ブログ
Googleが提唱する「Material Design」に沿ってアイコンを作ってみる。

お久しぶりです。花粉と絶賛格闘中の丑澤です。今回は、Googleが提唱する「Material design」のガイドラインに沿ってアイコンを作ってみようと思います。私自身今までなんとなくの知識しかなく、1からガイドラインに沿ってデザインを作ってみたことはなかったので、これを機にその一部を実践してみようと思います。
「Material design」とは
2014年6月にGoogleが発表したデザイン手法のガイドラインです。今ではGoogleが提供するサービスは勿論、多くのアプリやWebサービスのUIでこの手法が使われています。
これが作られたきっかけは、PC/スマートフォン/タブレット/スマートウォッチなどデバイスの形状が多様化したことで、どのようなデバイスでも見やすく直感的に操作できるよう一貫したルール設計をしようとしたことが始まりとされています。
(マテリアルデザインについてさらに詳しく知りたい方は、こちらの記事がわかりやすいです。今回はマテリアルデザインの実践がメインのため詳しい説明は省きます。。)
アイコンを作ってみる
今回は、「Material Design」の定義内にある「機能」「操作」などをシンプルに表現するための「システムアイコン」というものを作成してみます。
「システムアイコン」は、多様なアプリケーション/デバイスに対応するため、最小限に縮小しても理解できるよう本質的な特徴を表現する必要があります。
そのために「Material Design」では細かくルールが設定されています。
次項から早速そのルールに沿ってアイコンを作ってみようと思います。
1. ラフを描く
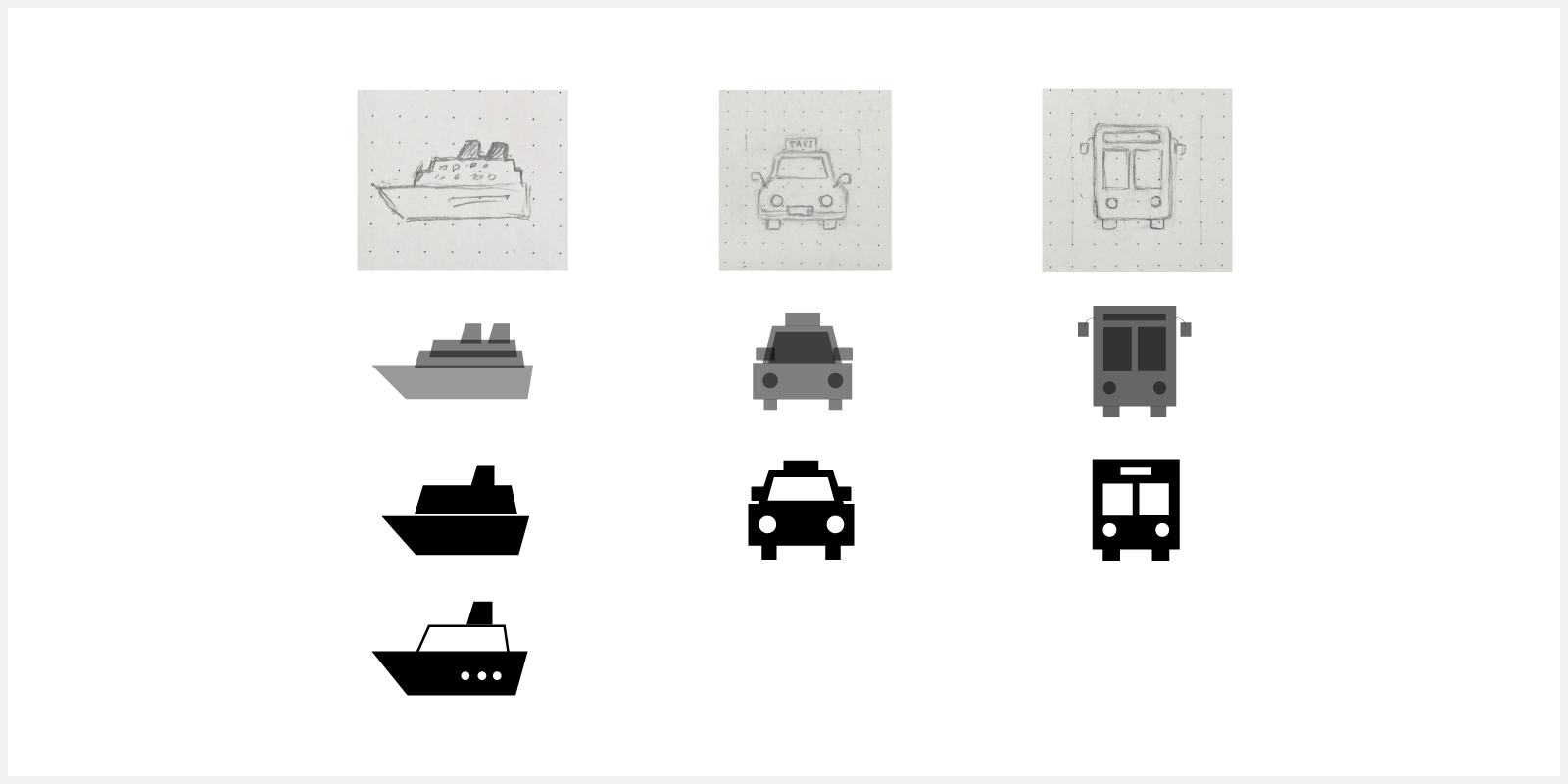
今回は「アクセス情報」などを説明する時によく使う交通手段、タクシー/バス/フェリーの3つのアイコンを作成していきます。アイコンの作り方はデザイナーそれぞれかと思いますが、私は余裕がある時、または具体的なイメージが浮かばない時は手書きでラフを書くことから始めます。

なんとなく目視でデザインの方向性を整えたところです。
2.「グリッド」と「キーライン」に合わせて調整
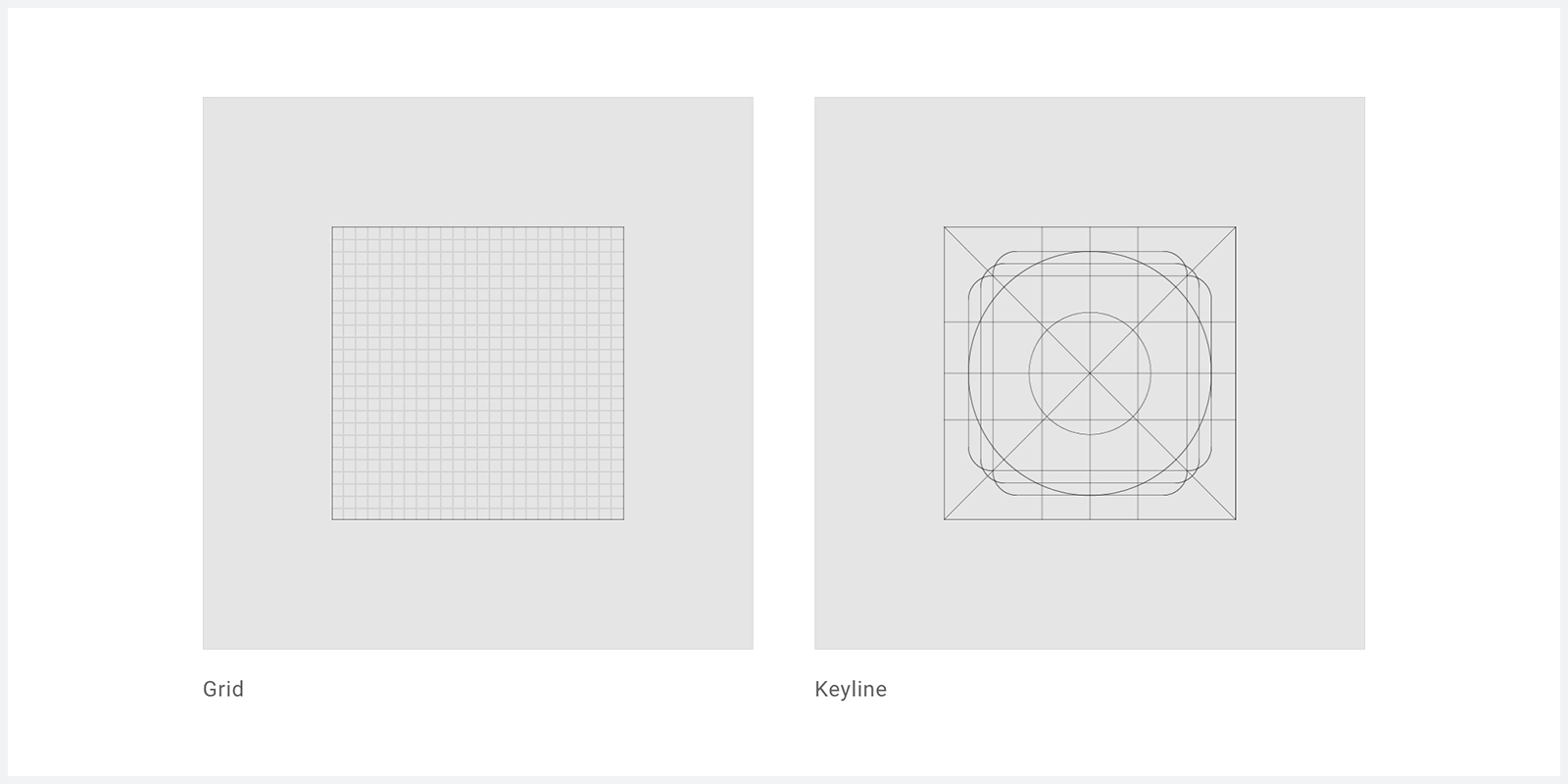
Google公式のガイドラインよりアイコンデザインテンプレートをダウンロードしてきます。
↓このテンプレートには24pxの正方形に「グリッド」と「キーライン」(Material designが定めるガイド線)が入っています。


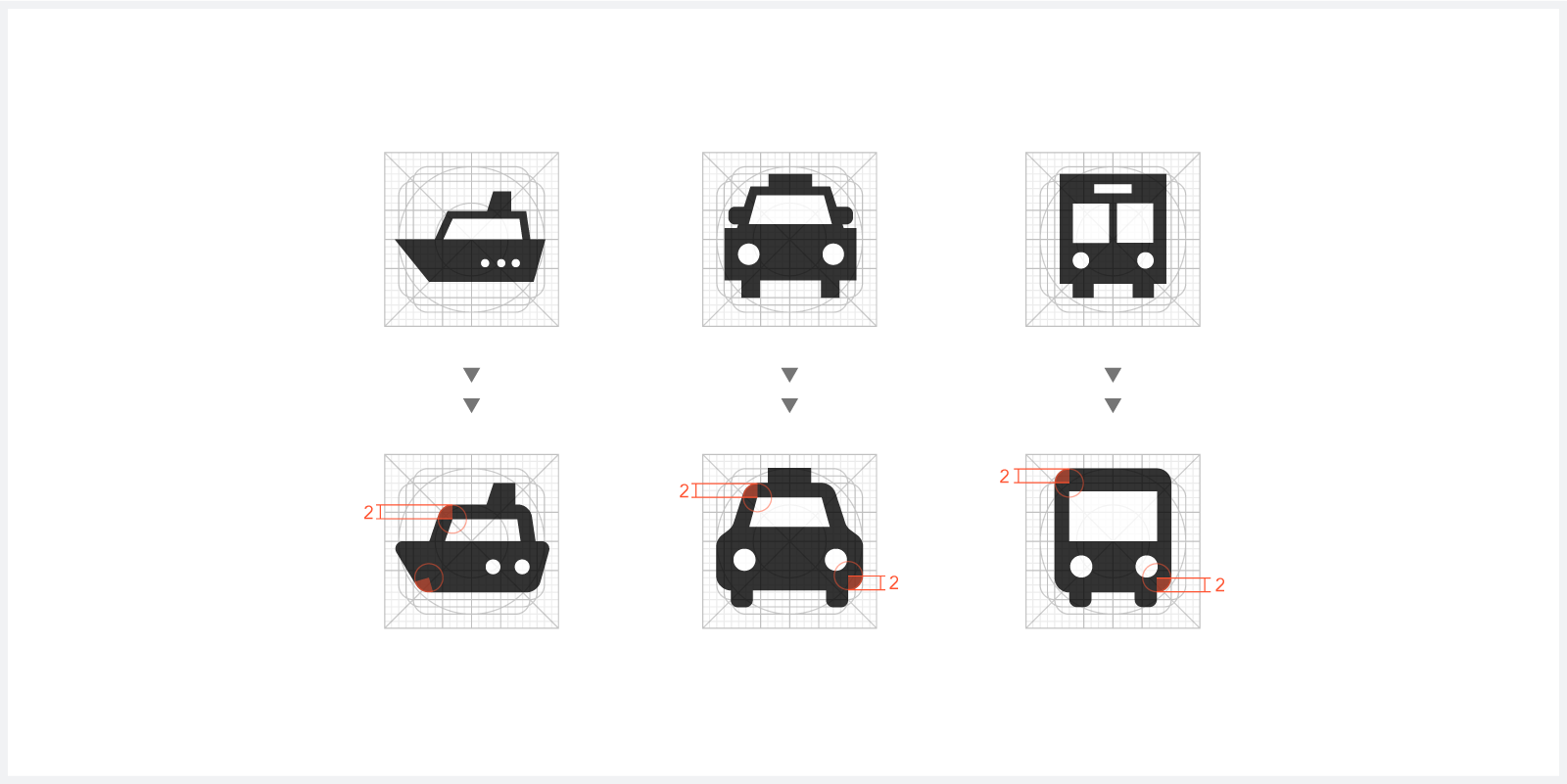
Material Design「System icons」のルール
- アイコンそのものは端から2dp空けて「Live area(ライブエリア)」と呼ばれる「20 x 20dp」のエリア内でデザインする(これによりアイコンを使用する場面で他のオブジェクトと被るケースを減らせるらしいです)
- それぞれのシェイプを小数点無しの整数値にする
- 線幅は「2dp」にする
- アイコン外側の角は基本的に「丸角」にし、その半径は「2dp」にする。内側の角は直角にする(アイコンの目的やテイストによってはこの通りでなくてもOK)
3.完成
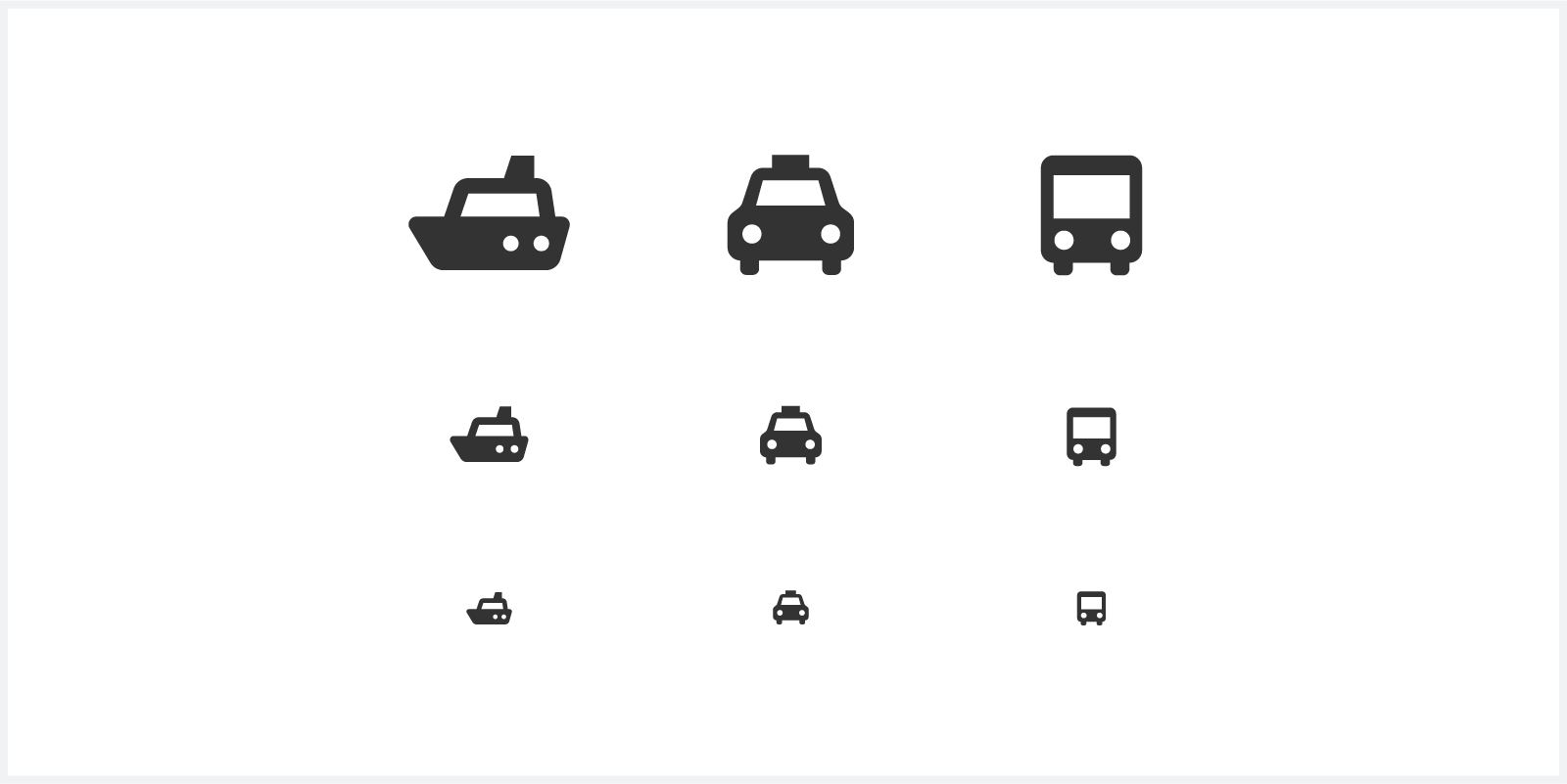
完成したアイコンがこちらです。
これくらい要素をシンプルにすると、サイズを小さくしても意味が伝わりますね。

…… ここまで1からアイコンを作ってみましたが、「Google Fonts」にて、上記のガイドラインに沿って作られた900以上のアイコンが無料でダウンロードすることができます。。
制作するサービス/サイトの目的によっては、自作よりこういった既存のアイコンを活用することもアリですね。
おわりに
マテリアルデザインと聞くと、公式のガイドラインは英語ですしルールも多くて、なんとなくとっつきにくそうなイメージがありました。
ですが実際に試したところ、今のWebデザインで常識になりつつある考え方/作り方がほとんどのため、思ったより苦労せずに実践することができました。
まだまだフラットデザインは主流がつづくと思うので、今回の実践をもとに今後の業務でも使えるシーンがあればマテリアルデザインの考え方を積極的に取り入れていきたいと思います。
みなさんにも、今回の記事が参考になれば幸いです。
それでは、また!