ブログ
Webデザインにおける写真を効果的に使った表現

こんにちは。デザイナーのチョウです。
写真好きな私が、今回はWebデザインにおける写真を効果的に使った表現についてご紹介したいと思います。
視覚的なメディアとして発展するWebデザインにおいて、写真の役割が大きくなっています。写真はサイトの印象を左右するものであり、内容を伝えるための重要な要素です。ただきれいに補正するのではなく、サイトをより魅力的に見せる色んな表現手法が増えてきたと感じています。私が特に気になったものをまとめてみましたので、ご覧ください。
ヒーローイメージで表現する
ユーザーの関心を引く手法の1つにヒーローイメージでの表現があります。単なる美しい画像を使うだけではなく、情報量を絞ってメッセージ性の強い画像で伝え、見やすくすることがポイントです。
HIK

スキンケアブランド『HIK(ヒク)』のサイト。
ロゴマークに沿ったメインビジュアルと下まで続く全面に使った写真は簡潔なコピーと共にブランドのテイストと製品の美しさが効果的に表現されてとても印象に残ります。
TOJIRO JAPAN

藤二郎株式会社のサイト。
刃物のディテールが画面全体に広がる演出はクオリティの高さを強く伝えています。この表現で世界観に引き込まれ、サイトへの期待感を強く感じてもらえると思います。
写真をモノクロにする、彩度を抑える
デザインを際立たせるためにカラー写真を使用する場合が多いですが、それに対しモノクロ写真は視覚的な表現だけではなく、コミュニケーションによってデザインを引き立たせます。モノクロ写真を効果的に使うとコンテンツ内容が伝わりやすいデザインにすることができます。
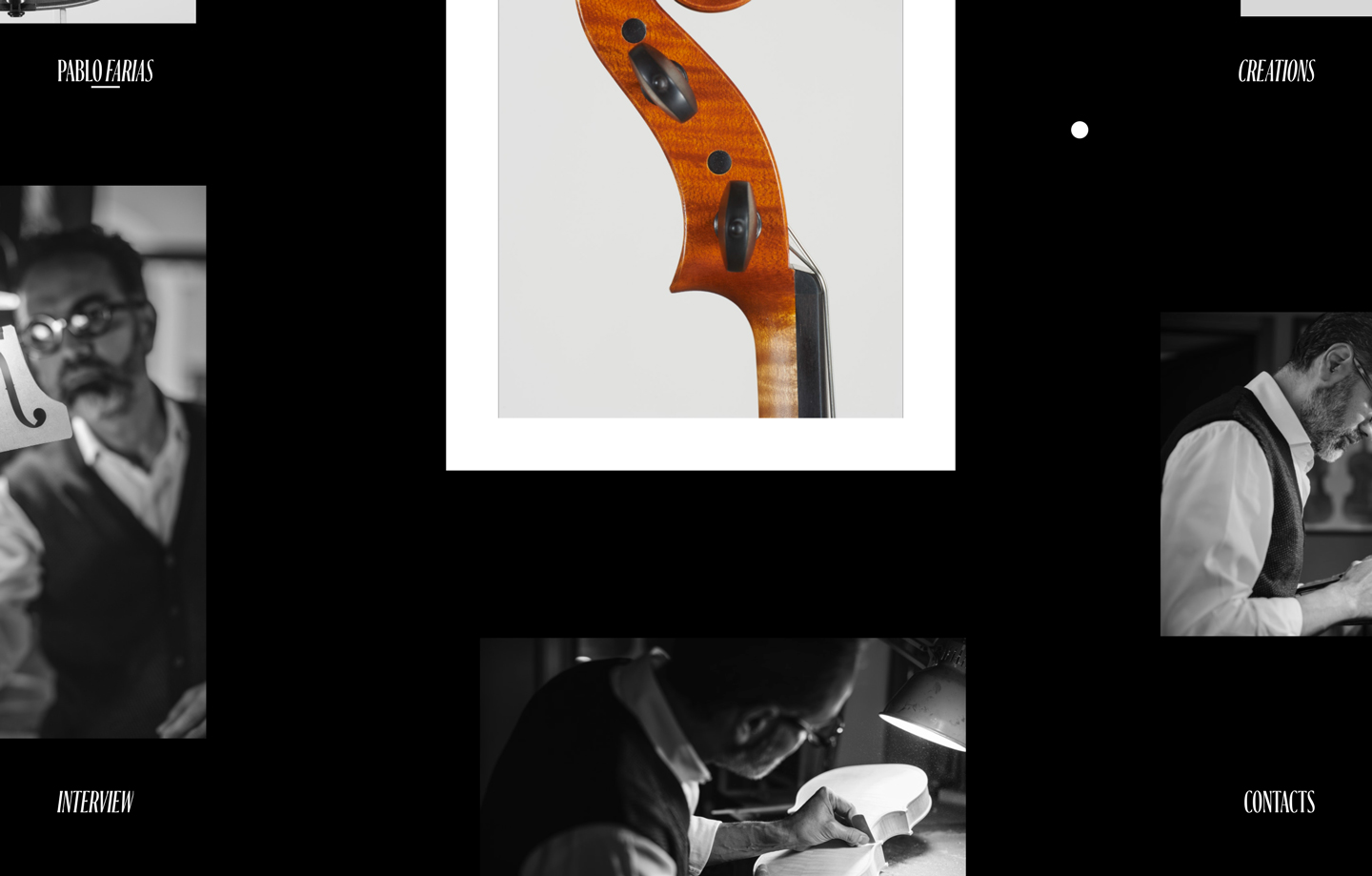
Pablo Farias

バイオリン製作者Pablo Fariasさんのオフィシャルサイト。
クラシックなモノクロ画像でバイオリン製作のシーンをアート表現しており素敵なサイトだと思います。ホバーすることで写真がモノクロからカラーに切り替わる美しくて優れたUIです。
HAUT

メンズスキンケアHAUT(オウ)のECサイト。
メインビジュアルはモノクロ画像でタイトルを目立たせてます。商品画像は全体的に彩度を抑えることで、テキストが引き立ち、コンテンツがすっと入ってきます。写真よりもテキストで内容を伝えたい場合は画像をモノクロにしたり、彩度を下げたりすることが効果的ですね。
カラーオーバーレイをかける
イメージに半透明のカラーやグラデーションをオーバーレイさせる見せ方もよく見るようになりました。写真に敷くことで、サイト全体の整合性を保つことができます。シンプルなデザインでも単調にならず、インパクトある印象を与えてくれますので、特徴が少ない写真に使用すると魅力的に見せられると思います。
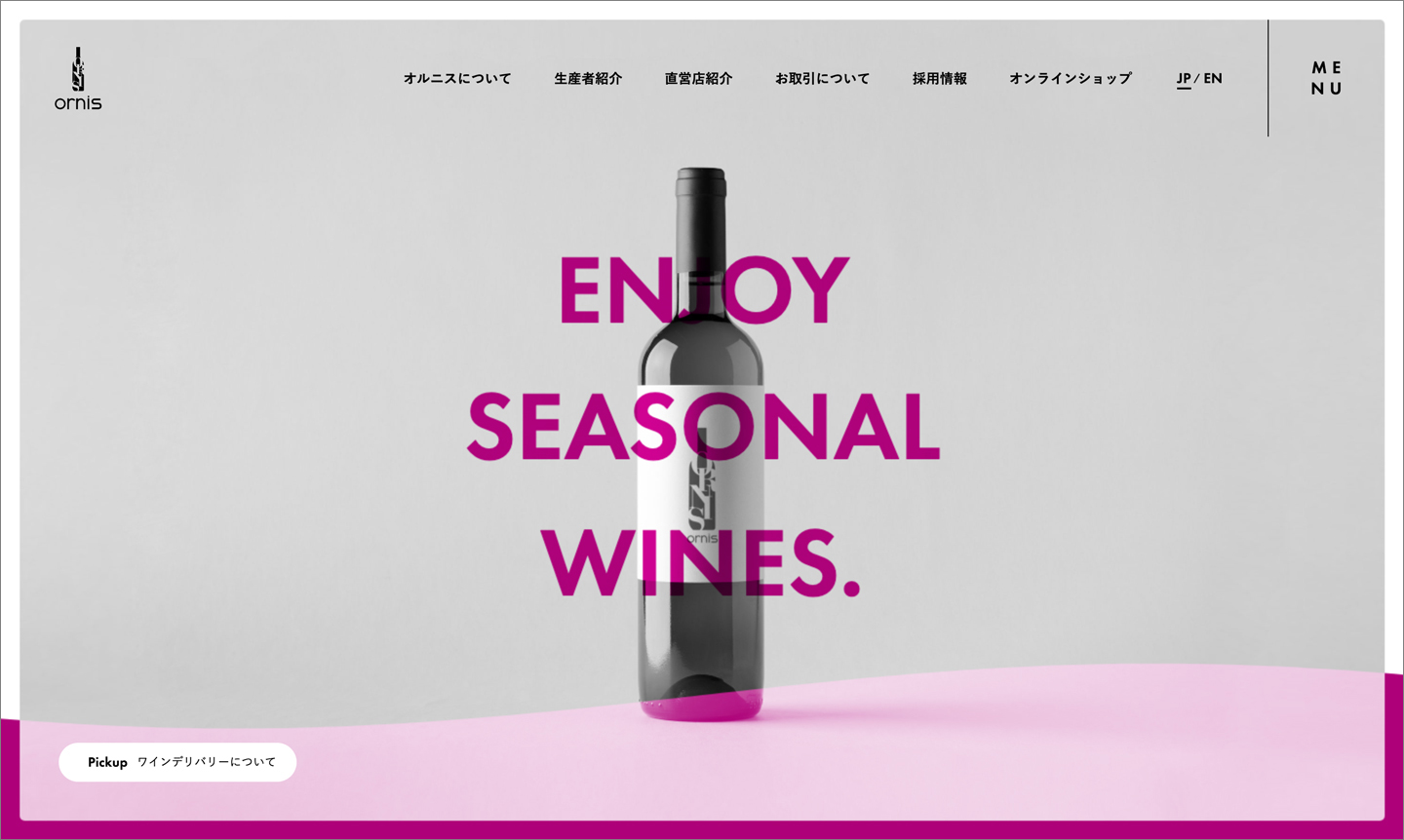
ORNIS

目黒通りのワインショップのサイト。
写真にワインをイメージした色と形でオーバーレイをかけることで、ブランドアイデンティティが際立ち、サイト全体の整合感や統一感を演出できています。
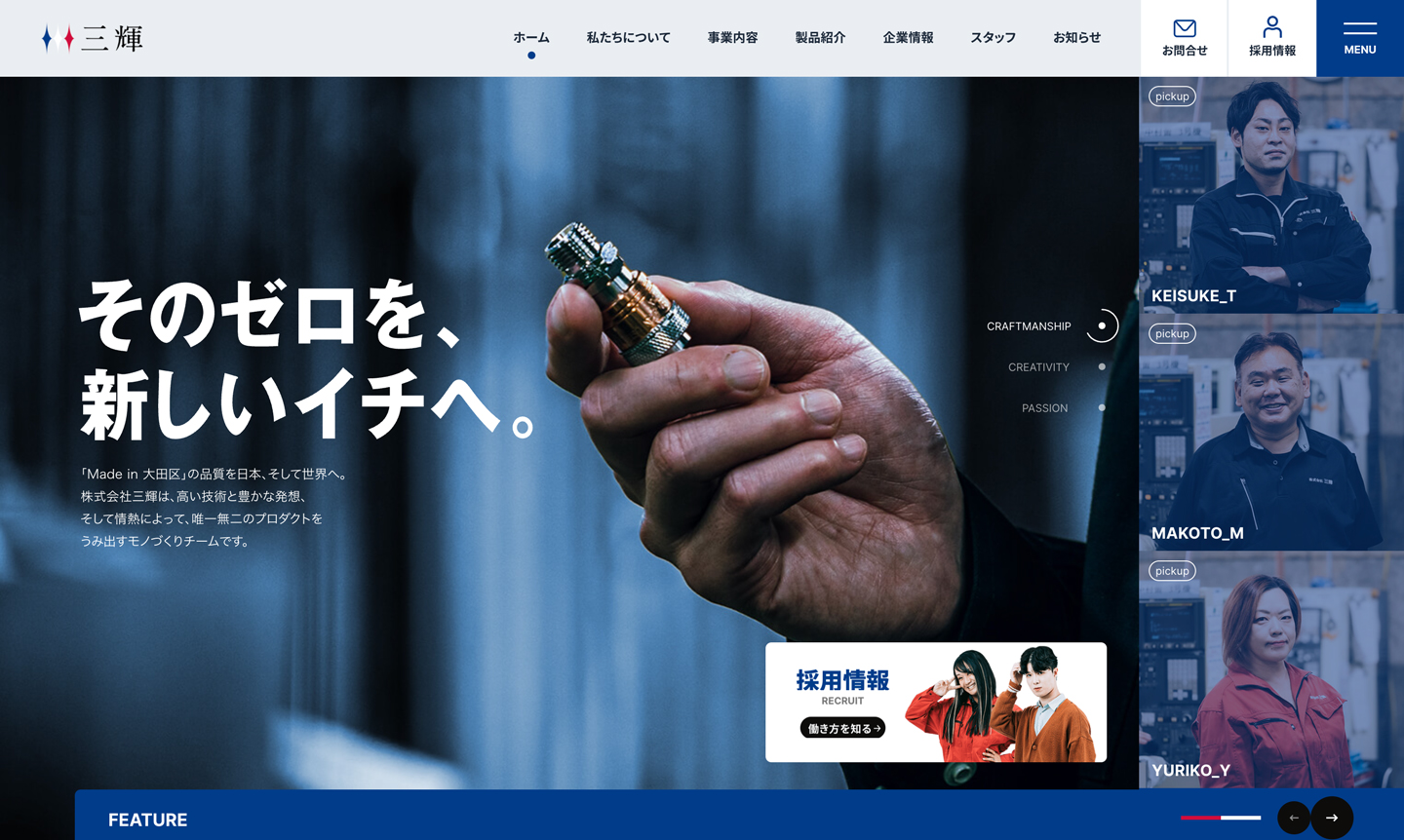
株式会社三輝

株式会社三輝のコーポレートサイト。
サイト内に設置されている画像の色味がバラバラでも、キーカラーに合わせて各ページに入っている写真に青系のオーバーレイを敷くと統一感のある印象が出てきますね。
また、オーバーレイさせる色味の調整で、写真の奥行き感や色の雰囲気を変えたり、写真とテキストのメリハリを出すことができ、テキストの可読性が大きく向上する効果があります。
写真をメインタイトルの一部として使用する
写真をタイトルの一部として使用するとデザインのアクセントとなり、印象的なタイトルとして見せることができます。テキストだけのタイトルよりも、目に留まりやすい、要素の少ないシンプルなページにアクセントが欲しいときに効果的です。
MAGASINN

株式会社マガザンのサイト。
イベントやプロジェクト活動などのシーンを、タイトルと合わせて組むことでサイトのイメージが掴みやすくおもしろいですね。
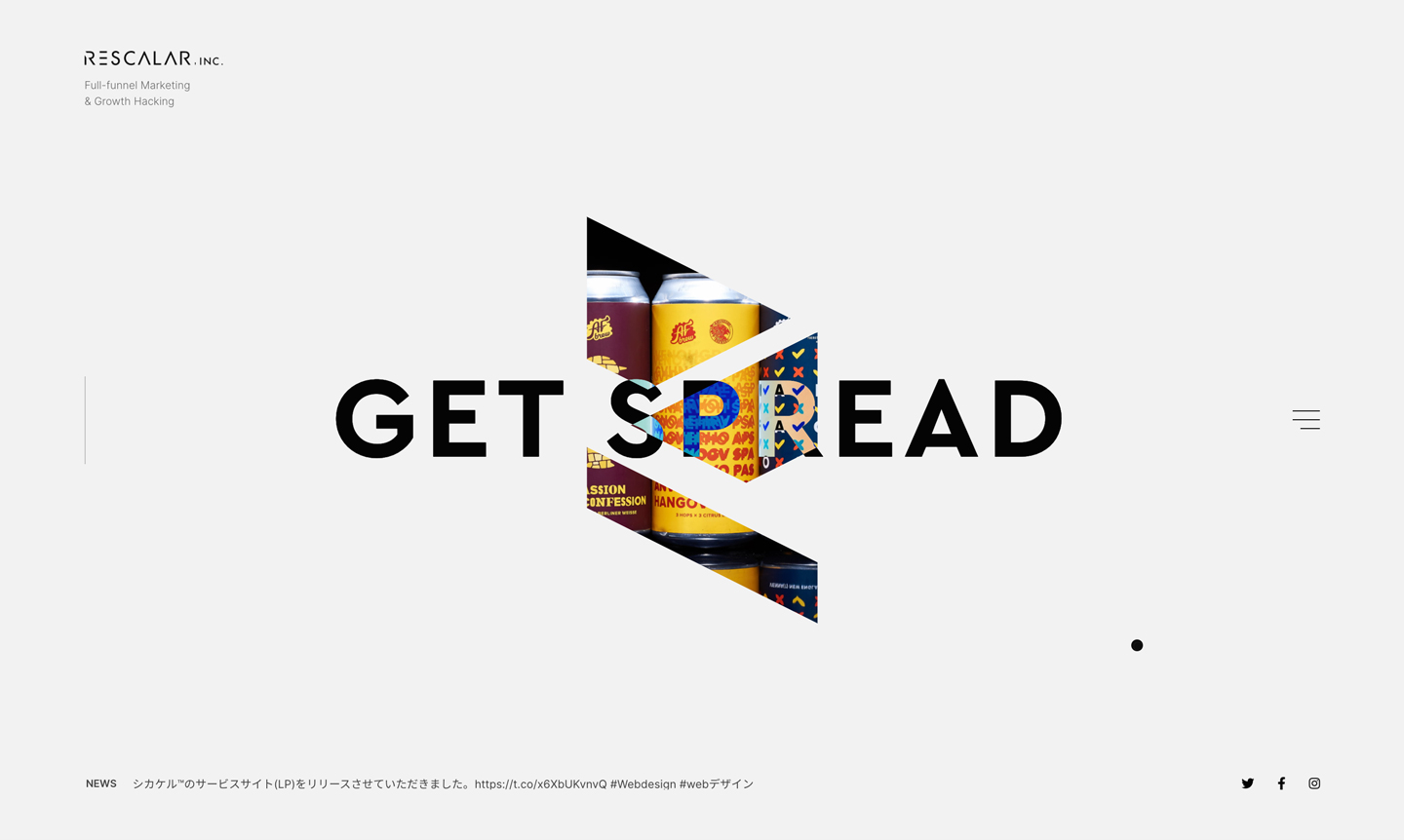
RESCALAR

株式会社リスカラのコーポレートサイト。
ロゴマークの中の写真や動画が入れ替わることで、目に留まるアクセントとなり企業の個性も出てますね。
写真を複数重ねる
同じ写真やイメージが近いの写真を複数重ねる表現は伝えたいメッセージがより強調され、強い印象を与えることができます。また、1画面に共通のシーン写真を複数配置できるため、それぞれのシーンを想起できるストーリー性のある見せ方だと思います。
積奏

積奏バターサンドのECサイト。
ブランド名のようにテンポ良く重ねるバターサンドの写真は、商品の特徴を見せつつ音楽が流れてくるようなダイナミックな印象を持たせることができます。
Regrit Partners

DXの専門家集団Regrit Partnersのコーポレートサイト。
メインビジュアルに使用する横顔の画像を左右対称に配置し、さらに写真の一部を切り取ってずらす手法で、集団の信条として「個の変革が世界に変革をもたらす」を強く主張できます。
テクスチャを加える
写真にテクスチャを加えるのは、ユニークさを伝えたいサイトに多く見られると思います。テクスチャによるそれぞれの個性や表情も変えることで、「〇〇な印象を持たせたい」という時に試してみたい表現だと思います。
ぶどうのたね

福岡県うきは市にあるお店、ぶどうのたねのサイトです。
写真の境界に水彩のようなテクスチャを加えてやさしくナチュラルな雰囲気を表現しています。
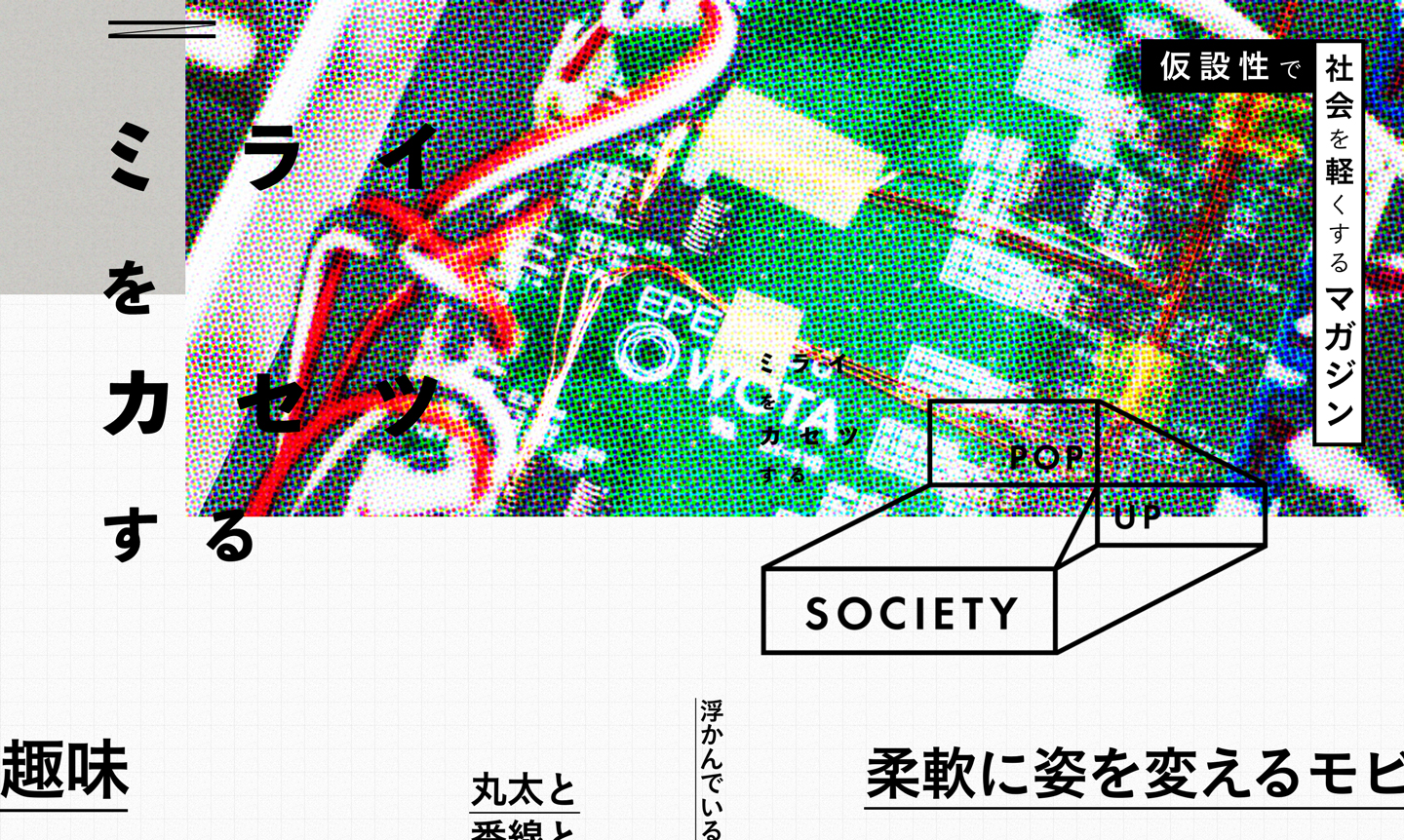
POP UP SOCIETY

マガジン『POP UP SOCIETY』のメディアサイト。
4色印刷のような網点のテクスチャを取り入れることで紙媒体を連想させ、サイト全体の目的も相まってクリエイティブな印象となっています。
まとめ
以上、写真を効果的に使った表現でした。
今回の記事をまとめるにあたり、写真の大切さを改めて感じました。
このような表現手法で写真の可能性は無限に広がっていきますね。
ぜひ活用してみてください!
少しでも参考になれば嬉しいです。
それでは、また。