ブログ
アイコン制作時に参考にしたいサイト9選

目次
はじめまして!
かれこれ入社2年目、デザイナーのコウです。
そろそろ海外に行きたくて、洋画ばかり見ている今日この頃…
最近、案件でアイコンを作成する機会がよくあります。
その際は、なるべくフリー素材を使用せずに同じようなアイコンでも自分なりの形にしてオリジナルのアイコンを制作するよう心がけています。
そこで今回は、私が普段アイコンを作成する時に参考にしているサイトをいくつかご紹介したいと思います。
1. Flaticon

とにかく掲載数が多く、「人気順」「カテゴリ別」「icon pack」で選べるので便利です。普段、私が参考アイコンを探す時に最初に見るサイトです!
2. The Noun Project

URL:https://thenounproject.com/
ピクトグラムアイコンが豊富なサイトです。
デザイナー別、カテゴリー別、コレクション別に検索できます。
3. ICON BOX

アイコンの太さや色をサイト上で自由にカスタマイズできるのが便利です。
シンプルで統一感のあるアイコンデザインが魅力です。
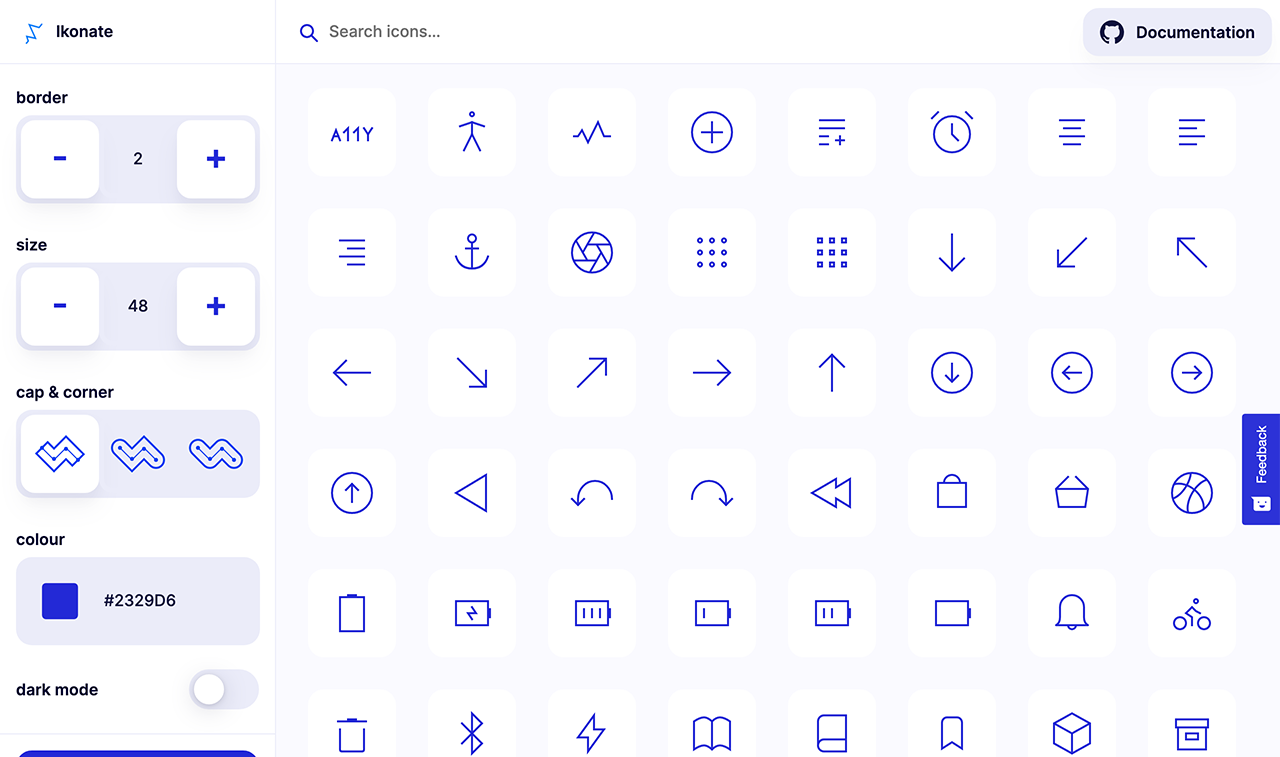
4. IKONATE

サイト上でアイコンの太さや色に加え、サイズやスタイル(角丸等)のカスタマイズができます。
掲載数は少なめですが、かわいいアイコンが多いです。
5. iconmonstr

シンプルなフラットアイコンが多く掲載されているサイトです。
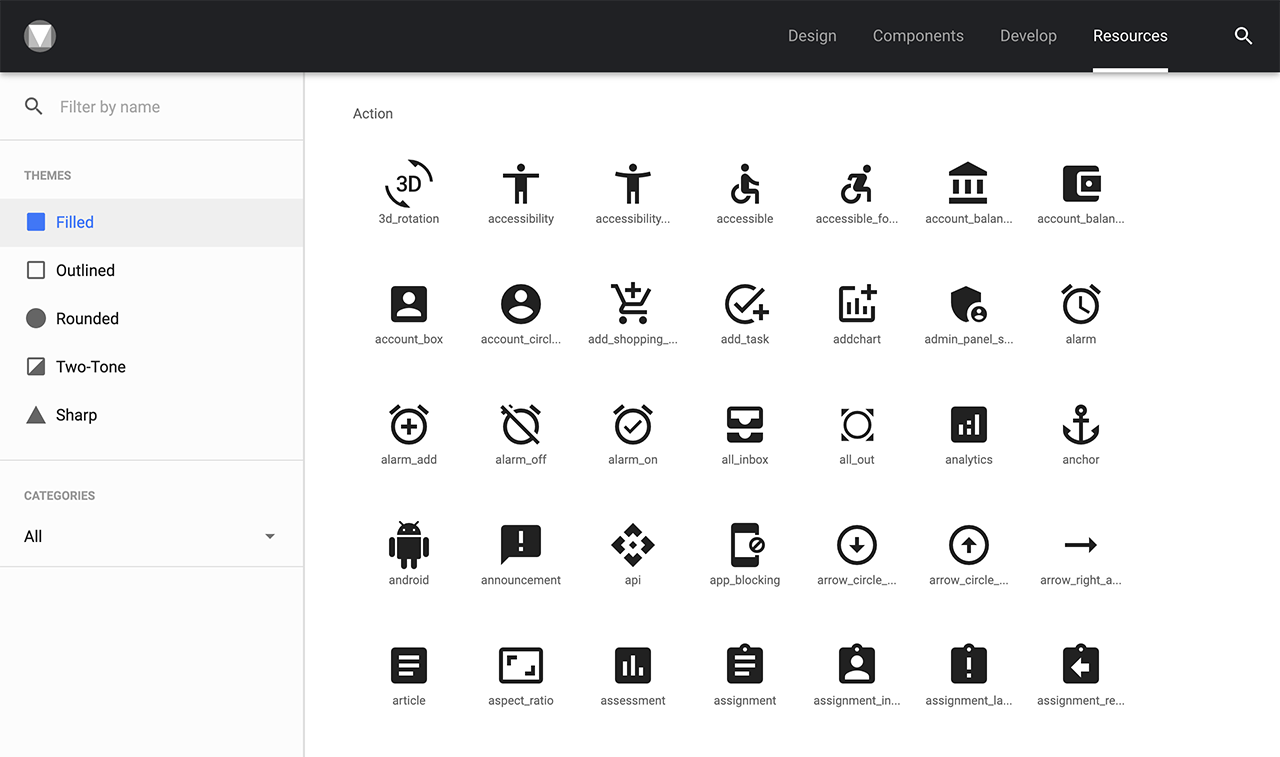
6. material icons

URL:https://material.io/resources/icons/?style=baseline
Googleが提供するアイコン素材サービスで、
高品質なアイコンが掲載してあります。
よく使いそうなアイコンが揃っているので、便利です。
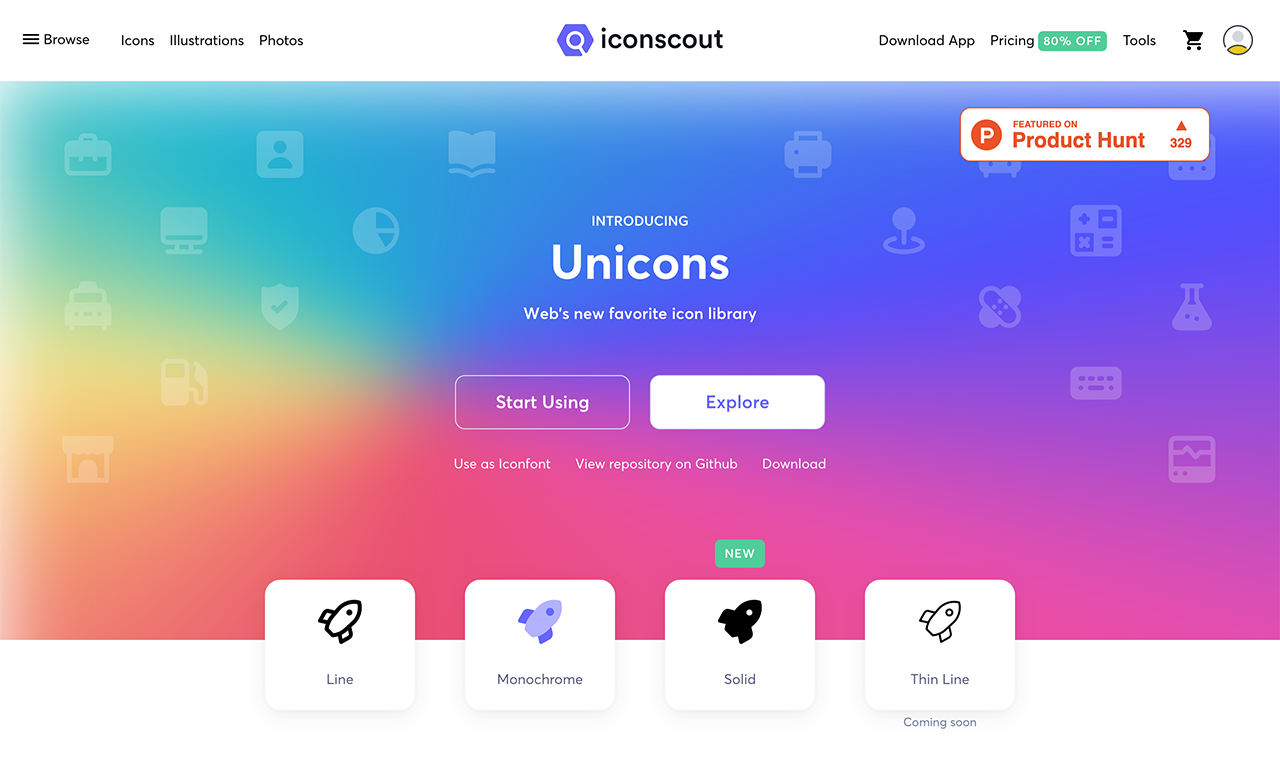
7. Unicons

URL:https://iconscout.com/unicons?
同じアイコンの塗りや線画などのパターンが掲載されているので便利です。
8. iCOOON MONO

シーン別に選べるので、自分の探しているアイコンを見つけやすいです。
9. orin icon library

URL:https://orioniconlibrary.com/
「線、塗りつぶし、カラー、フラット」と4種類のデザインの中から選んで編集できます。
あと、このサイトのオープニングがかっこよくて好きです。
まとめ
いかがでしょうか?
私自身、今後もアイコン制作の幅を広げていきたいと思います。
皆さんも是非、ご活用ください!