ブログ
【インタビュー】EVOのデザイナーが選んだ!推しフォント(日本語編)

デザインの印象を左右する、大事なフォント選び。
少し前にバナーを作る機会が多かったのですが、選択肢が多いからこそどんなフォントを選べば良いか苦戦してしまいました。そんな時、ふと気になった「みんなどんなフォント使ってるんだろう…!」。
そこで今回は、EVOのデザイナー陣に各々が推しているフォントについて聞いてみました。
初回は、日本語編になります(ワクワク)。では、ご紹介します!
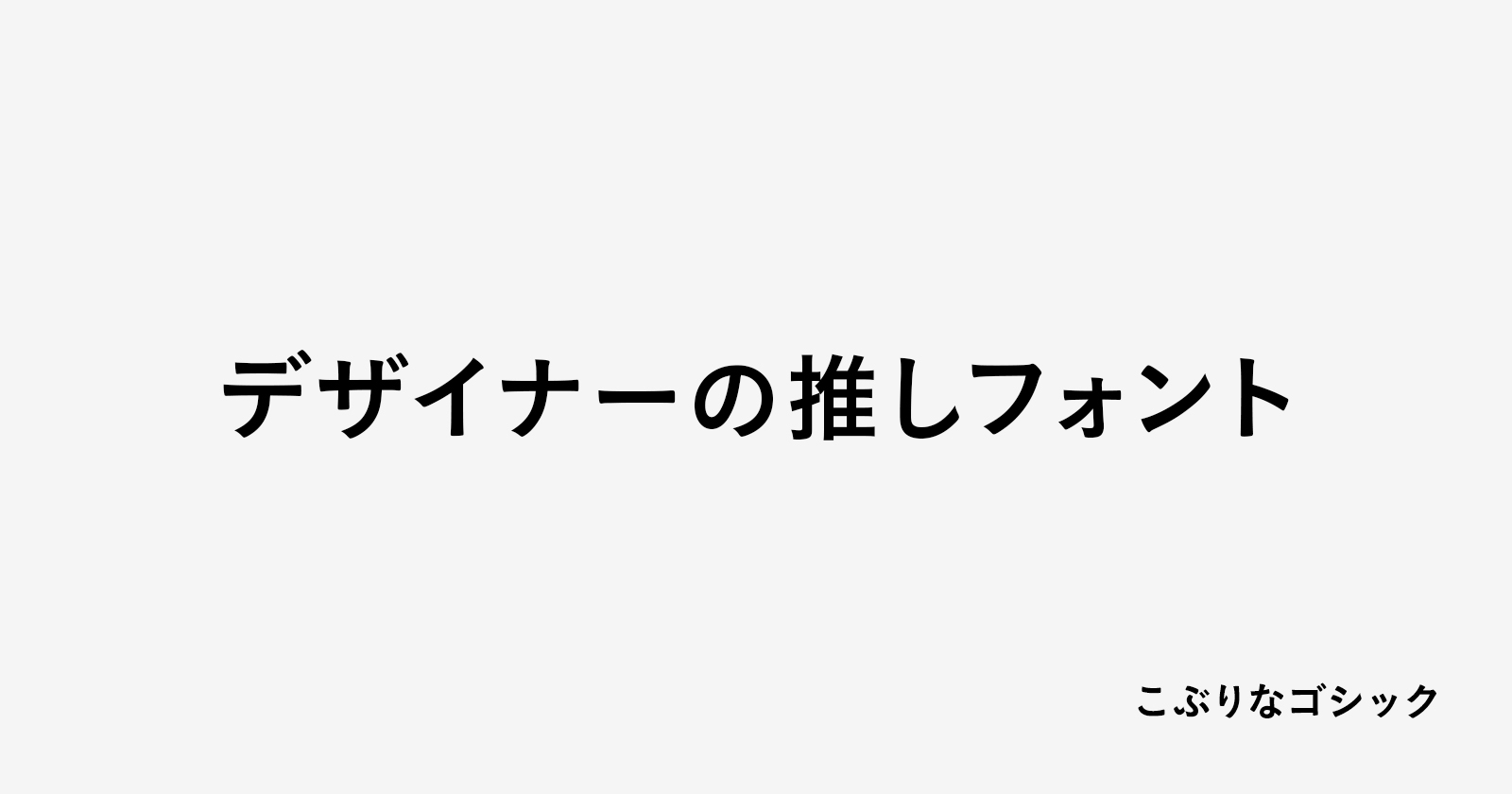
こぶりなゴシック


Q このフォントを選んだ理由は?
普通なんだけど、強すぎずやわらかな印象があって美しさと情緒さも兼ね備えたフォント。程よく丸味があって、気付いたら使ってしまっていることもしばしばです。大きくタイトルにしても良し、リード文に使っても読みやすいとかなり万能。
読みやすい文字組みに仕上げやすいので、とても好きなフォントです。
たづがね角ゴシック Info


Q このフォントを選んだ理由は?
まず、はじめに個人的に日本語は「縦書き」が美しいと思っています。
日本語には流れがあって、書き始めと書き終わりの線が文字の間をつなぐようになっているため、縦書きで使用してこそ計算された美しさや読みやすさが発揮されるのでないかと。
ですが、現在の横書き主体のメディアや、デバイスによる制約、日本語と英数字の混植などが理由で縦書きを頻繁に使用するのはちょっと難しいですよね。
そこで、近年では和文フォントの中にも横組みを意識したフォントも数多く作られてます。
今回挙げさせてもらった「たづがね角ゴシック Info」もそのひとつで、たづがね角ゴシックの漢字・欧文部分はそのままに、横組みした場合の安定感を考えてデザインされたフォントとなっているので、横組みでも情報をしっかりと伝えることができるフォントとなっています。
全体的に幾何学的な形になっていて、カタカナと英字の調和がとれたデザインとなっているのも、今の時代に合うように考えられていて素晴らしいと思います。
また、英字が「Neue Frutiger」を調整して搭載していることや、10ウェイトと幅広い太さが作られていることなども、読みやすさや使いやすさへの配慮が感じられて良いです。
末永く使われていくことを祈願して、「鶴」を意味する「たづがね」をフォント名の由来にしてることも、設計思想とリンクしていてとても好きです。ぜひ、みなさまもご愛用ください!
A1明朝


Q このフォントを選んだ理由は?
選んだ理由は、なんといっても文字の美しさです!
墨だまりのおかげでどこか温かみを感じるのも好きなポイントですね。A1明朝を使うだけで、サイトのクオリティがぐっと上がるように思います。
また可読性が高いので、サムネイルやバナーのデザインにも頻繁に使っています。
A1ゴシック


Q このフォントを選んだ理由は?
このフォントを知ったのは、街中の広告で見かけた時に「なんのフォントだろう?」と調べたのがきっかけです。甘すぎずやわらかい印象でどこかなつかしいレトロな雰囲気に一目惚れしました。
有料フォントなので普段の業務で使用した事はないのですが、いつか使用してみたいと思っています!
筑紫Aオールド明朝


Q このフォントを選んだ理由は?
株式会社細尾のコーポレートサイト・ギャラリーサイトで使われている書体です。タイトルに使ってもきれいで、本文に使っても読みやすい、万能フォントです。
特に漢字のハネ・ハライの部分がキレがあって好きです。
セザンヌ ProN


Q このフォントを選んだ理由は?
起筆部にセリフがついているゴシック体です。ぱっと見は、重心が高くふところが狭い游ゴシック体や中ゴシックBBBなどと似ていますが、さりげなくセリフがついていて、スタイリッシュで優雅な印象になっているところが好きです。それでいて癖があまり強くないので読みやすいところも良い。「、」や「。」の形も綺麗です。
欧文書体でいうと、サンセリフ体でありながらセリフのついているoptimaに似ていますね。
イワタ明朝体オールドPro


Q このフォントを選んだ理由は?
金属活字時代から多くの書籍に使用されてきた「岩田明朝体」をデジタル化した「イワタ明朝体オールド」は、活字特有の起筆・終筆部のアクセントは力強く、シュッと引き締まったかたちで作られたボディで可読性を保ちながらも、独特の佇まいを見せてくれる書体です。
2016年の芥川賞受賞作品である『コンビニ人間』(村田沙耶香著 文藝春秋刊) をはじめとする多くの文芸作品で使用されます。
現在も雑誌の見出しやポスターのキャッチなどでよく目にします。繊細に美しく設計された書体なので、一気に文字の存在を引き立たせてくれます。
秀英角ゴシック


Q このフォントを選んだ理由は?
ちなみに、私はこちらのフォントを選びました。これはとあるwebサイトで初めて見たとき、平仮名が可愛いなと思って惹かれました。
いつもオーソドックスで同じようなフォントばかり使ってしまうので、こういう雑誌などで使われやすいちょっと個性的なフォントは気になります。
いつかこのフォントでデザイン作ってみたいな、と思わせてくれるフォントです。
まとめ
以上、いかがでしたか?
インタビューする中で、あのフォント良いよね、これも良いよねと盛り上がりながら、それぞれ練りに練った“いち推し”を選んでくれました。デザイナーの熱量が伝わってきて楽しかったです。
またそんな中、ある先輩が「フォントはデザイナーにとってのアイデンティティだ!」と語っていた言葉が印象的でした。それくらい、デザイナーはフォントにこだわりを持って選ぶべきで、私ももっと色々なフォントを知って使っていきながら、自分の中の推しを増やしていきたいなと思います。
今後デザインする上で、とても参考になりました!
それでは、また次回。