ブログ
デザイン作業で便利なChrome拡張機能7個

目次
はじめまして。2020年2月より入社しましたアシスタントデザイナーの丑澤です。念願だったデザイナーの仕事をさせていただき、4ヶ月ちょっと経ちました。
さて、最近感じる課題の一つに「作業の効率化」があります。今回はそのために私が取り入れているツール、Chrome拡張機能に絞って紹介していきます。
この記事で皆さんの業務でも効率化のきっかけになれば嬉しいです。
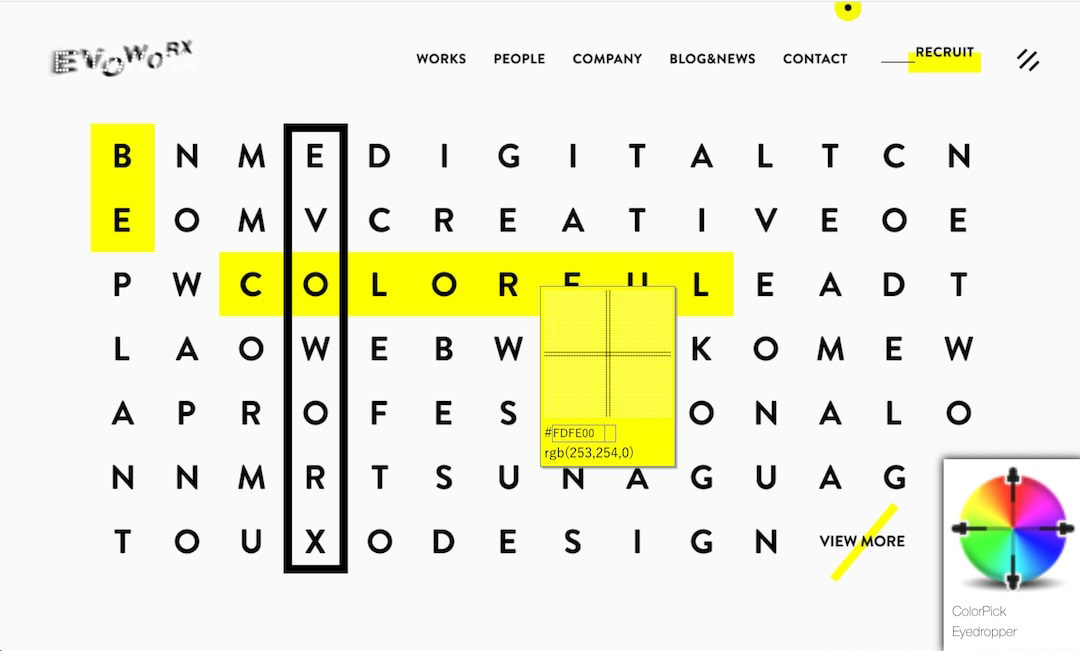
1.ColorPick Eyedropper

ColorPick Eyedropperは「この色知りたい!」という時に使います。
サイト内の知りたい色にカーソルを当てるとRGBの数値とカラーコードが分かります。クリックするとカラーコードが表示されるのでCommand+Cでコピーができます。カーソル周辺は拡大してくれるので細かな部分でも色を拾うことができて便利です。
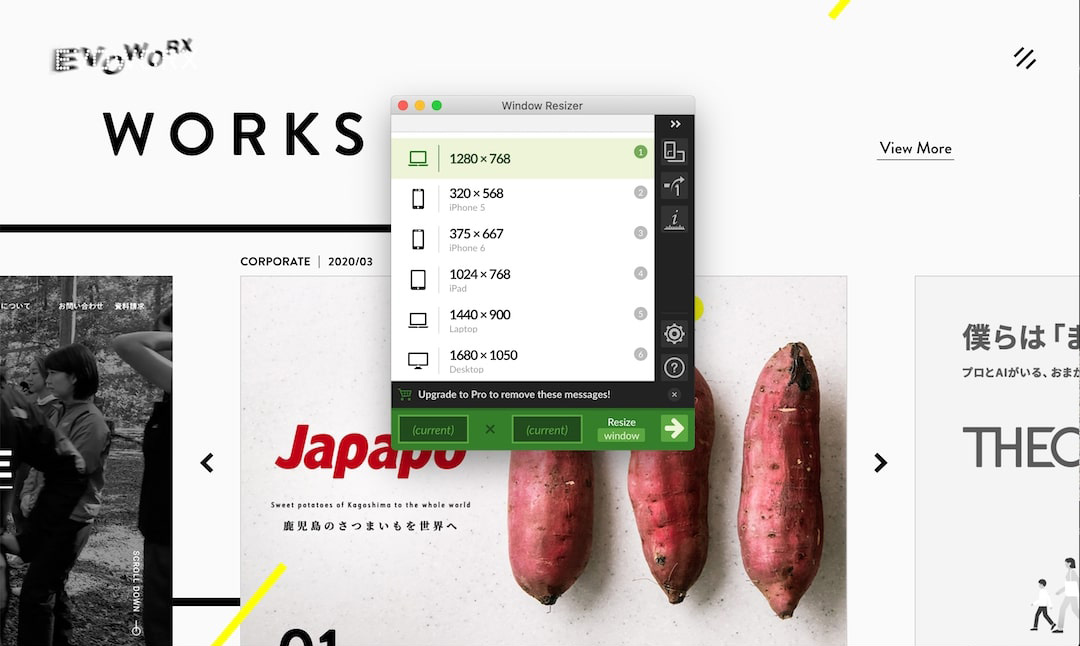
2.Window Resizer

Window Resizerは「画面サイズを変えて見たい!」という時に使います。
「Settings」ページで画面サイズとショートカットキーを設定できるので、任意の画面サイズにショートカットキー一発で変更することができます。制作したサイトの確認・参考サイトを見る際などに色んなデバイスサイズにすぐ変更できるので便利です。
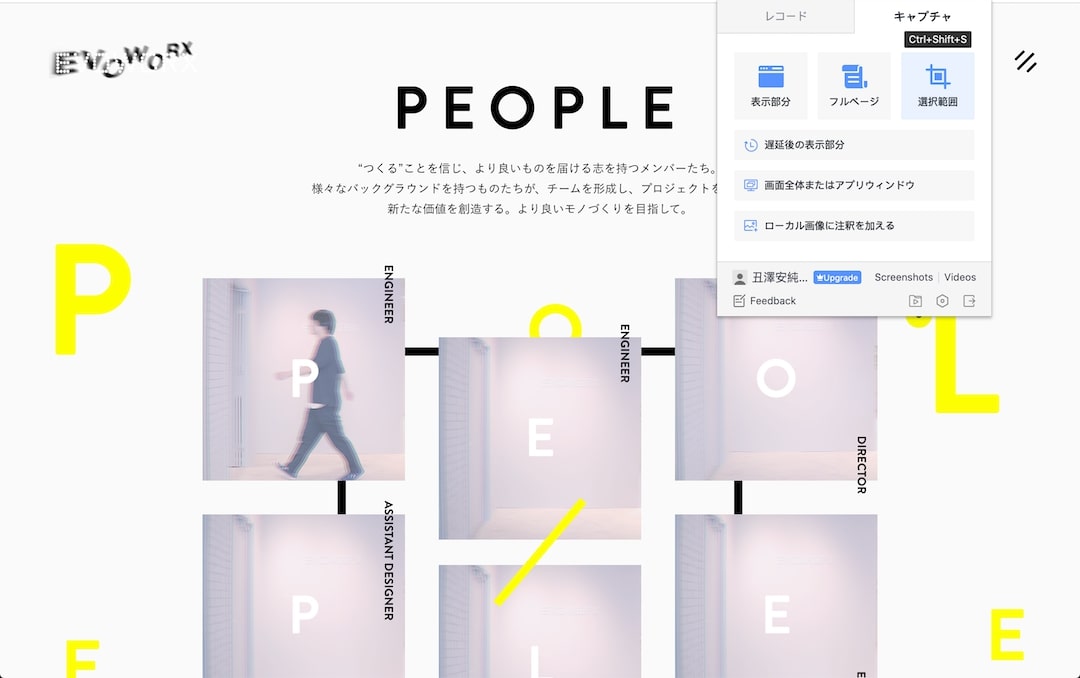
3.Awesome Screenshot

Awesome Screenshotは「フルページスクショしたい!」という時に使います。ページ全体のスクリーンショットの他にも、
・表示部分のスクリーンショット
・選択範囲でスクリーンショット
・3秒後にスクリーンショット
・画面録画
など、便利な機能が色々ついてます。こちらも、それぞれショートカットキーを設定できます。
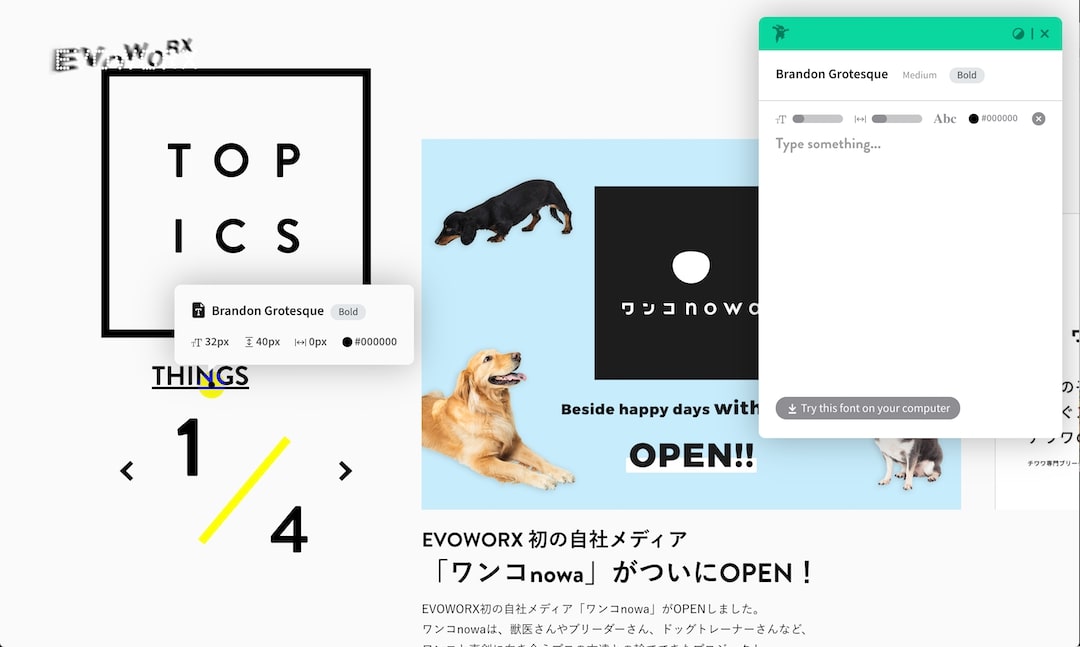
4.Fonts ninja

Fonts ninjaは「このフォント知りたい!」て時に使います。
サイト内で知りたいフォントにカーソルを当てると、知りたいフォントの「文字サイズ・太さ・文字の間隔・行の高さ・色」を教えてくれます。右上に表示されるポップアップではそのフォントの試し打ちやサイズ変更ができ、下部にはフォントのダウンロードページへのリンクも付いています。
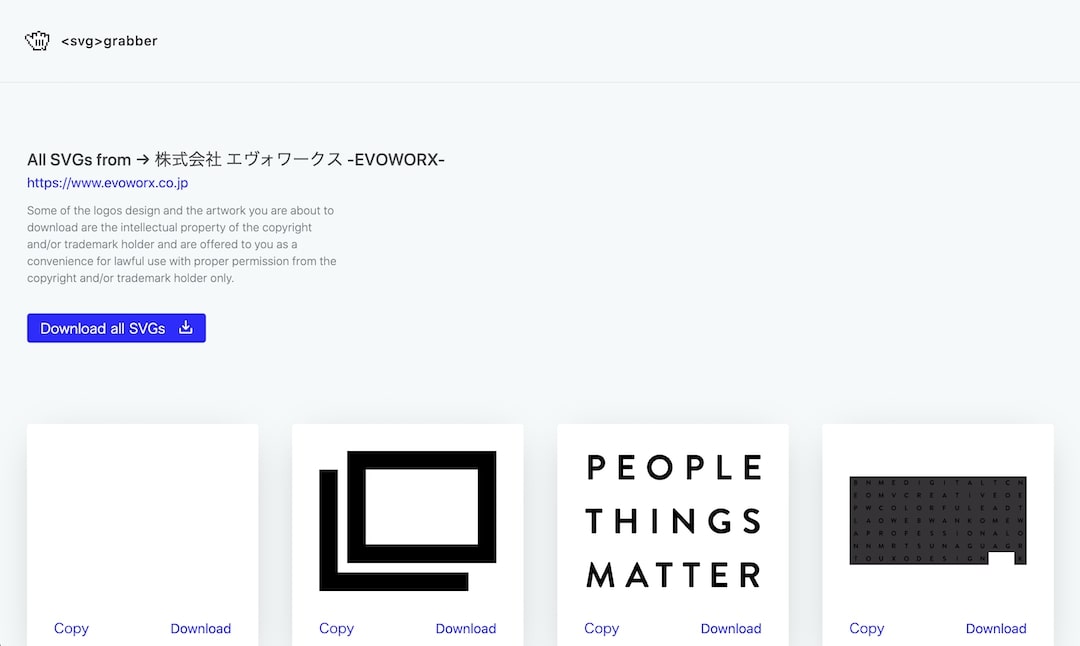
5.svg grabber

svg grabberは「このsvg欲しい!」という時に使います。
サイトを表示した状態でツールバーのアイコンをクリックすると、サイト上にあるSVG画像が一覧に並んだページが開きます。そこでSVG個々or全て一括ダウンロードできたり、SVGコードをコピーできます。
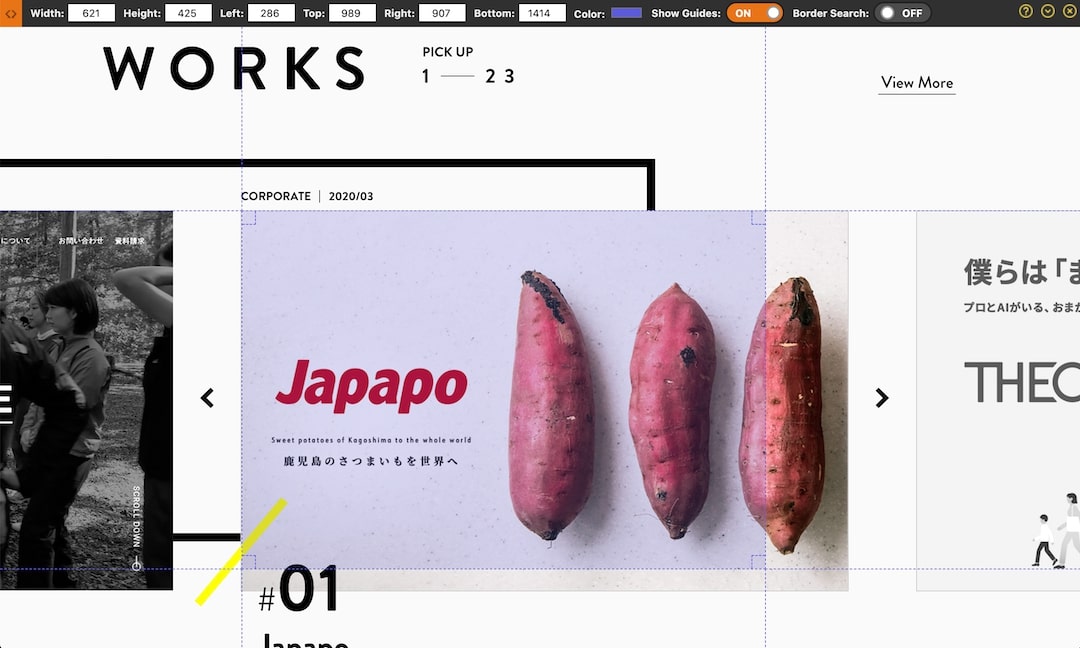
6.Page Ruler Redux

Page Ruler Reduxは「ここ何px?」という時に使います。
サイト上でドラッグしながら要素を囲えばいろんなサイズを測れます。
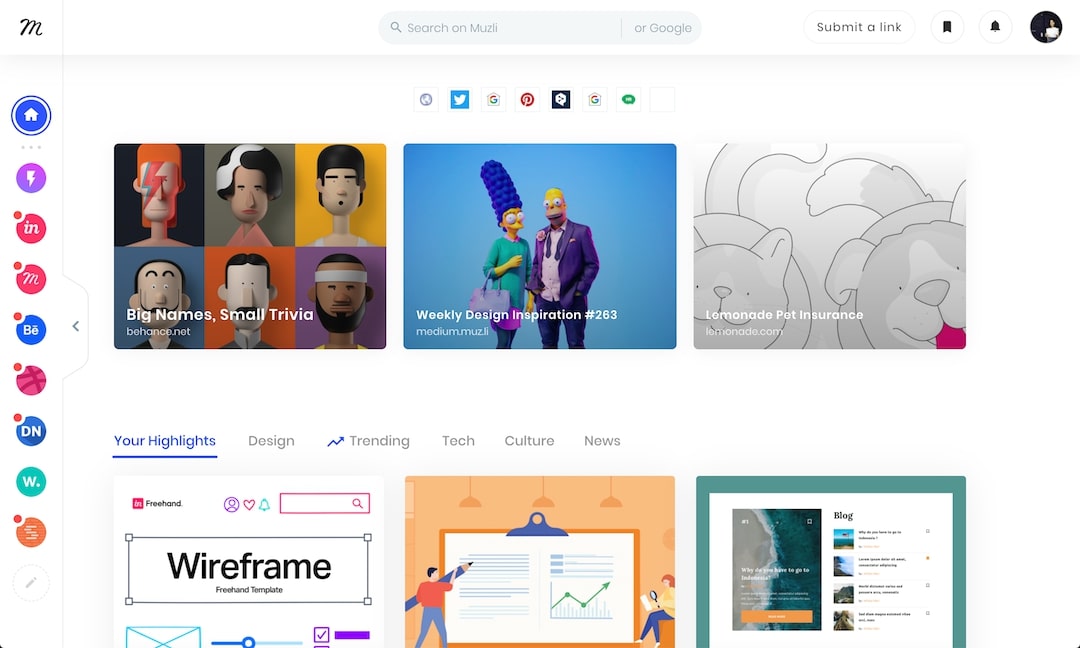
7.Muzli

Muzliは「情報収集したい!」という時に使います。
インストールすると、Chromeブラウザでタブを開くたびに、最新デザインニュースをサムネイル付きで一覧表示してくれます。わざわざ検索しに行かなくても最新情報に触れられるし、眺めるだけでなんとなく「デザイナー」やってるって感じがして少しテンションが上がります。
おわりに
いかがでしたか?
今回紹介させていただいた7個はどれも作業中よくお世話になっているものたちです。個人的に便利だなと思うものばかりですので、もしこの中で使ってなかったものがありましたら、ぜひ試してみてくださいね。
(※入れすぎると重くなるので注意です)
以上、丑澤でした。