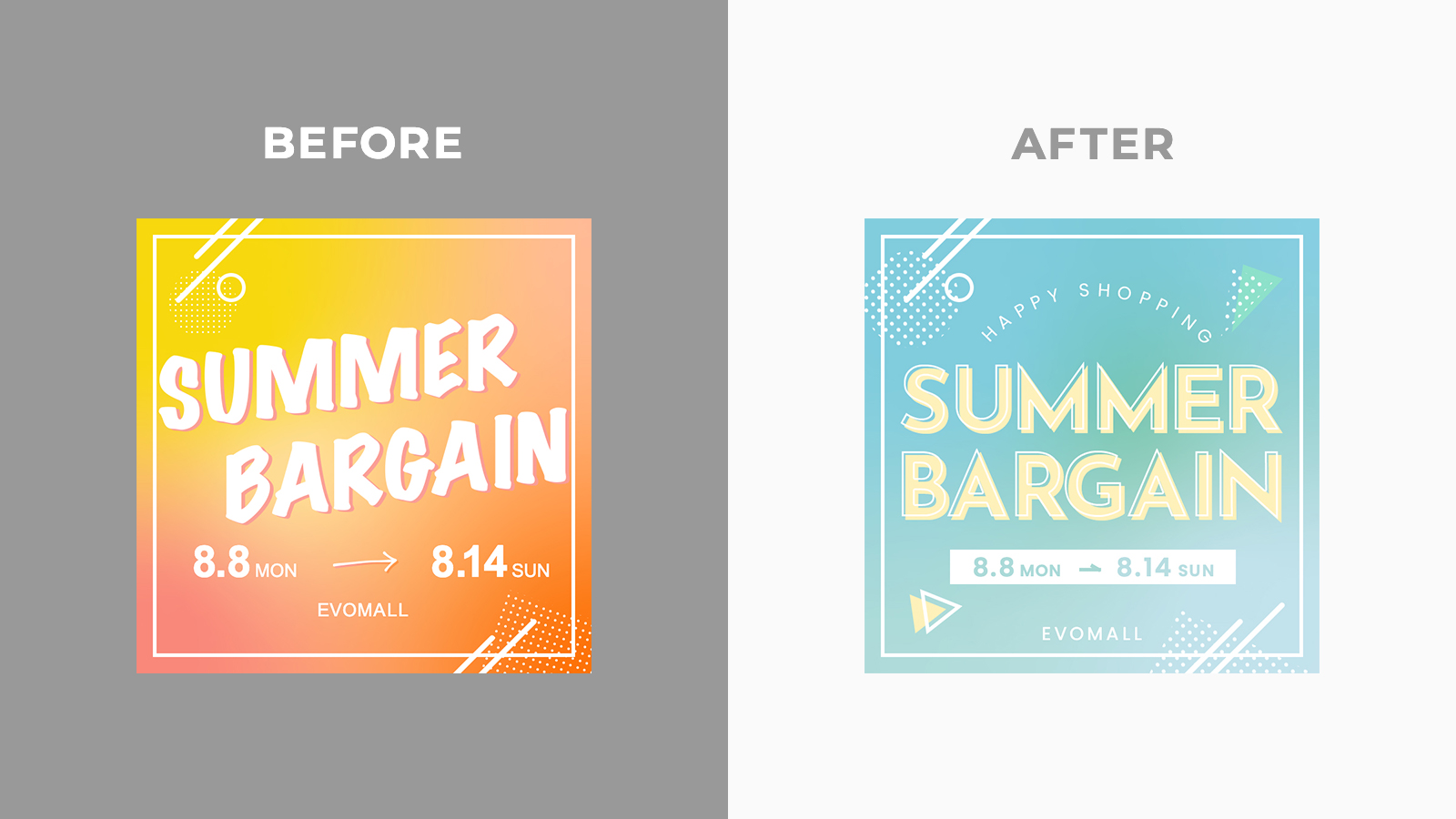
今回作成したバナーのビフォーアフターです。

初稿に比べてかなり情報量の密度が高くなり、全体のバランスが良くなっています。女性らしい品も残しつつインパクトのあるデザインに仕上がりました。
今回学んだこと
1. 情報量が少ない時は自分でコピーを追加する
まだまだデザインの経験が少ないので、支給された情報や素材だけでデザインすることが多いです。
まずはある情報や素材でデザインして、全体のバランスが悪いときは、自分でコピーを考えて入れてみることも大切なのだと学びました。
自分で何かを新たに追加するということは、最初はハードルが高いですが、あらゆる可能性を試すためにもどんどん挑戦していこうと思います!
2. フォント選びを最初にしない
デザインする際、コピーを配置するタイミングでフォントを検討することが多いです。まだ全体のデザインができあがっていないのに、フォント選びに時間をかけてしまっていました。
そうではなく、まずはよく使うシンプルなフォントで全体のデザインを仕上げ、そのあとでフォントを検討するとフォントが決まりやすいと教えていただきました。
これまでも結局最後にフォントを変更することが少なくなかったので、最初のフォント選びに時間をかけないということはデザイン作業全体の時短につながるなと思いました。
3. 情報の優先度を意識してメリハリをつける
今回はメインコピーを目立たせるために中抜き文字にアクセントカラーの背景をずらして敷くことで全体のメリハリをつけました。
また、使用するフォントを3種類から2種類に減らし統一感を出すことで目立たせたい情報がより際立つのだと学びました。
さいごに、伊勢さんへ、お題出しからフィードバックまで、お忙しい中ご対応いただき、本当にありがとうございました!
これからも、インプットとアウトプットを重ね、デザインの引き出しをどんどん増やしていこうと思います!
それでは、また!