ブログ
インタラクティブなサイトの演出アイデア

お久しぶりの登場です、デザイナーのコウです。
最近ますます幅が広がっているサイトのアニメーションや演出。
他とは一味違う独創的なデザイン性を持っていることがユーザーの心を掴み、
魅了する重要なポイントの1つとなります。
そこで今回は、印象に残ったインタラクティブな演出をご紹介したいと思います。
それでは、さっそくいってみましょう!
無限スクロール
スクロールする限りコンテンツが表示され続ける演出。
一貫したストーリーを表現するサイトやポートフォリオなどのギャラリーサイトでよく使用されています。ページ遷移がないサイト構築が可能なため、ユーザーがコンテンツに没頭できる効率的な演出です。
POLA 2029年ビジョン

ノイズエフェクト
ノイズを用いることでサイト全体の背景に粒状感をプラスすることができ、印刷物のような質感やフィルムカメラのようなアナログ感をプラスしたりと複雑な効果を生むことが可能です。
さらにグラデーションの動きや色の移り変わりなどと組み合わせることで、よりおしゃれな世界観を作りだし印象的なサイトになります。
SIRUP 5th Anniversary Special Site

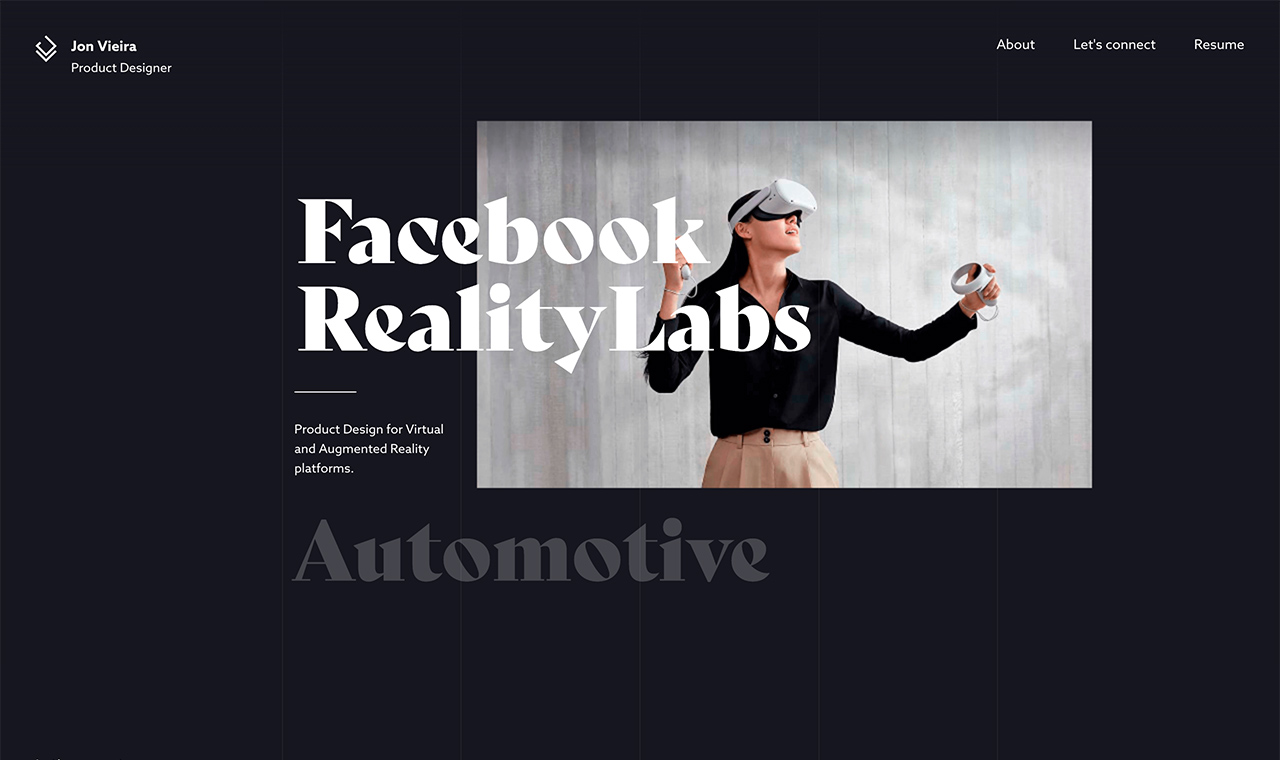
マウスオーバー画像表示
※すみません、正式名称わかりません!
マウスオーバーで、イメージを表示する演出。
個人的に隠された仕掛けを見つけたような楽しい感覚で、印象的です。
最近はこの手法を応用したものも増え、今後ますます流行りそうだなと思います。
Jon Vieira

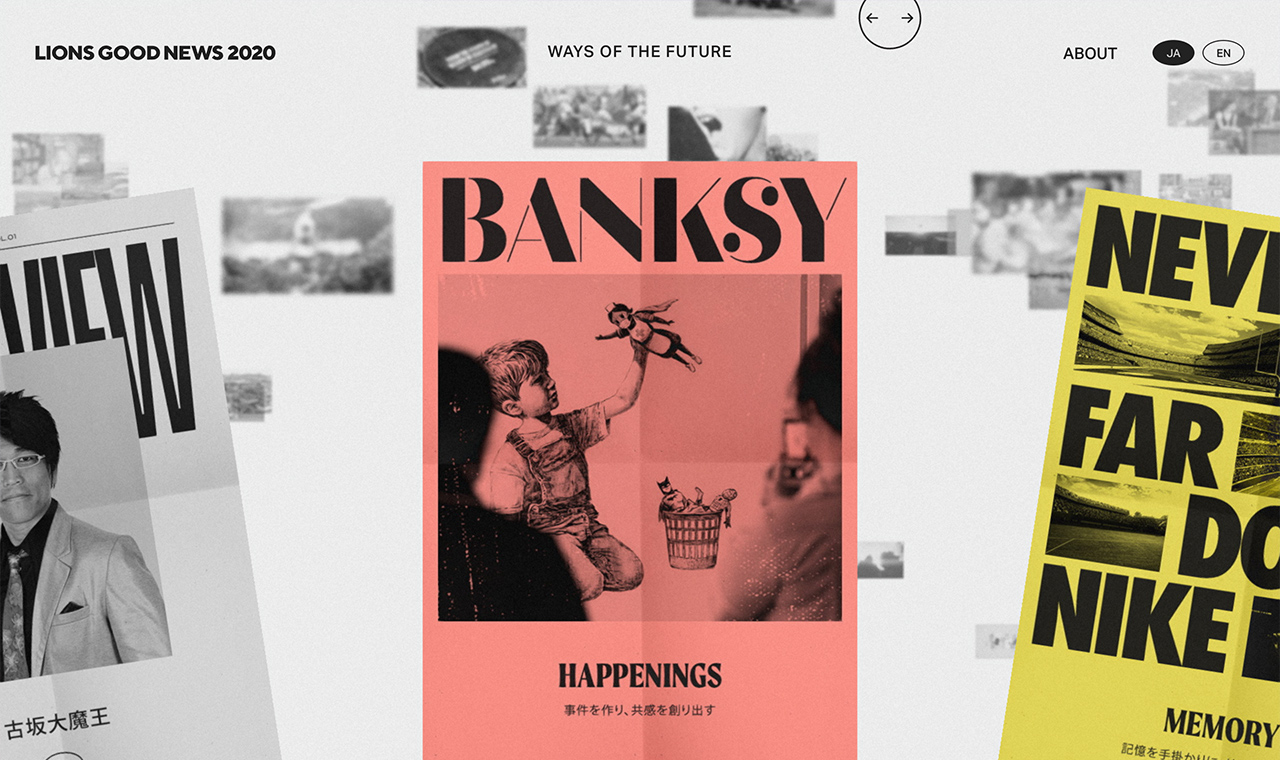
3D空間回転
※こちらも、正式名称わかりません!
ウェブサイト全体で3D 空間のような奥行き感を表現する演出。
ユーザーは奥行きある空間に入り込んでいるかのような体験ができ、WEBならではのリッチな表現だと思います。
SIRUP – cure – Playlist Site

LIONS GOOD NEWS 2020

イマジナリーマルチレイヤー
※またまた正式名称わかりません!
画像が1枚1枚上に重なり、どこか紙っぽさを感じる演出。
オープニングアニメーションなどでよく見かけますが、複数枚の画像の見せ方として視覚的な楽しさがあります。
Grège – Accueil

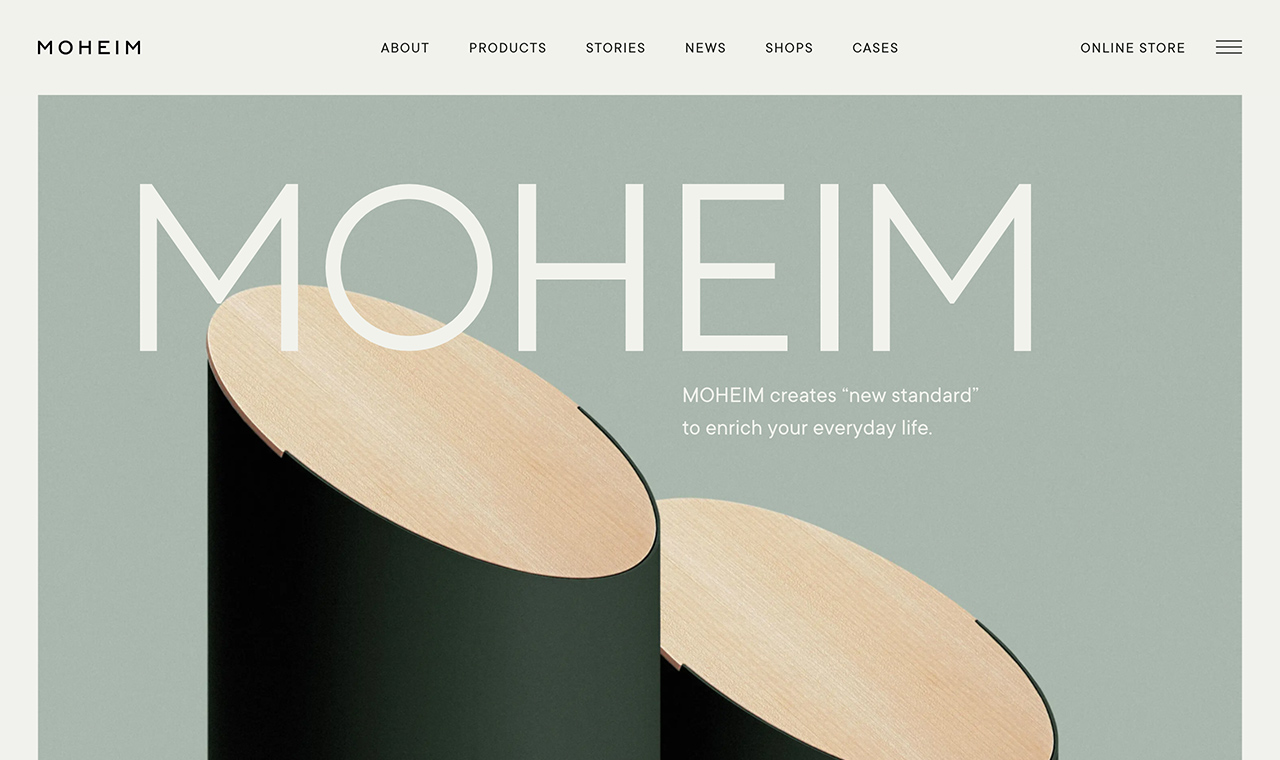
スムーススクロール
ページ全体をふわっと滑らかにスクロールさせる演出。
パララックスと組み合わせすると、よりリッチな世界観を再現できます。
ストレスのないサイト内での動きって大事だと思いました。
MOHEIM

水平スクロール
今となっては珍しくないですが、個人的には想像する縦の動きを裏切られる感じがあります(笑)それが印象的で記憶に残りやすく、個性的なポイントになります。
サイト全体を水平スクロールにするだけではなく、縦のスクロールと組み合わせることでよりユーザーに面白い体験を提供できる演出になっていると思います。
【NB公式】ニューバランス | 996 New Standard

スプリットスクリーン
画面を大きく分割する大胆なレイアウト。
左右のコンテンツの境界がはっきりするので、左右を対比表現として見せたり、違う世界観のコンテンツを1つの画面で見せることも可能になります。
インパクトのあるビジュアル体験や、コンテンツ訴求のために使用されています。
POSTAD 実体験が、原動力。

いかがでしたか?
以上、様々なインタラクティブな演出アイデアをご紹介してみました!
デザイナーとして、もっともっと表現の幅を広げていきたいので、サイトの世界観を作る演出の部分も自分で考えられるよう研究していこうと思います。
それでは、また!