ブログ
脱マンネリ化!参考にしたいボタンデザイン15選

こんにちは!デザイナーの森本です。
今回は、webサイトに欠かせない「ボタン」についてです。
ボタンには商品購入や、キャンペーン応募など、ユーザーのアクションを誘導する上で重要な役割があります。そのため、web制作においてボタンデザインを考える機会は多く訪れます。
そこで問題になってくるのが、ボタンデザインのマンネリ化です。私自身、ついつい作りやすかったり、お気に入りのボタンにしてしまい、デザインが似通ってしまうことがあります。そんな自分への戒めとして、そして同じような悩みを抱えるデザイナーに向けて、参考にしたいボタンデザインをまとめてみました!
ボタンの形を工夫する
テキストや矢印の後ろに敷く背景といえば四角や丸が多いですが、ひと工夫するだけで、個性的なボタンになります。
あめいろ工務店

熊本県にある工務店のコーポレートサイト。かわいいイラストやテキスト情報が盛り沢山ですが、しっかりとボタンの存在感もあります。背景の右下だけのばすことで、ボタンに個性が加わるとともに、矢印の形に見えます。
ICS COLLEGE OF ARTS WEB OPEN CAMPUS 2021

建築・インテリア・家具のデザインや製作・施工技術を学ぶ専門学校のwebオープンキャンパスのサイト。ボタンの背景を楕円形にすることで、サイト全体の雰囲気も相まってクリエイティブな印象になっています。
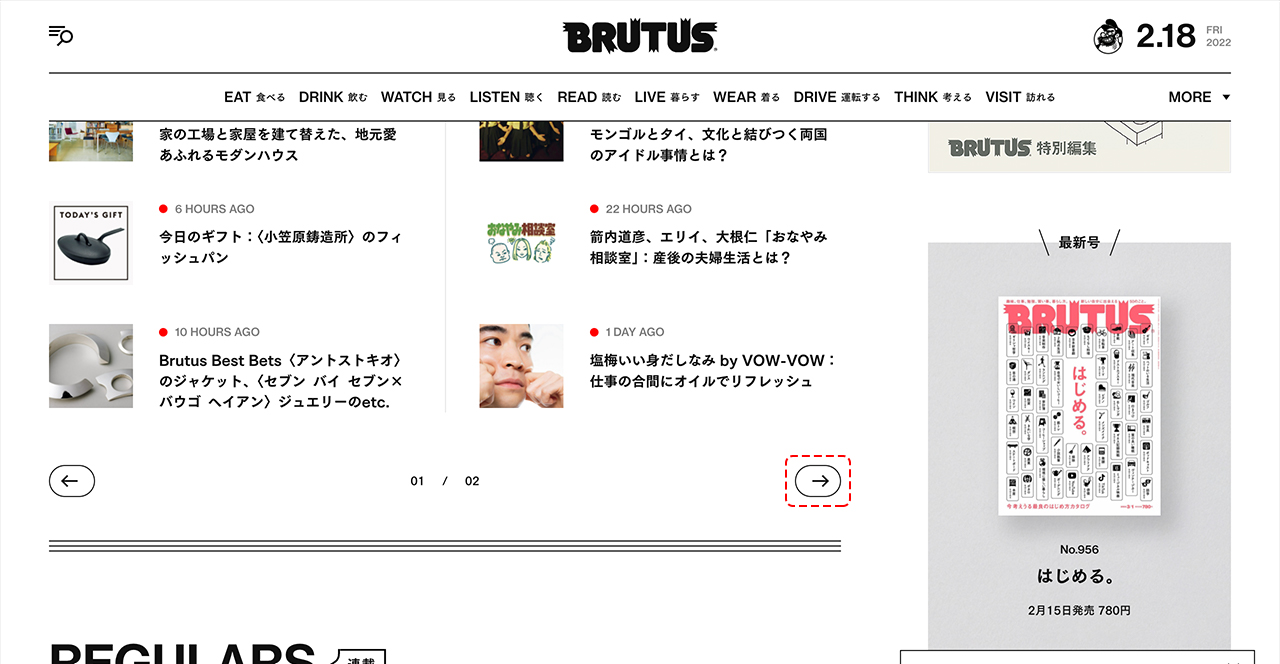
ブルータス

みなさんご存知、ライフスタイル雑誌ブルータスのメディアサイトです。こちらのサイトでは、テキストなしの矢印のみのボタンが多く使用されています。ついつい丸で囲みがちですが、最近は角丸の四角形と矢印を組み合わせたボタンも多く見かけるようになりました。
矢印のデザインを工夫する
ボタンと切っても切り離せない矢印のデザイン。矢印に一手間加えるだけで、ボタンデザインのバリエーションが広がります。
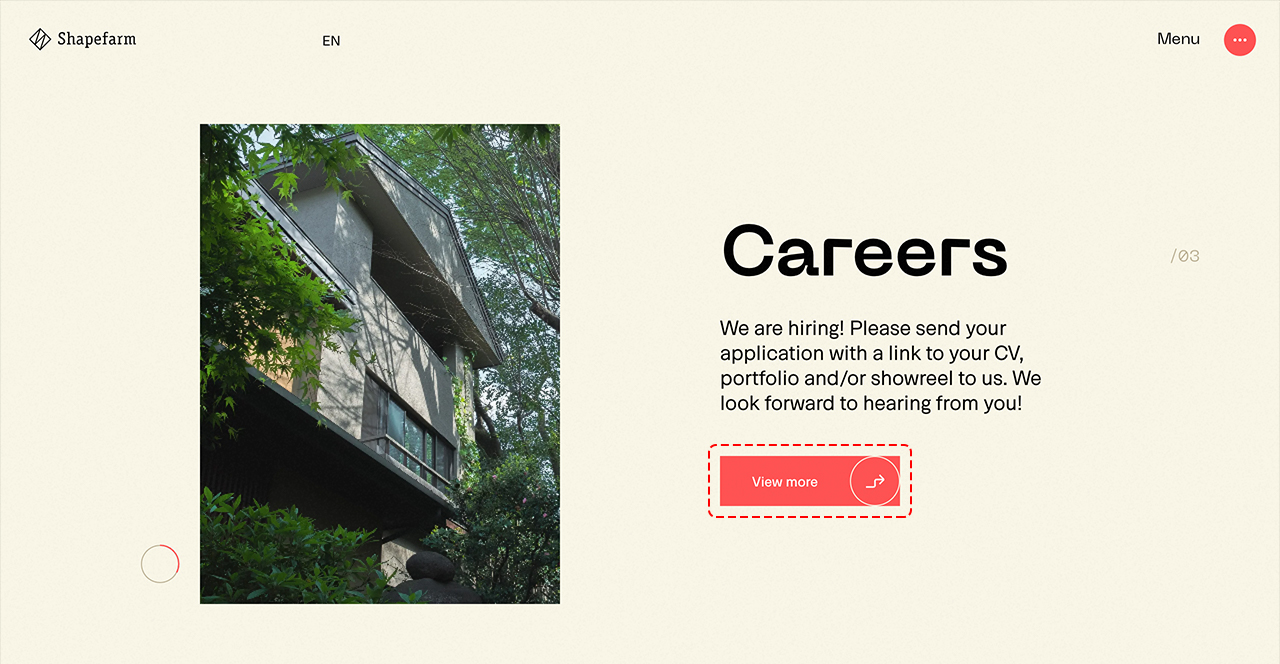
Shapefarm

東京に拠点を置くゲーム開発会社のコーポレートサイト。矢印の線がくねくねと曲がっていて見たことのない個性的なデザインになっています。ボタン以外のフォント選定や線のあしらいなどすべてに独創性とこだわりがつまっているので、サイトのトンマナにもあっています。
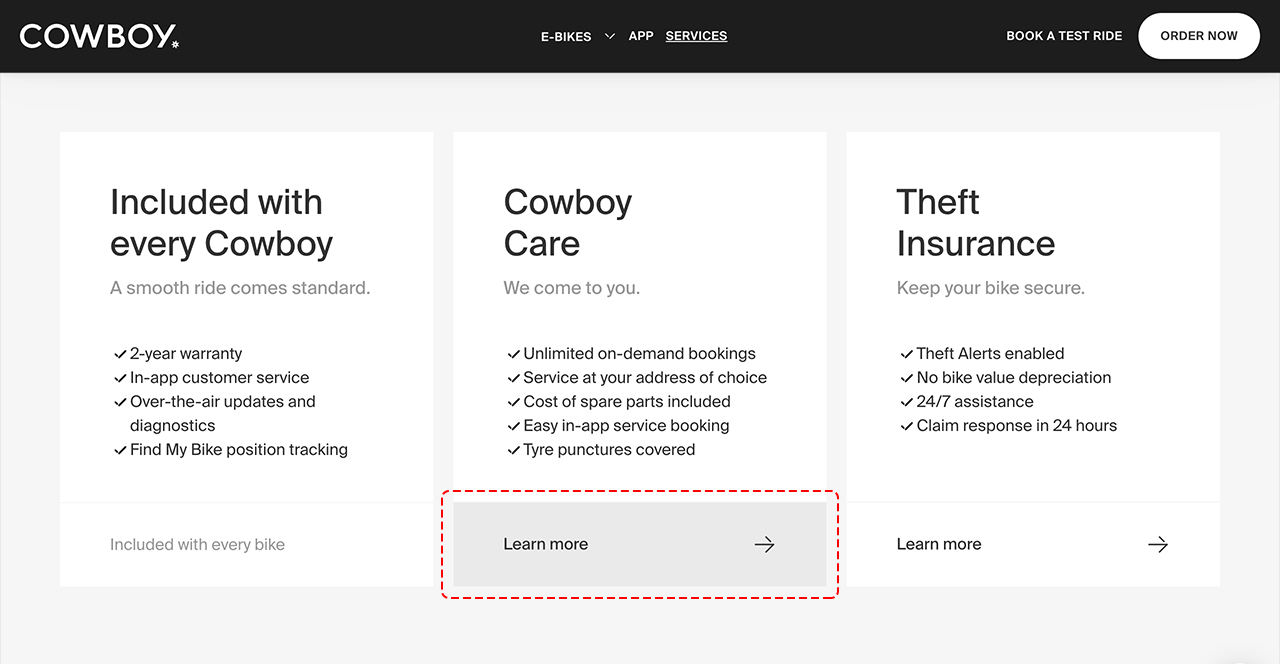
COWBOY

こちらはベルギーの電動自転車のブランディングサイトです。矢印の形状はよくあるデザインですが、切れ目を入れることで抜け感が出てスタイリッシュな印象を与えています。少し工夫するだけで、個性が出てますね。
線をあしらいとして活用する
瀧谷不動尊

国の重要文化財に指定されている大阪にある不動尊のwebサイト。ボタン自体はとてもシンプルですが、短い横線を入れることでデザインのアクセントになっています。ろうそくの火をイメージさせる形で、不動尊が上手く表現されています。
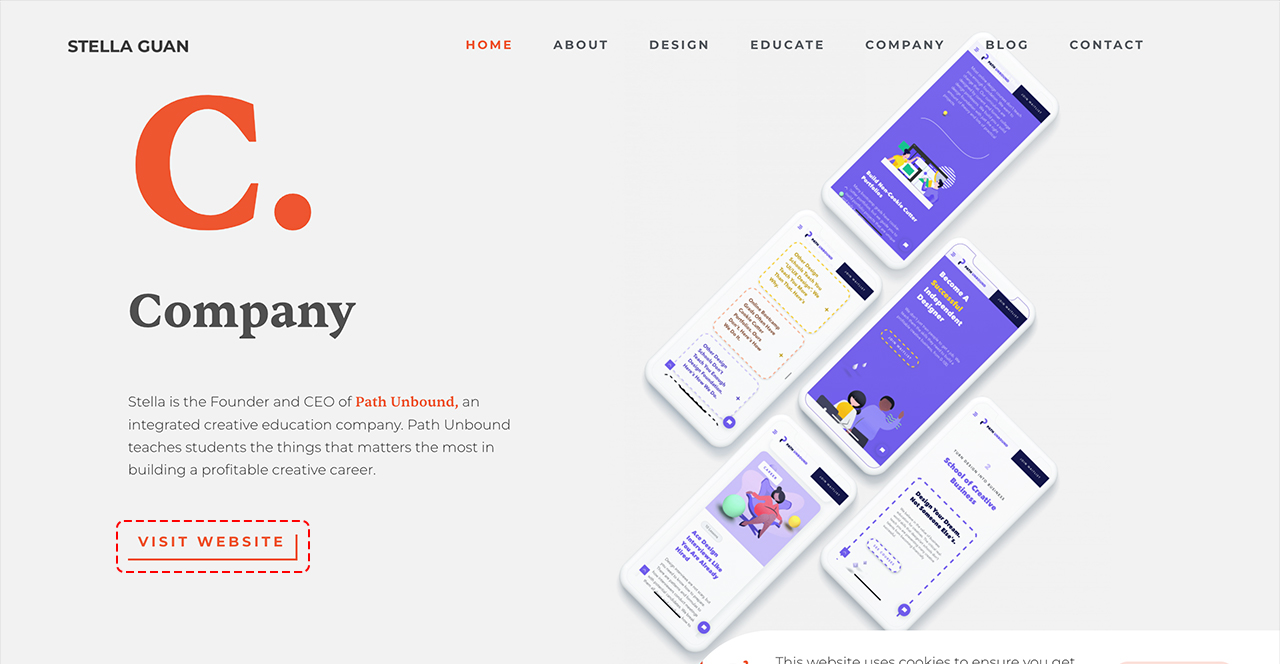
Stella Guan

アメリカで活躍するデザイナーのポートフォリオサイトです。こちらのサイトでは、テキストの右・下側に線を引いています。テキスト下に線を引いたデザインはよく見かけますが、こちらは意外と使わないデザインだなと思います。右下に角が作られることで、矢印の役割も果たしています。
図形とテキストを組み合わせる
囲いや背景を使わず、図形とテキストを上手く組み合わせることで新しい表現を生むことができます。
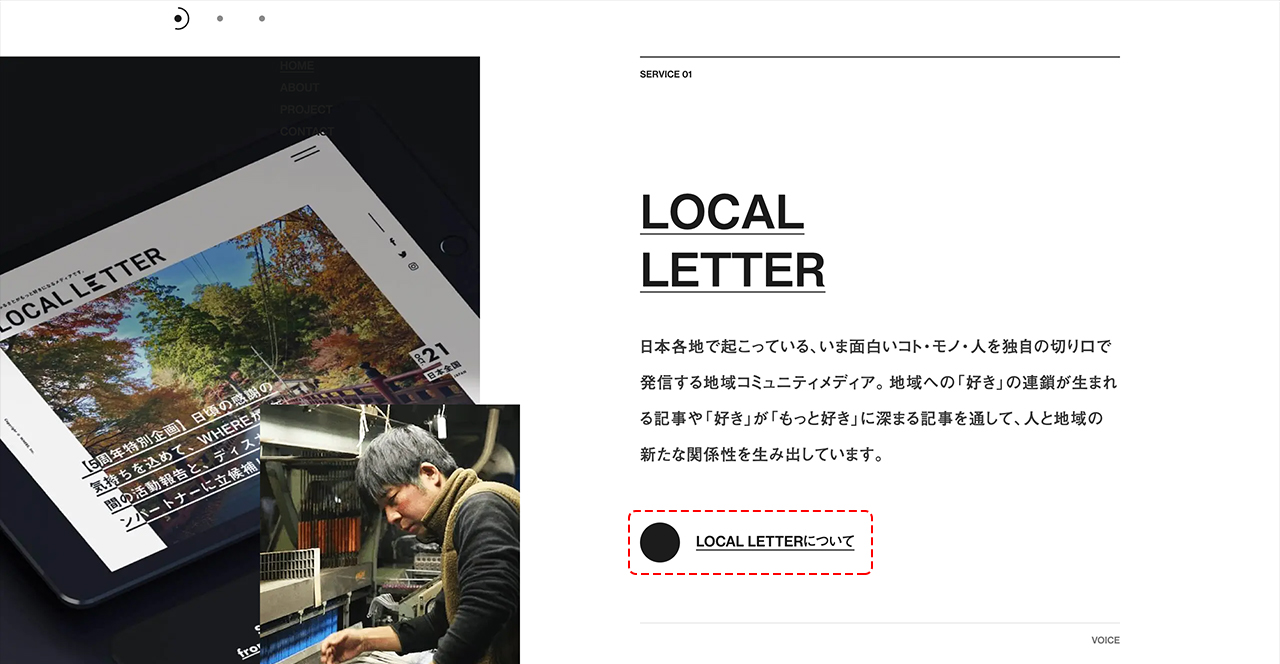
WHERE

地域プロデュース事業やメディア事業を手がける会社のコーポレートサイト。こちらのサイトでは、黒い丸とテキストを組み合わせてボタンを構成しています。サイト全体を通してソリッドな印象のデザインなので、丸い黒ボタンがより一層際立ちます。
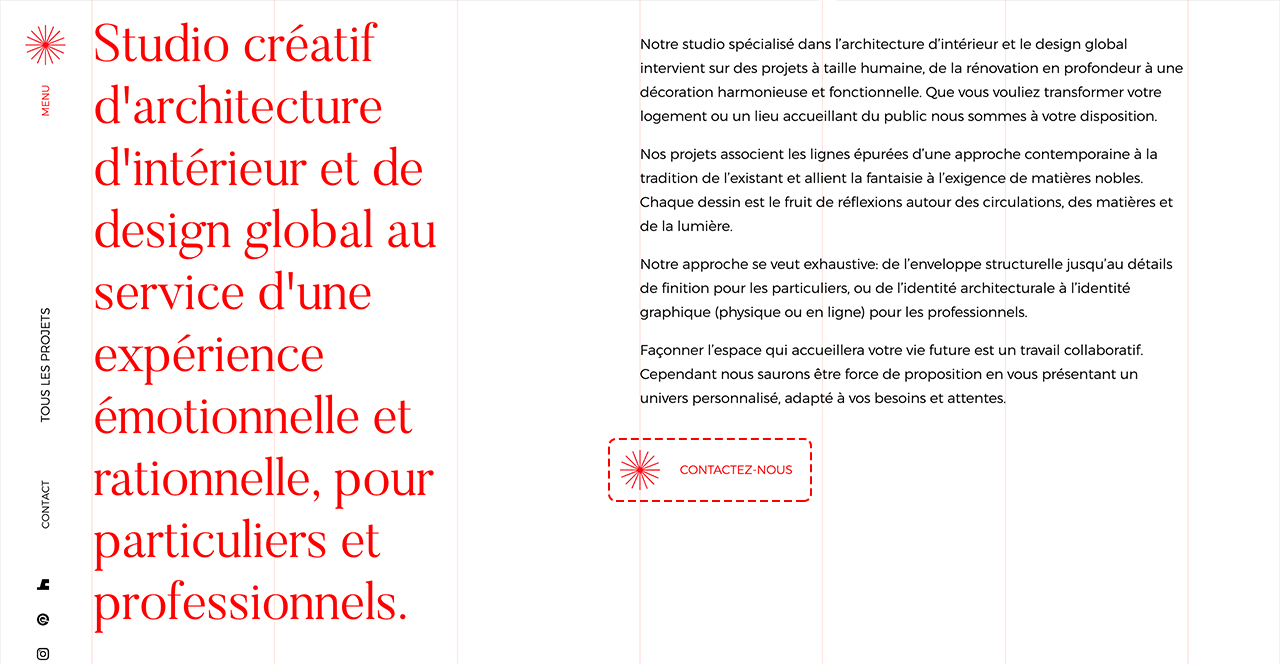
CRAIE CRAIE

フランスにあるインテリア会社のコーポレートサイト。こちらのサイトでは、線が放射状に伸びている独創的なボタンが採用されています。テキストや配色でボタンであることがユーザーに伝われさえすれば、図形やモチーフを活用することでボタンデザインの可能性を広げることができると思います。
背景にパターンを敷く
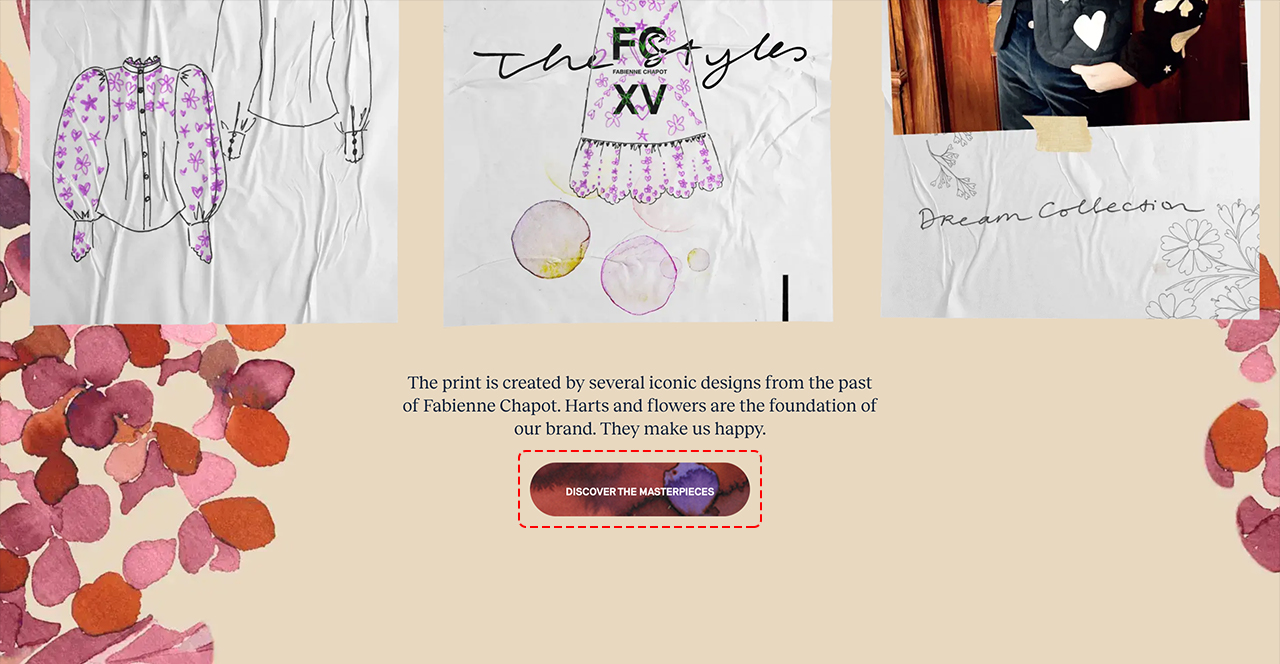
FABIENNE CHAPOT

ファッションブランドのイベント特設サイトです。背景に模様のパターンを敷くことで、ブランドの世界観が上手く表現されています。テキストの視認性やボタンとしての存在感とのバランス調整が必要ですが、写真等でも代用できそうです。
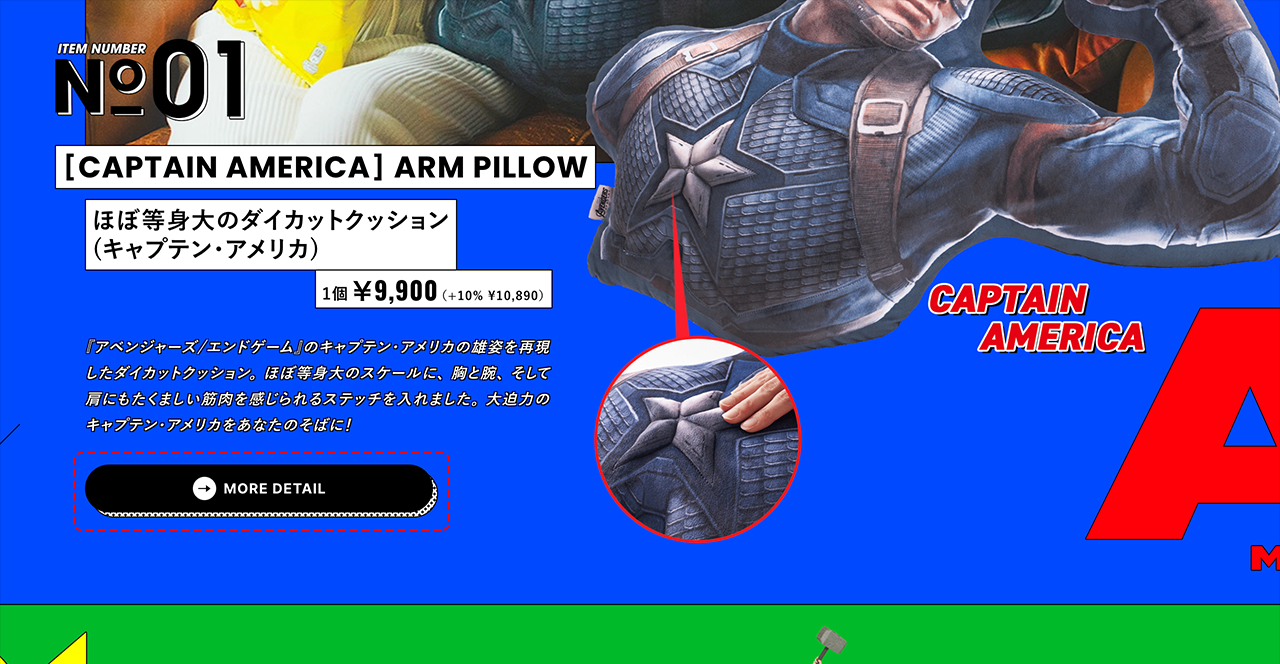
WELCOME MARVEL

Marvelグッズのプロモーションサイトです。こちらのサイトではボタンの背景にプラス+マークのパターンが敷かれています。ポップでカラフルなサイトのトンマナにマッチしています。
縦書きにする
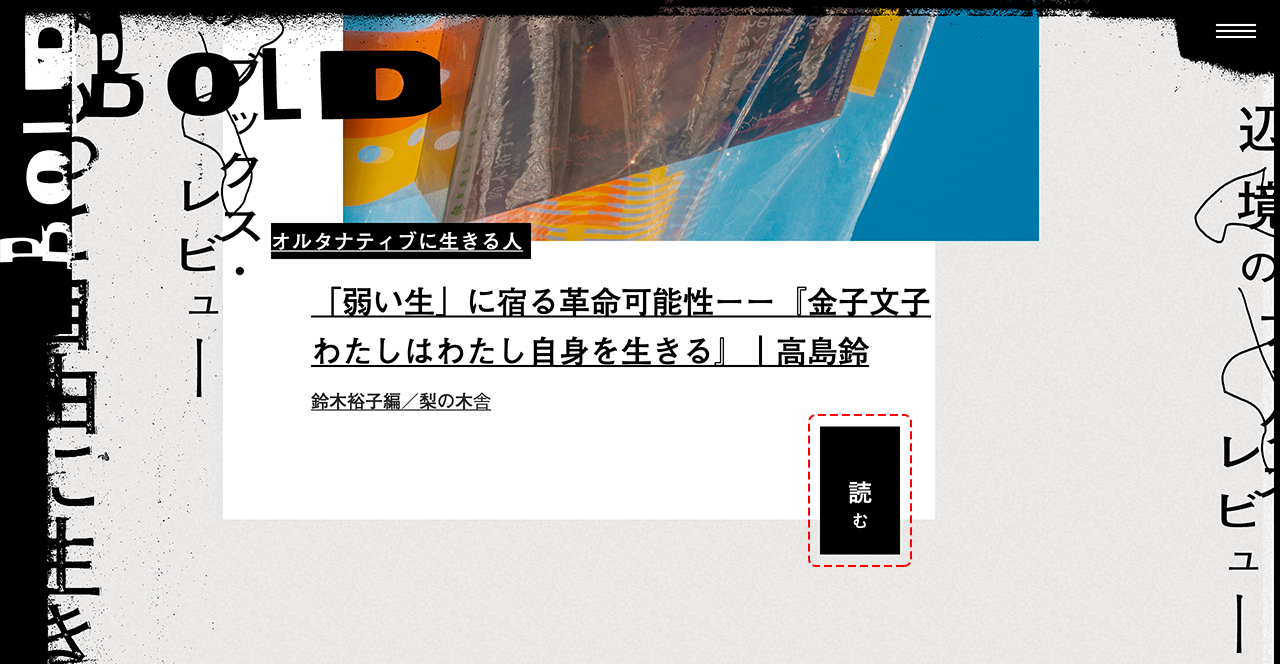
BOLD

「人はもっと自由に生きることができる」をテーマとしたウェブメディアのサイトです。グラフィティアートを思わせる力強い世界観の中でも、黒い背景の上にテキストが縦書きで置かれたボタンが目を引きます。縦書きは「和」なイメージがありますが、無骨でかっこいいサイトにもあっています。
大相撲ユーモア場所

相撲グッズをかわいく楽しくユーモアたっぷりに紹介したプロモーションサイト。相撲の世界観を表現したデザインと縦書きのボタンが相性ばっちりです。情報量の多いページの中でも、赤いボタンがしっかり目に入ります。
アニメーションを活用する
アニメーションを加えることで、ボタンデザインのバリエーションが大きく広がるとともに、ユーザーの視線をボタンに誘導することができます。
Alts
デジタルブランディング会社のコーポレートサイト。問い合わせボタンのテキストをアニメーションで動かすことで、自然と目線がボタンに誘導されます。
Planet of Lana
パズルアドベンチャーゲームPlanet of Lanaを紹介するプロモーションサイト。ボタンを囲う線が動くアニメーションがついています。後ろの草原がなびいている動画と相まって、ゲームの世界観が上手く表現されています。
おわりに
いかがだったでしょうか?ついつい似ているデザインになりがちなボタンのデザインも、ちょっとした工夫をしたり発想を転換することで、デザインのバリエーションを増やすことができます。重要な役割を担っているボタンだからこそ、こだわりを持ってデザインしたいですね。
それではまたお会いしましょう!