ブログ
「ウェブサイトの本文色の黒は真っ黒(#000000)でないことが多い」って本当?検証してみた

「Webサイトの黒の文字色は真っ黒(#000000)だと強すぎるからあまり使われない」という噂を聞いたことがあったのですが、実際のところどうなのでしょうか??
ということで今回は、いくつかのサイトをみて、本文色のカラーコードを調べてみました!
サービス
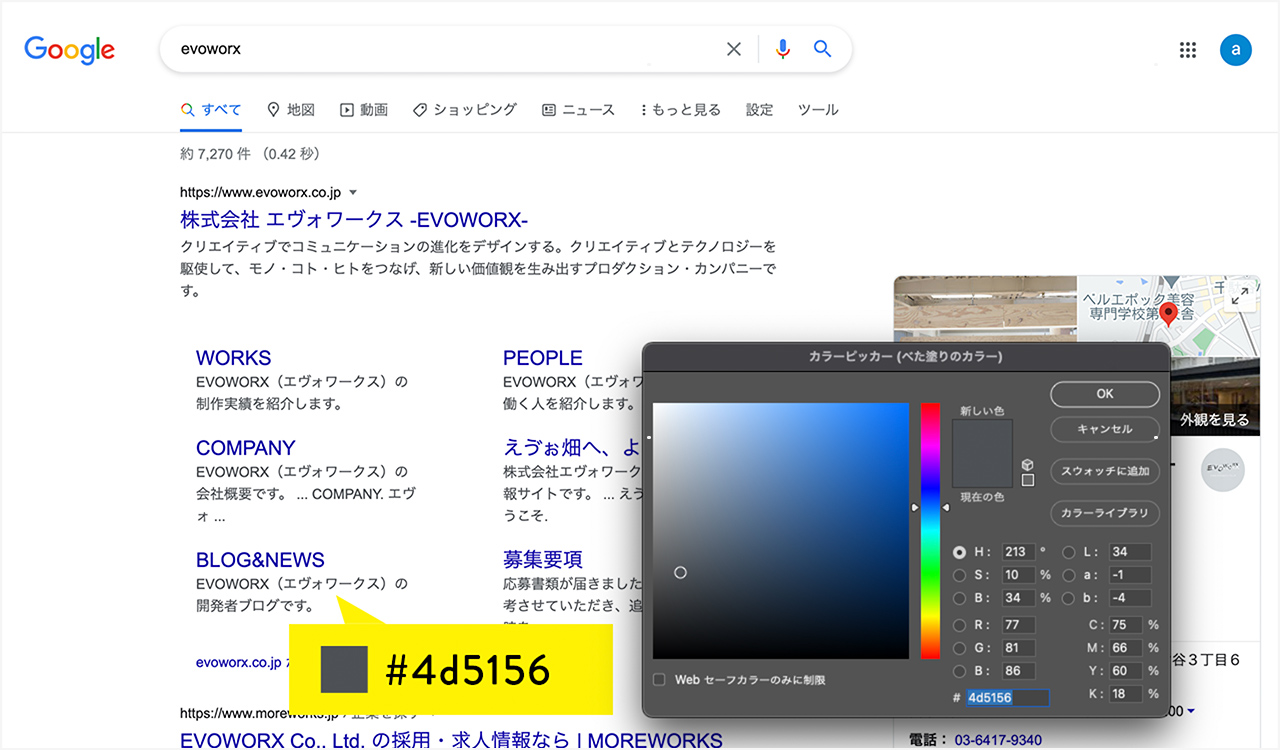
Google(検索結果)


背景色 #ffffff
URL #202124 (明度 14%)
文字 #4d5156 (明度 34%)
URLの部分が#202124、青文字のリンクの下の説明文は#4d5156で薄めのグレーになっています。
リンクの青色と合うようになのか、どちらの色も完全な無彩色ではなく、少し青っぽくなっているのですね!

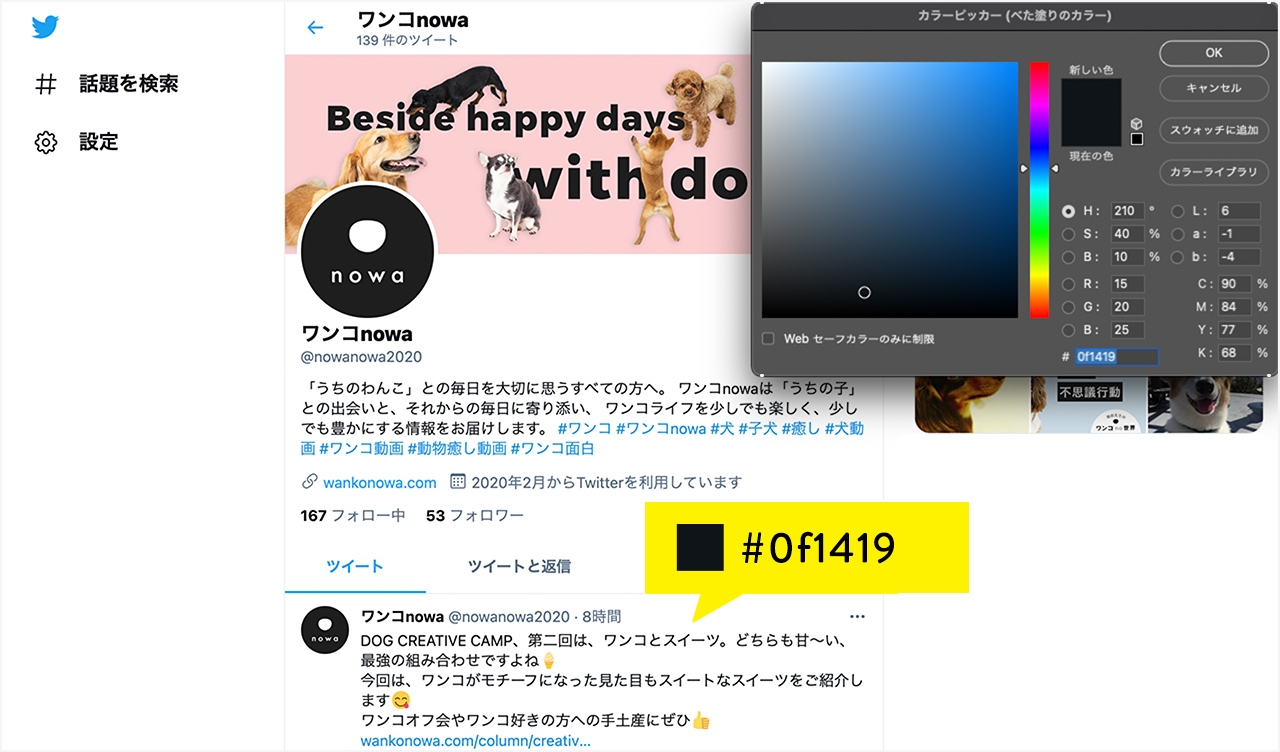
https://twitter.com/nowanowa2020
背景色 #ffffff
文字 #0f1419 (明度 10%)
Twitterも青の入った黒になっていました!

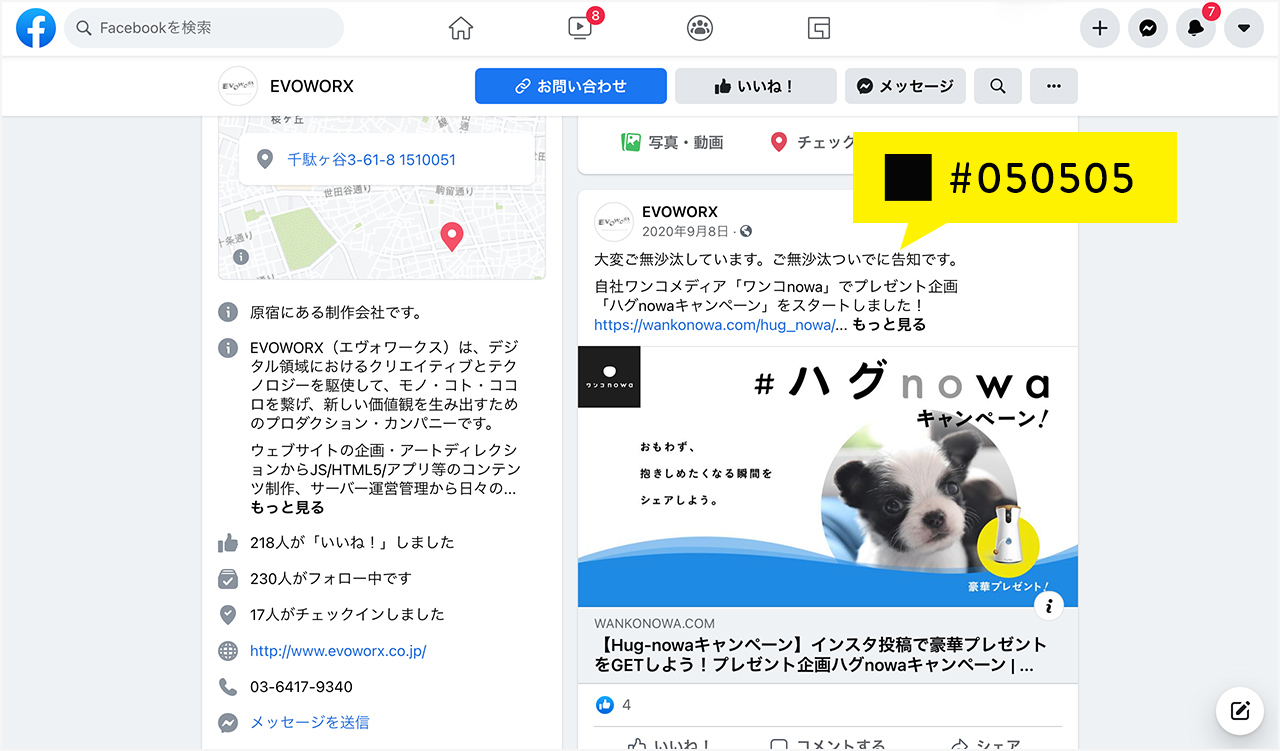
https://www.facebook.com/evoworx
背景色 #ffffff
文字 #050505 (明度 2%)
明度2%なのでほぼ真っ黒です。

https://www.instagram.com/wanko_nowa/
背景色 #ffffff
文字 #262626 (明度 15%)
メディア
日本経済新聞

背景色 #ffffff
文字 #333333 (明度 20%)
東洋経済オンライン


背景色 #ffffff
記事大見出し #000000 (明度 0%)
本文 #444444 (明度 27%)
東洋経済オンラインでは、本文は#222222ですが、記事の大見出しは真っ黒(#000000)になっています。
大見出しがパッと目に入ってくるのは大見出しが大きくウェイトが太いから、というだけでなく、色が濃くなっているのも関係していそうです!
Yahoo!ニュース

背景色 #ffffff
文字 #333333 (明度 20%)
NewsPicks

背景色 #ffffff
文字 #222222 (明度 13%)
note

背景色 #ffffff
文字 #222222 (明度 13%)
#333333、#222222はよく見かける気がします!!
EC
Amazon

背景色 #ffffff
文字 #0f1111 (明度 7%)
ZOZOTOWN

背景色 #ffffff
文字 #2d2d2d (明度 18%)
ワールドオンラインストア

背景色 #f5f5f5
文字 #111111 (明度 7%)
.st

背景色 #ffffff
文字 #333333 (明度 20%)
ユニクロ

背景色 #ffffff
文字 #1b1b1b (明度 11%)
コーポレート
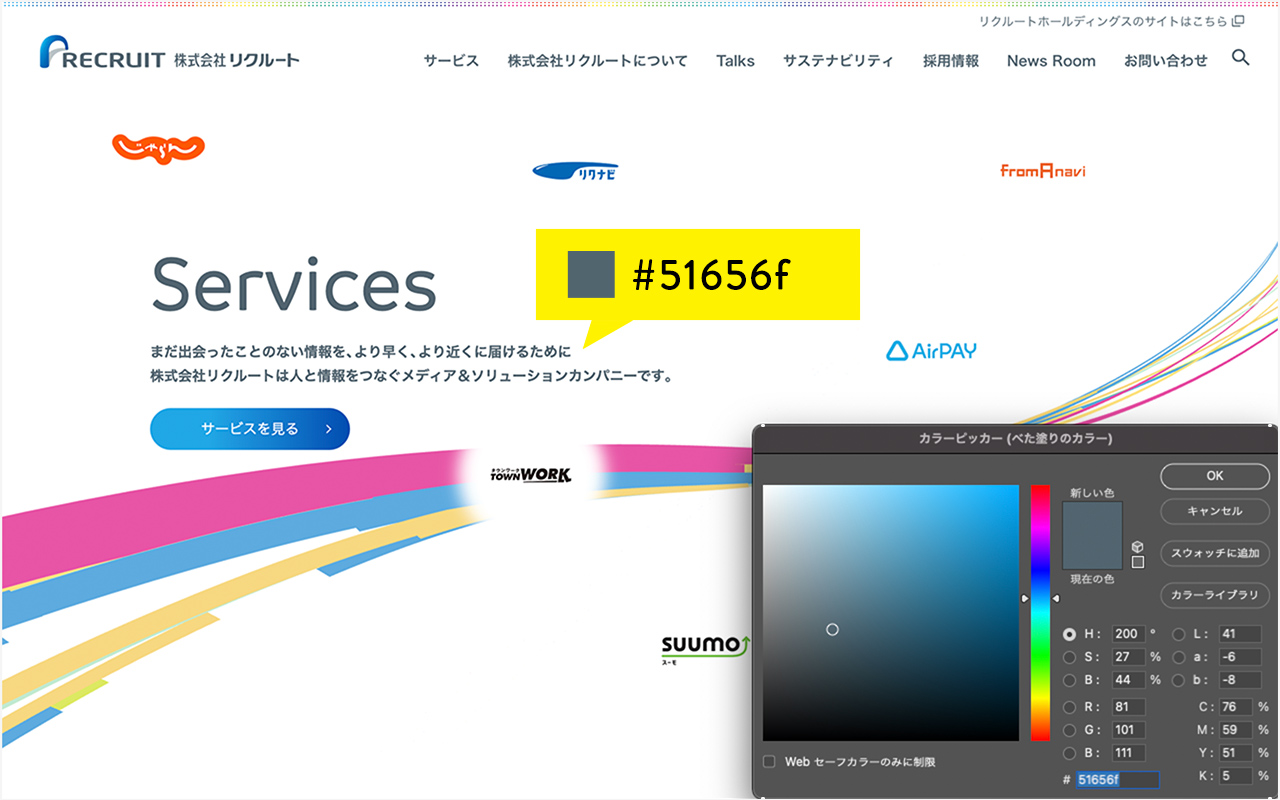
株式会社リクルート

背景色 #ffffff
文字 #51656f (明度 44%)
本文の色は企業ロゴと近しい色になっています!
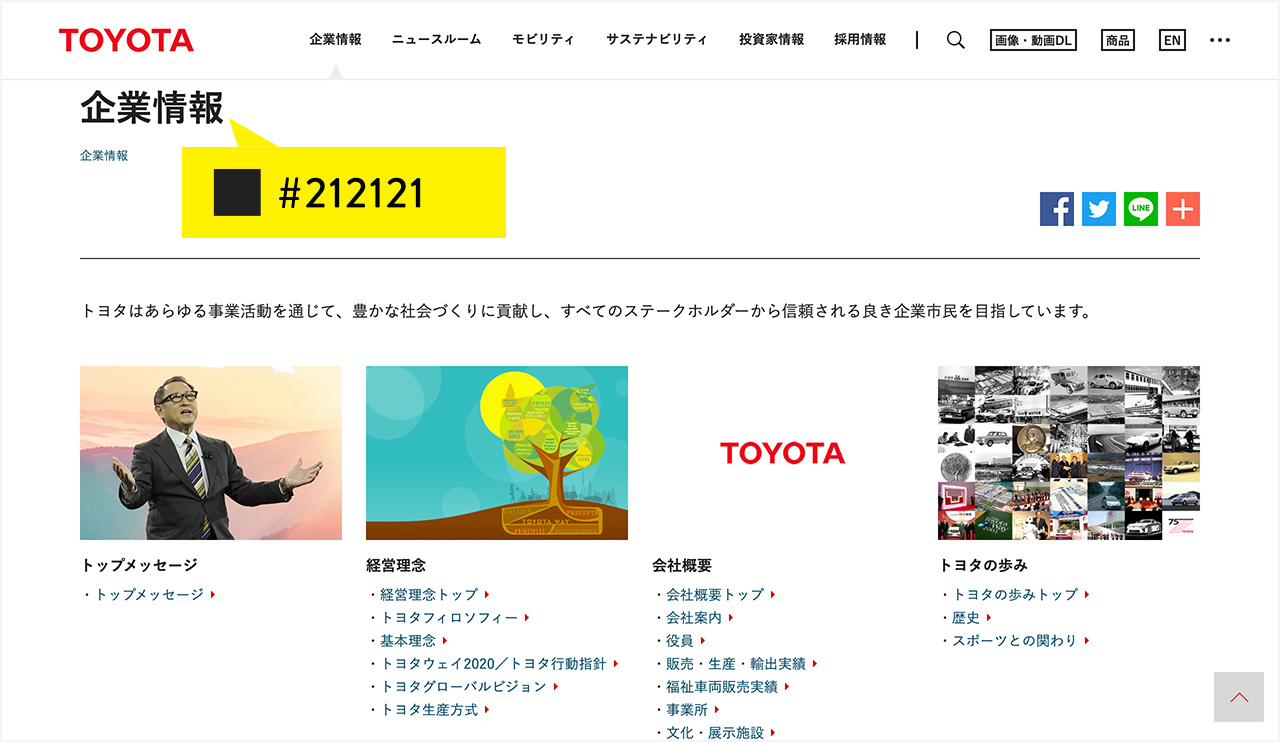
トヨタ自動車株式会社

背景色 #ffffff
文字 #212121 (明度 13%)
株式会社メルカリ

背景色 #ffffff
タイトル #222222 (明度 13%)
本文 #333333 (明度 20%)
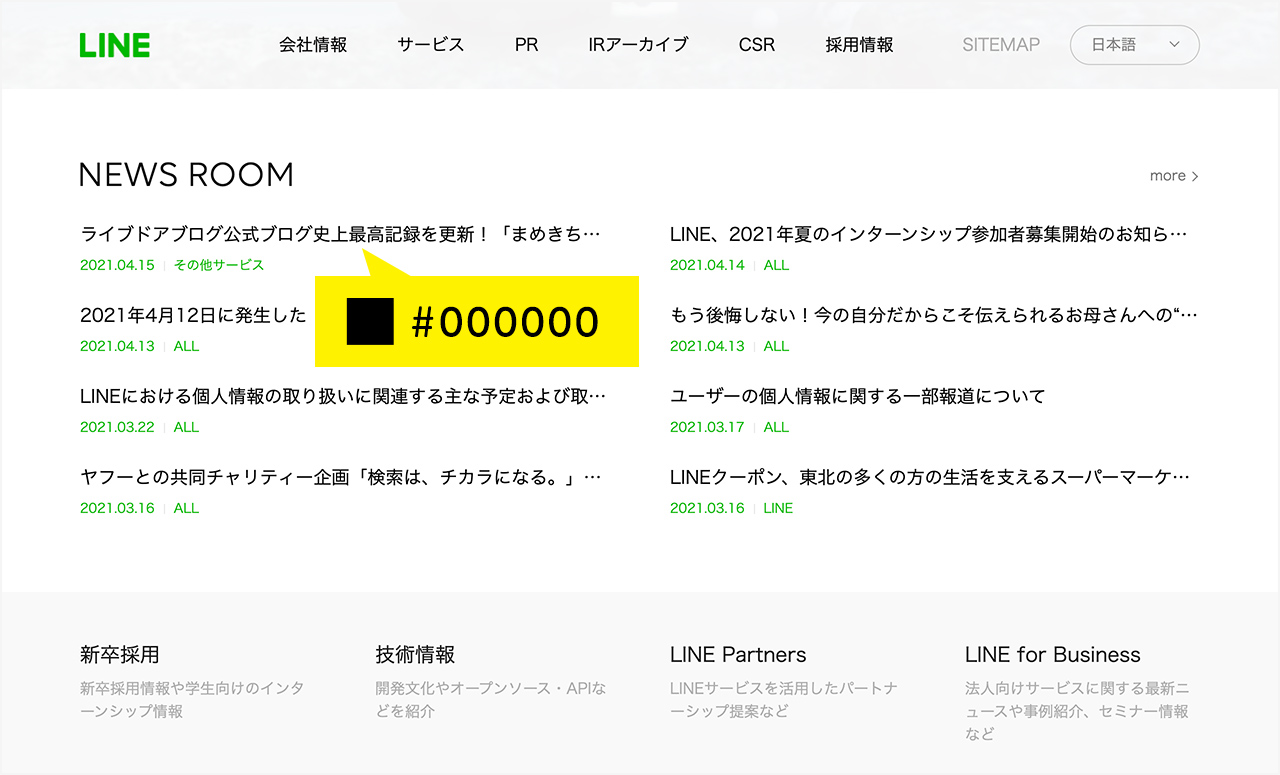
ライン株式会社

背景色 #ffffff
文字 #000000 (明度 0%)
LINEのコーポレートサイトでは、所々「#000000」が使われている箇所がありました。
株式会社エヴォワークス

背景色 #ffffff
文字 #000000 (明度 0%)
ちなみに、弊社コーポレートサイトも本文の色は「#000000」です!
まとめ
いかがでしたでしょうか?
「#000000」が本文色として使われているサイトもありますが、明度10%〜30%程度の黒に近いグレーが一般的に使用されているといえそうです。
一見同じような黒に見えても少し青が入っていたりと、サイトによって色相・彩度・明度が少しずつ違っていて面白いですね。
また、同じサイト内でも、タイトルの黒と本文の黒が違っていたりと、使われるところによって黒の色が異なるものもありました。
皆さんはどんな発見がありましたか?
少しでも参考になれば嬉しいです。