ブログ
FigmaにAdobe機能を追加!?プラグインで表現の幅を拡張

目次
- Better Font Picker【Font tips】
- Japanese Font Picker【Font tips】
- FontScanner【Font tips】
- Find / Focus 【Search tips】
- Find and Replace【Search tips】
- Croma Color【Control tips】
- Redlines【Control tips】
- Brandfetch 【Design tips】
- filter / effects 【Design tips】
- Lilgrid【Design tips】
- Skew Dat【Design tips】
- Arc【Design tips】
- NOISE【Design tips】
- Wave & Curve【Design tips】
- 最後に
こんにちは、デザイナーの世喜です。
最近、弊社でもFigmaを導入してデザイン制作をすることが多くなってきました。まだPhotoshop、Illustratorを使って制作することはありますが、Figmaの方が動作が早くWeb制作に特化した機能がたくさんあるので、Web制作は完全にFigma派になってしまいました。
既に現場で活躍しているFigmaですが、Adobeでは表現できてFigmaだとできないことなどがそこそこあります。今回はFigmaにはないけどAdobeでは使えていた機能をカバーできるプラグインと、作業の効率化ができるプラグインをご紹介します。
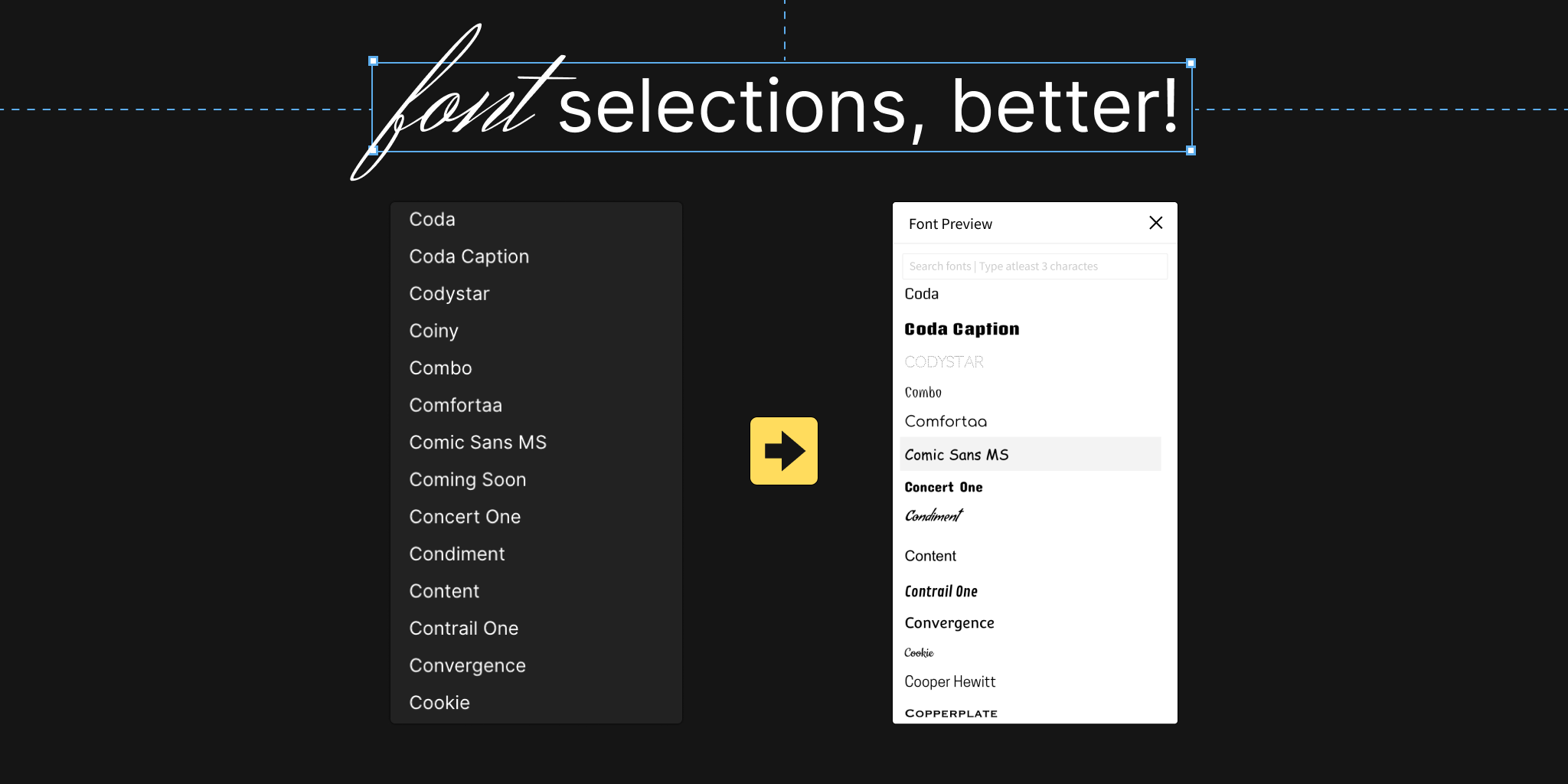
Better Font Picker【Font tips】

https://www.figma.com/community/plugin/739922281164562258/Better-Font-Picker
もはや誰でも入れているんじゃないかと思うプラグイン。圧倒的にフォントが選びやすくなります。
Figmaではフォントを選択する際にそのフォントがどういったフォントなのか確認することができません。フォント名でしか選ぶことができませんので、あまり使わないフォントなどを使用する際には目で見て判断したいですよね。
Better Font Pickerでは、使用できるフォントを一覧で実際のデザインを表示できテキスト検索までできるので、入れておくと効率アップするプラグインです。
Japanese Font Picker【Font tips】

https://www.figma.com/community/plugin/948851319619581556/Japanese-Font-Picker
Better Font Pickerに機能が若干被りますが、使える日本語フォントをプレビューして選択できるプラグインです。日本語フォントのデザインを一覧で確認することができるので選定の際などに活用しています。
FontScanner【Font tips】

https://www.figma.com/community/plugin/1002875535237160651/FontScanner
このツールは、選択されたフレーム内のフォントサイズとタイプやウエイトなど、文字の属性と使用されている数をプレビューできます。さらに選択した級数を全て選択できるので、数値でコントラスト比をみるのにも使えますし、変な級数やフォントが指定されていないかのチェックもできるので、デザイナーとエンジニア両方におすすめなプラグインです。
Find / Focus 【Search tips】

https://www.figma.com/community/plugin/739978920241977182/Find-%2F-Focus
文字列の検索と置換ができるプラグインです。Figmaには現在データ内の検索機能がついていないので、Macにショートカットキーを設定。(環境設定 > キーボードでアプリごとにショートカットが設定できます)「⌘+F」で検索がひらけるようにしておくと便利です。
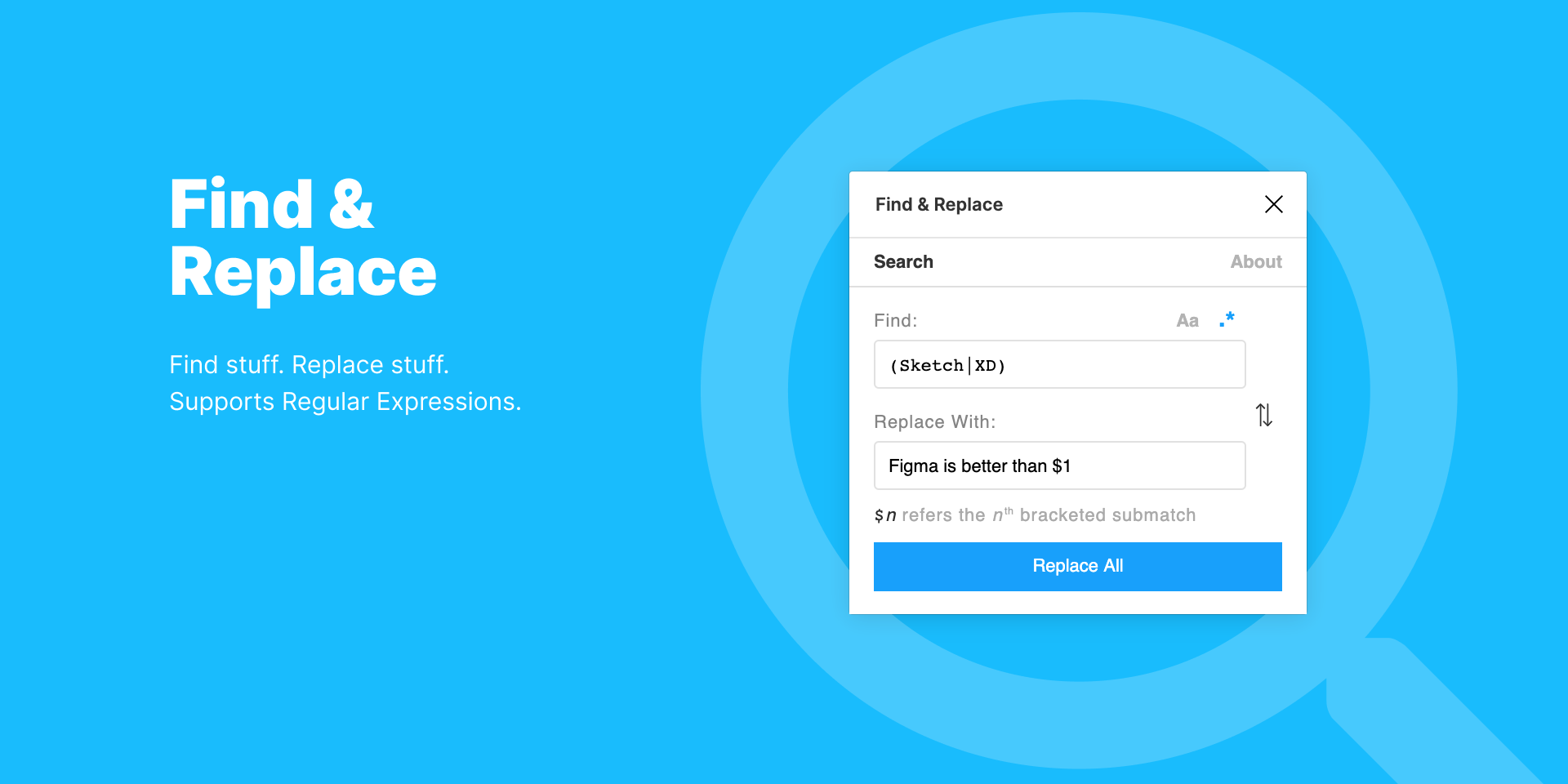
Find and Replace【Search tips】

https://www.figma.com/community/plugin/905964570877397972/Find-%26-Replace
Croma Color【Control tips】

https://www.figma.com/community/plugin/739237058450529919/Chroma-Colors
Figmaを使う際に色をプロジェクト単位で管理するColor Stylesがあるのですが、このプラグインはColor Stylesに選択したオブジェクトの色を追加してくれます。シンプルですが一個ずつ登録する手間が省け、効率アップするプラグインです。
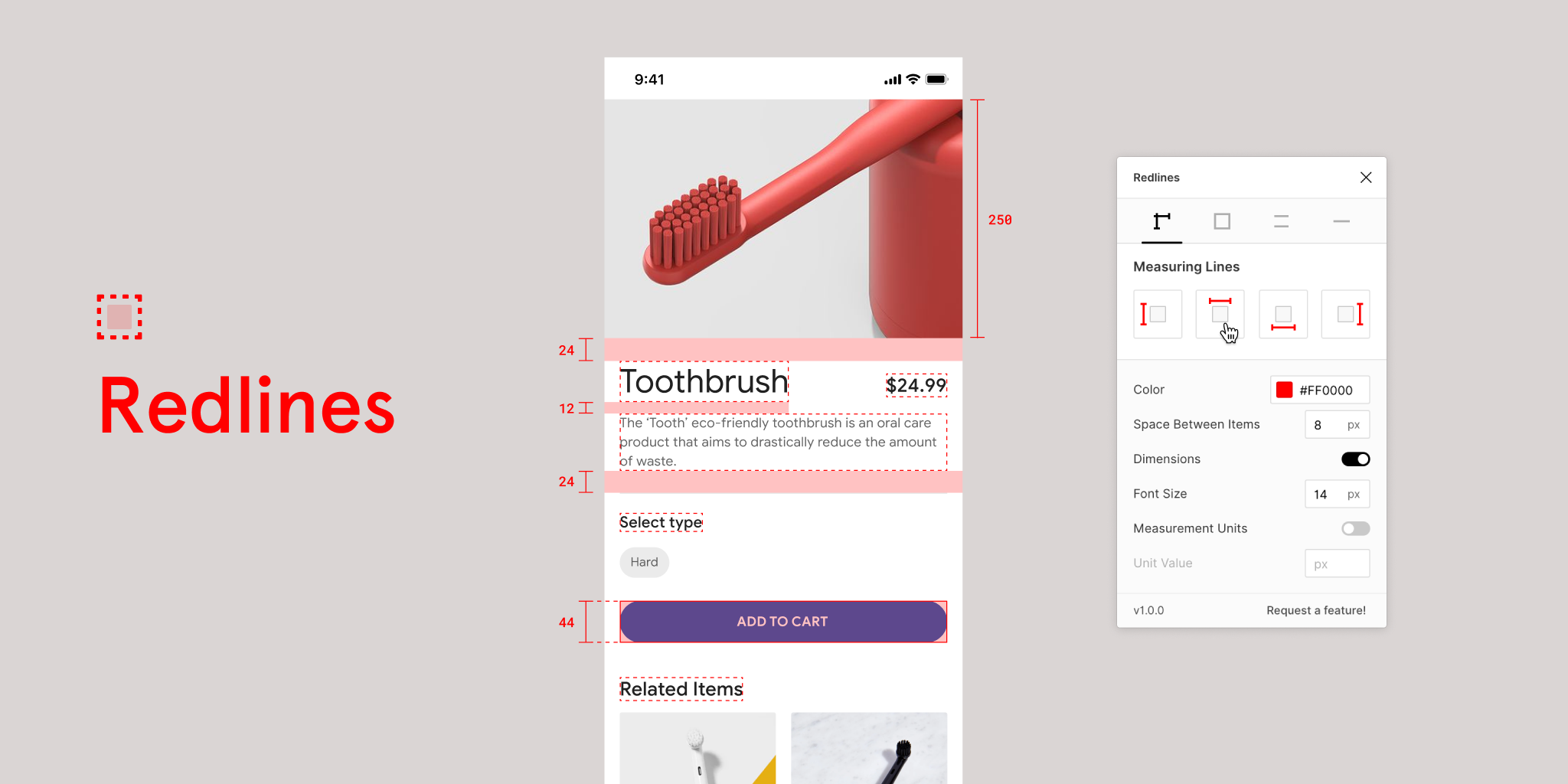
Redlines【Control tips】

https://www.figma.com/community/plugin/781354942292031141/Redlines
オブジェクトの高さや幅を可視化してくれるプラグイン。オブジェクトを選択して任意のパターンを設定するだけで数値を可視化してくれるので、FBや共同作業する際に便利なプラグインです。
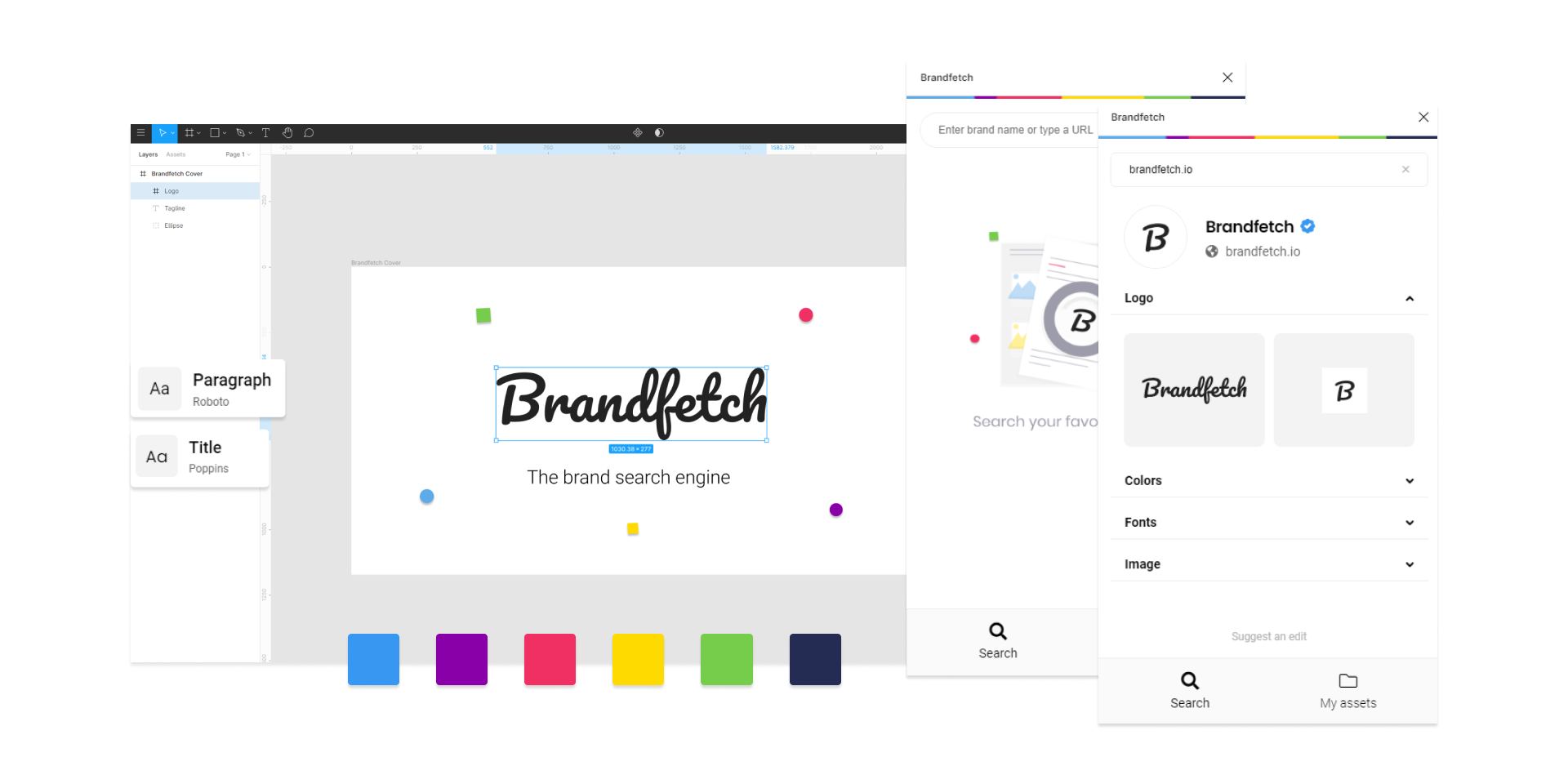
Brandfetch 【Design tips】

https://www.figma.com/community/plugin/733590967040604714/Brandfetch
今までサイトデザインする際にクライアントのロゴなどの提供がなく、Google検索>保存>配置をすることがしばしばありましたが、このプラグインでは企業ページのURLを入れるだけでそのロゴを取ってきてくれるので、デザインする際に便利です。
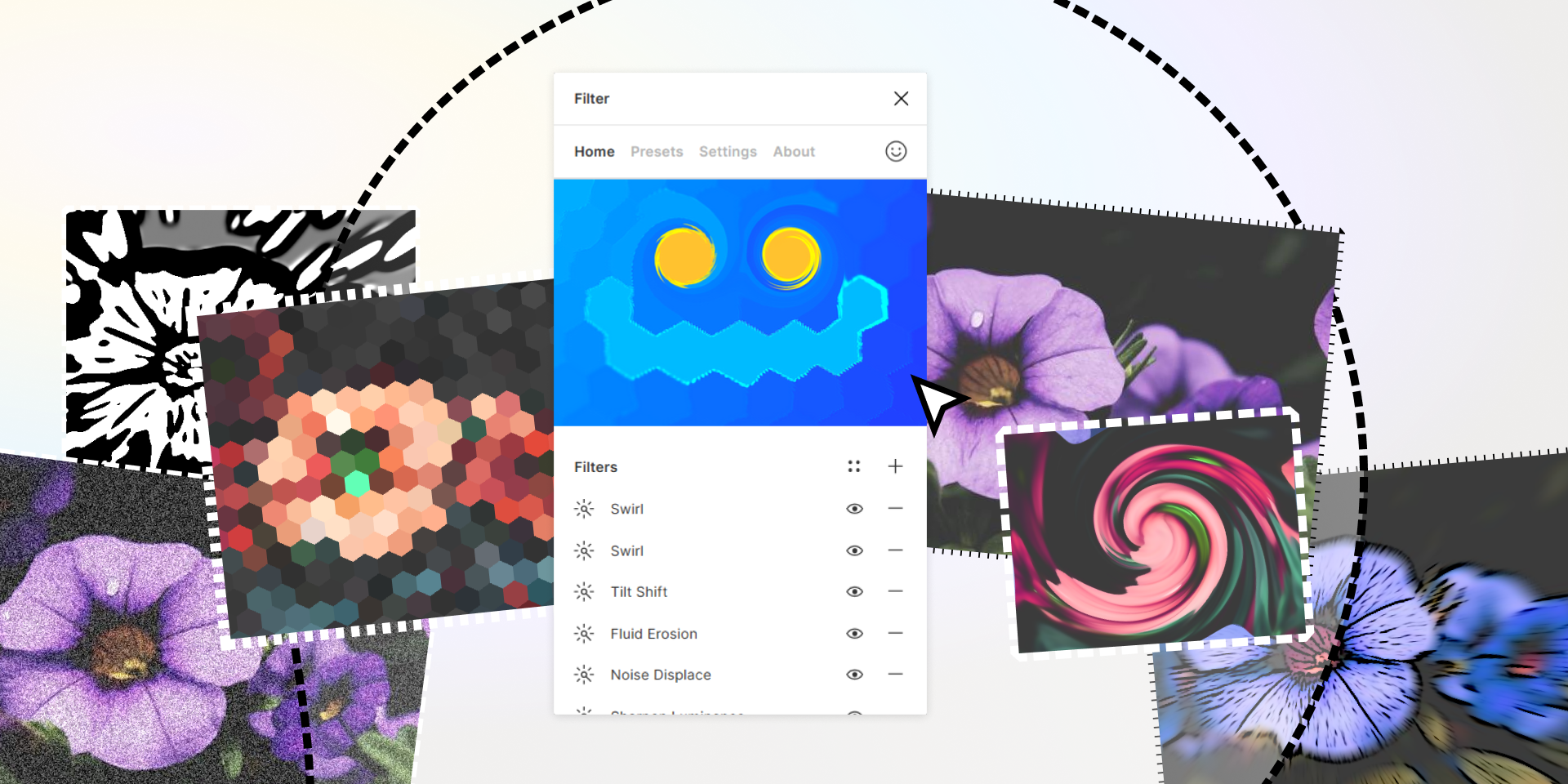
filter / effects 【Design tips】

https://www.figma.com/community/plugin/792025380269016893/Filter-%2F-effects
FigmaでデザインしていてPhotoshopの効果が欲しい時などありませんか?このプラグインは、ここで説明しきれないほど多くの効果を表現できるので、是非プラグインを入れて試してみてください。
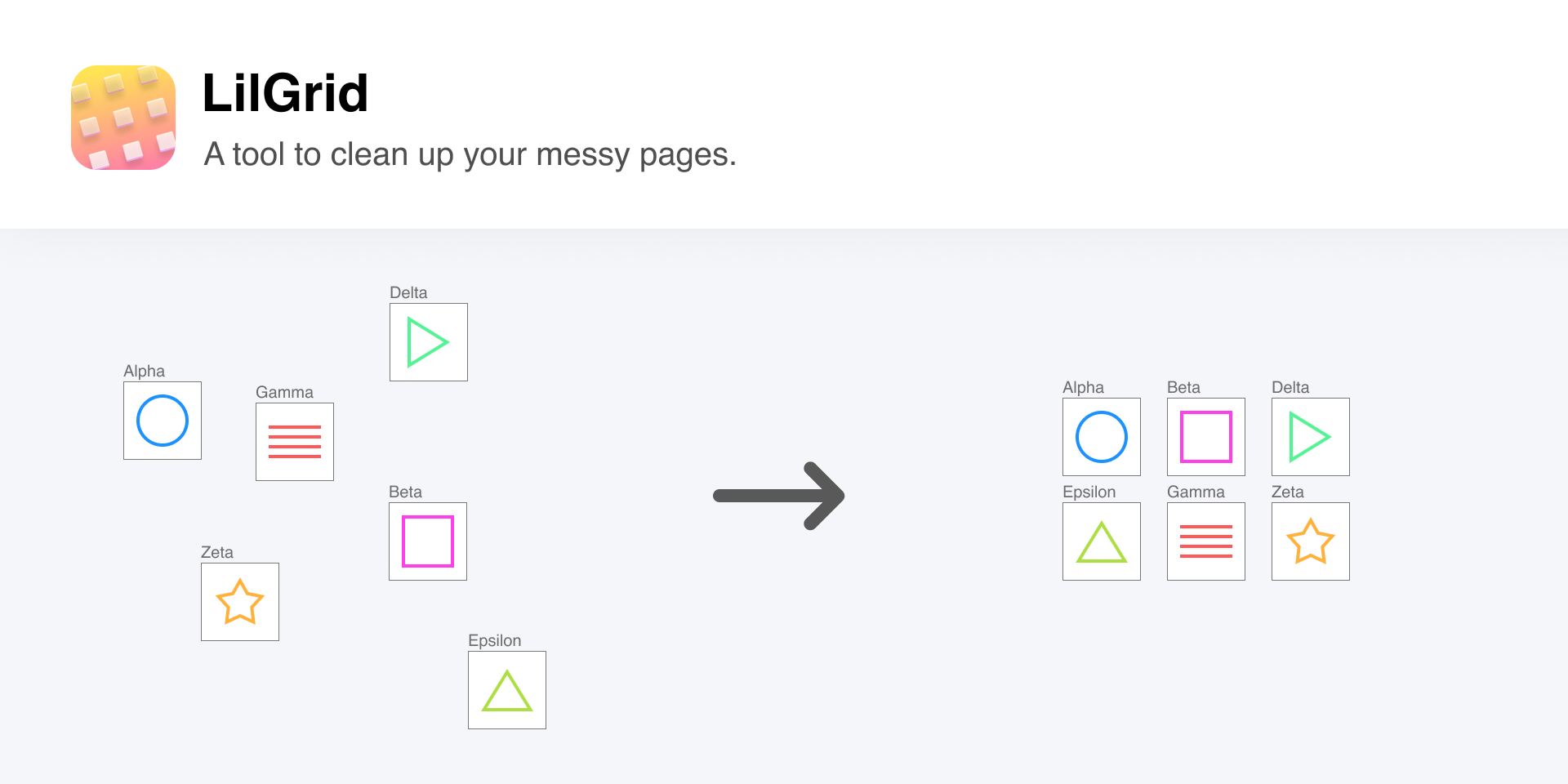
Lilgrid【Design tips】
バラバラのレイヤーをワンクリックでグリッド整列することができる優れもの。デフォルトの機能でAuto layoutがあります。とても便利な機能ですが、Y軸とX軸に分かれてしまうため、等間隔のグリッドは表現できません。このプラグインがあれば楽にグリッド配置ができます。
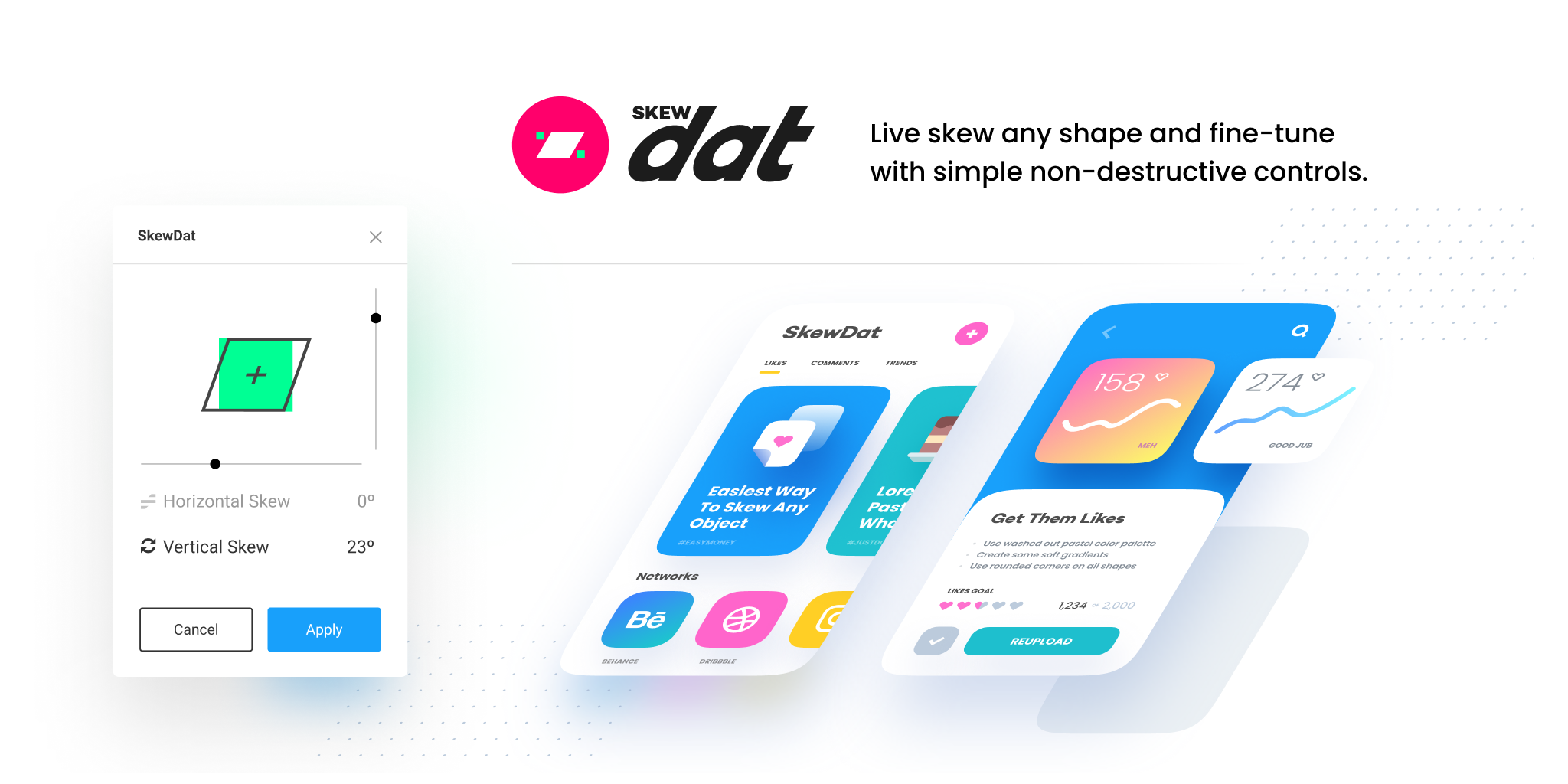
Skew Dat【Design tips】

https://www.figma.com/community/plugin/741472919529947576
アイソメトリックなデザインを表現する際に必須なプラグインです。縦・横方向に変形したい度合いを調節するだけのシンプルな機能ですが、Figmaにはない機能なので入れておいて損はないですね。
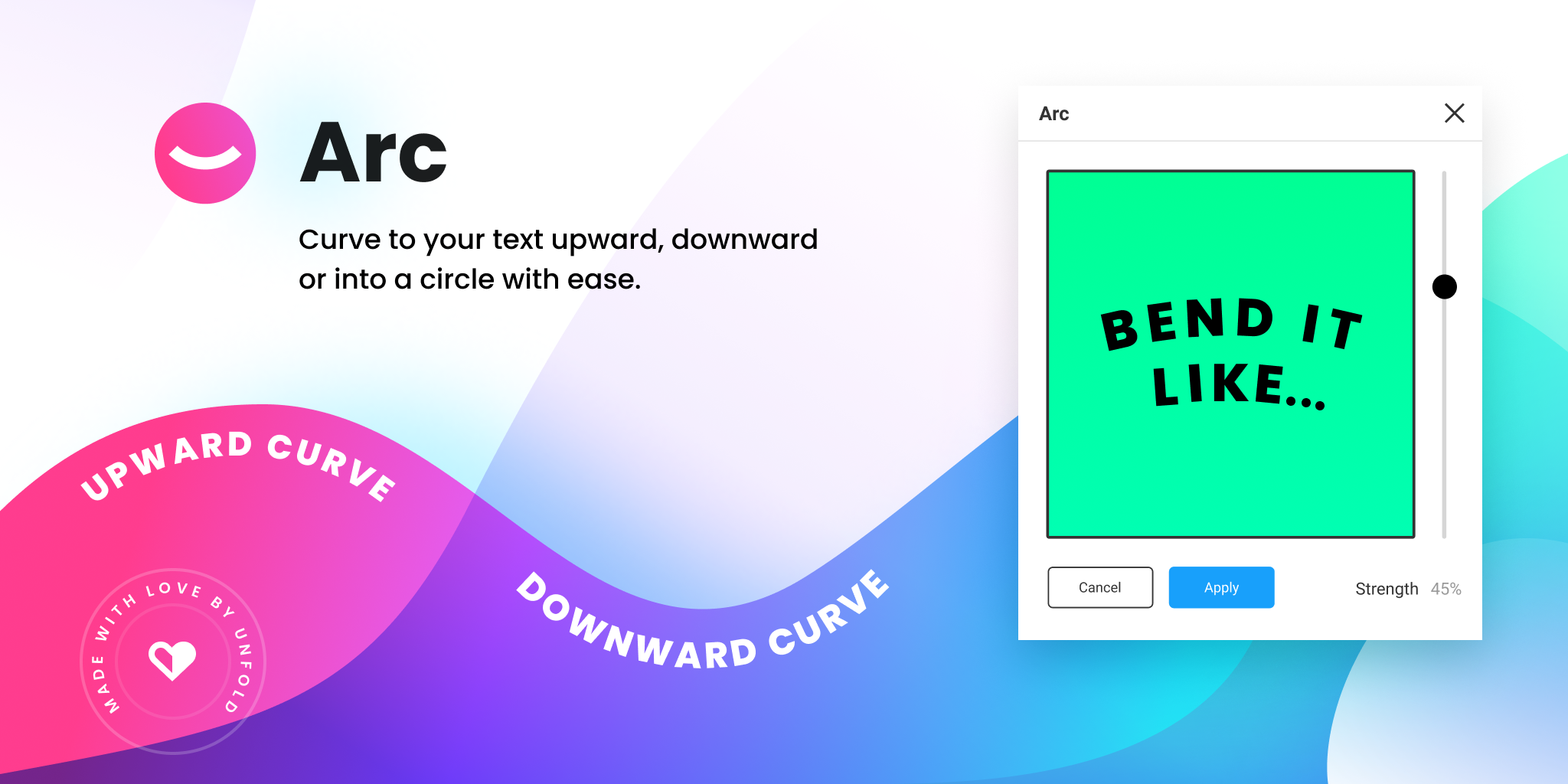
Arc【Design tips】

https://www.figma.com/community/plugin/762070688792833472/arc
パスに沿ったテキスト配置ができるプラグインです。現在パスに沿ったテキスト配置をする機能がFigmaにはないので、デザイン表現の幅を広げるために必須なプラグインです。
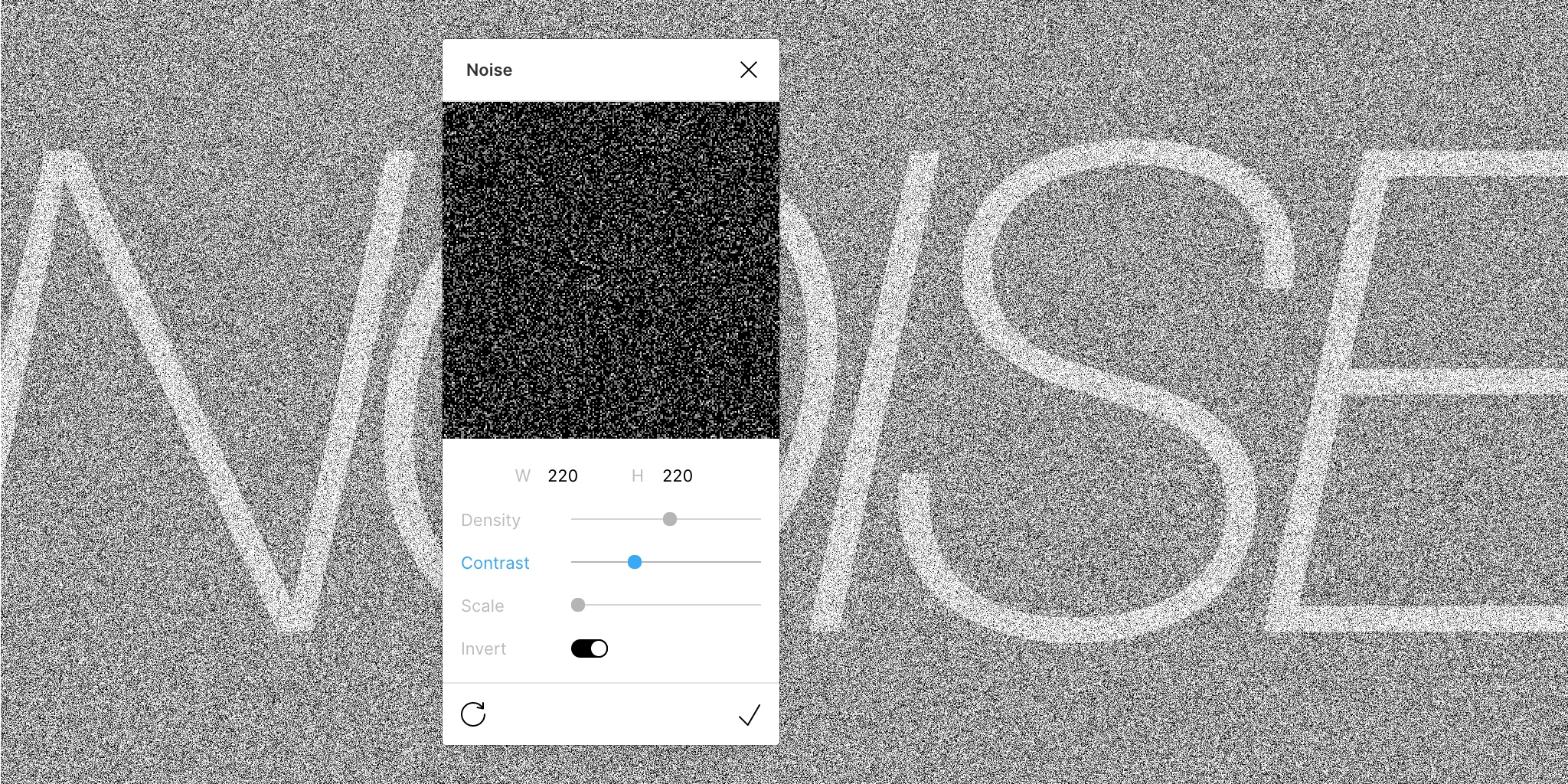
NOISE【Design tips】

https://www.figma.com/community/plugin/752558325552095625/Noise
Figmaにはノイズを生成する機能がないので、背景にノイズを配置する際などに使えます。
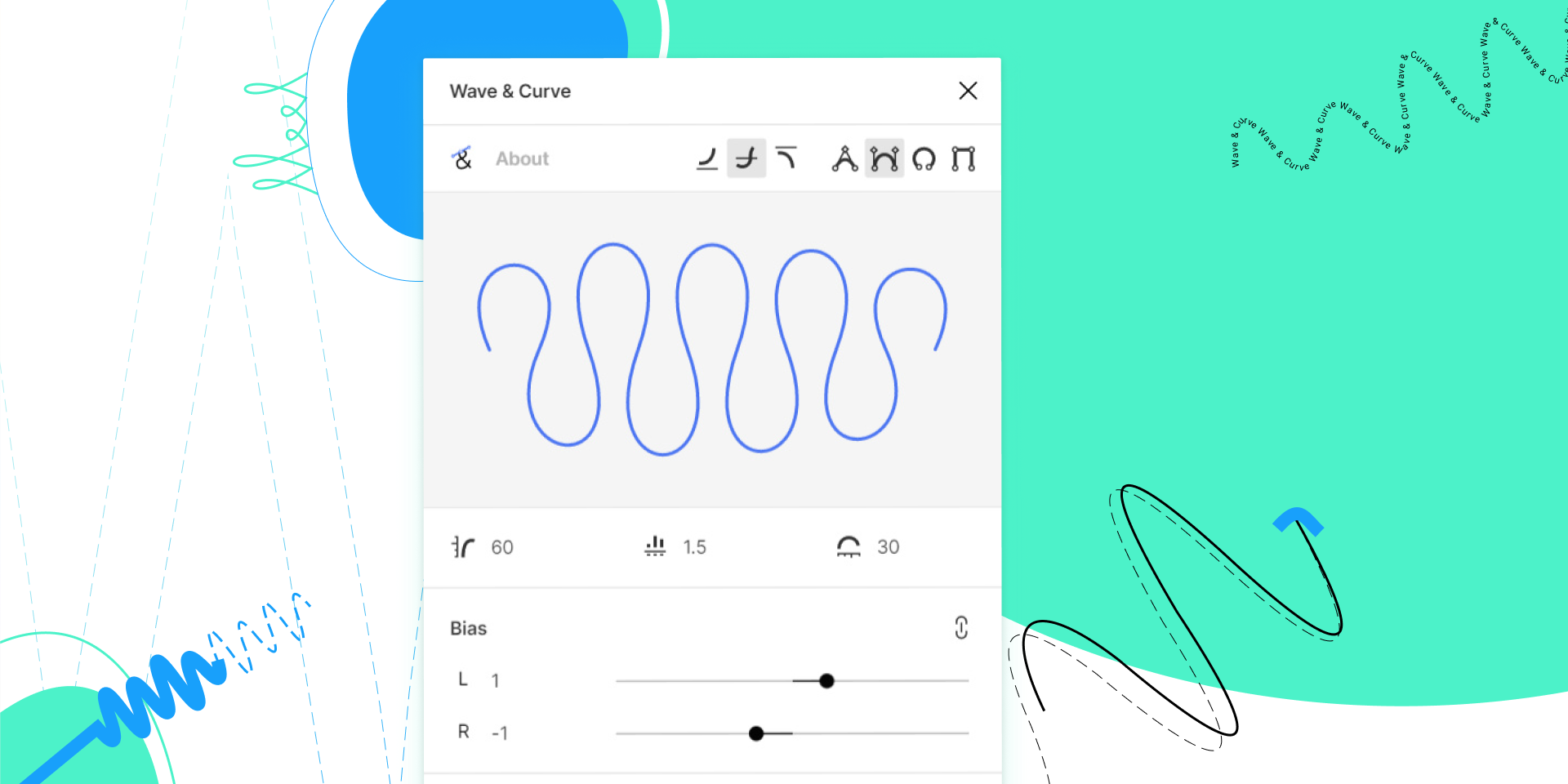
Wave & Curve【Design tips】

https://www.figma.com/community/plugin/745971189153303901/Wave-%26-%D0%A1urve
FigmaでIllustratorのように綺麗な波線を作りたいことありませんか? このプラグインは波線を作るのに特化したもので、さまざまなパターンの波線をパスで生成することができます。
最後に
今回はプラグインを入れすぎてどれがどんな機能なのか分からなくなることがしばしばあったので、よく使うプラグインを辞書代わりにピックアップしました。ぜひ制作に役立ててください。