ブログ
アイキャッチやバナー制作時に試したいデザイン手法まとめ

デザイン初学者だと、デザインしようと思ってもデザインの引き出しが少なく、「ただ要素を置いただけ」になってしまうことが悩みの一つではないでしょうか?
今回は、自分のデザインストックのためにも、エヴォワークスの制作実績から例をあげ、アイキャッチやバナーを作る際に使えるデザイン手法をいくつかまとめてみました!
線を引く

こちらでは「Let’s Play together!」の部分にマーカーのように下線が引いてあります。
このように文字を強調したいときにも使えますし、

このように、文字だけでデザインを成り立たせたいとき、ラインで区切るとデザインが締まります。
上の2つの例からもわかるように、線の太さによって印象が変わりますね!
文字のうしろに丸を敷く

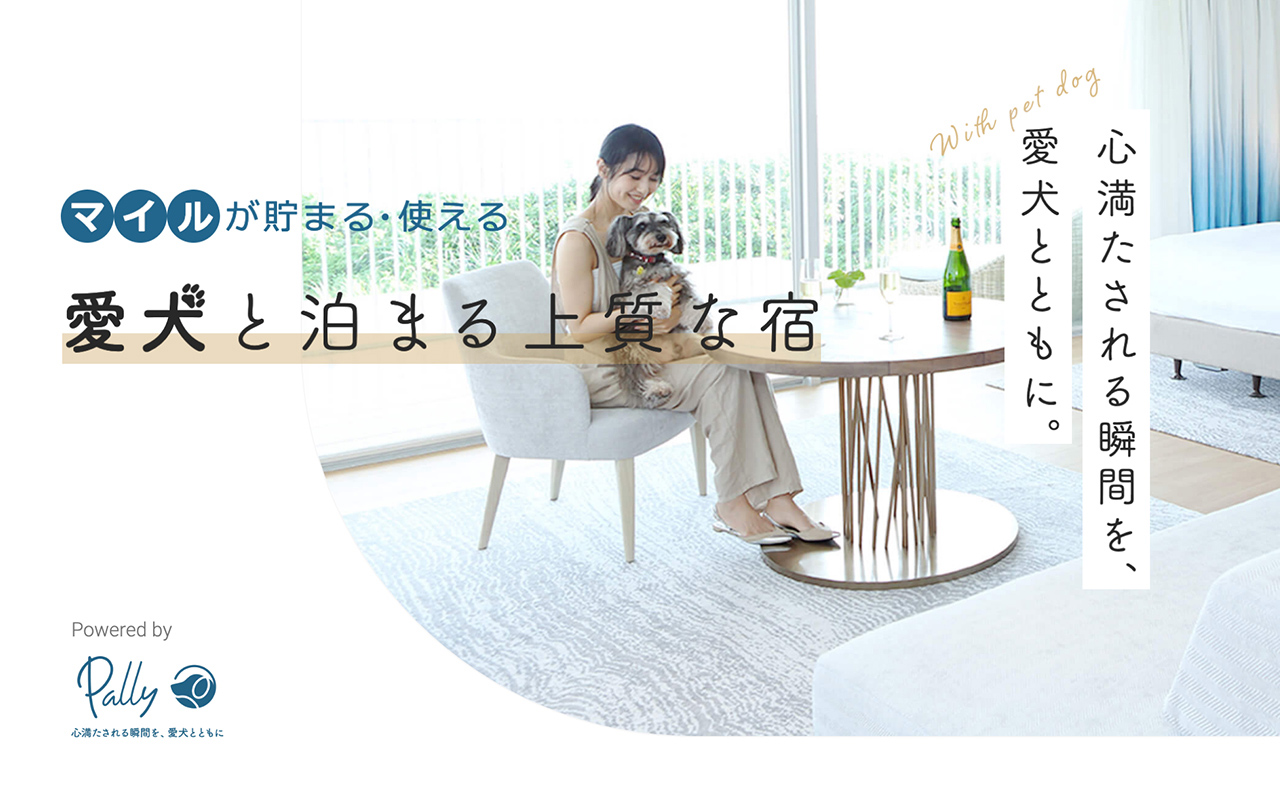
「マイル」の文字のうしろに●が敷いてあることで、強調され、情報が伝わりやすくなっています。
筆記体を入れる


情報としても読め、装飾としても使える筆記体は、それだけで存在感があるので、デザインのいいアクセントになりますね!
文字のうしろに帯を敷く


文字のうしろに地色を敷くこの手法は「座布団」とも呼ばれたりするようです。
文字のうしろに背景ができるので、どんな要素の上に配置しても文字の可読性が保てるので便利です。
吹き出し

吹き出しを入れると、ただ文字を羅列するより目に止まりやすくなるので、アイキャッチとしても使えます。
デザインのワンポイントにもなるので、単調だなと思ったときにも試してみるのもいいかもしれません。
中抜き文字

文字を中抜きすると、背景が透過するので圧迫感がなくなり、軽い雰囲気になります。
例に出しているこちらのアイキャッチも、写真に黒いマスクがかかっていますが、「WE ARE」が中抜きになっていることで重くならず、かつ装飾的役割となり、意味的に重要な「MOVING」に目がいくようになっていますね!
アーチ

文字がアーチ状になるだけで装飾的になり、ロゴっぽさ、タイトルらしさが生まれます。
文字の一部にモチーフを入れる

こちらは、「ドッグラン」の「ド」と「グ」の濁点が犬の肉球モチーフになっています。
言葉の意味に合うモチーフを入れることで、伝えたいイメージがより伝わりやすくなりますね。
おわりに
いかがでしたでしょうか?
例に挙げたエヴォワークスの制作実績が気になった方はぜひWORKSものぞいていってくださいね!